皆さんこんばんにちは、ユウです。
今回からはポートフォリオ制作の<body>について作成していきます。
<body>は閲覧者が直接見る内容を作っているので、あたりまえですがポートフォリオ作りで一番大切になります。
今日はBootstrapで作成したヘッダーについて2部に分けて紹介していきたいと思います。
ヘッダーは、Bootstrapを使わずとも簡単に作れるのですが、Bootstrapを使用するとレスポンシブがきれいにできるのでヘッダーだけに使うというやり方でも全然OKだと思います。
以前の記事では、<head>について書いているので、<head>について気になる方はそちらの方を読んでいただくと多少は身につくかと思います。

それでは、はじめて行きたいと思います。
今回説明で使用しているコードもコピペして色々使っていただいて大丈夫です。
ヘッダー ソースコード
このソースコードをコピペするだけで、Bootstrapを使用したヘッダーが作成できるようになります。(※Bootstrapの導入も必要ではあります。)
Bootstrapを使い慣れていない方は、あまり見たことがないクラスなどがあるかと思います。
ですが、タグだけを見てみると、基本的なタグだけで構成されているのが分かりますね。
このように、Bootstrapはクラスを決めていくことによって、効果を発揮します。
ちなみに、Bootstrapの導入方法が分からない、おさらいしたいという方は以前そのような方向けにも記事を書いているのでそちらを参考にしてみて下さい。

それでは、ソースコードの説明に移っていきたいと思います。
ヘッダーの枠組みを作る
こちらのソースコードでヘッダーの枠組みを作っていきます。
navタグ
navタグはナビゲーションの役割を示すタグであり、ただそれだけなのであまり気にしなくて大丈夫です。
基本、navタグは他のリンクなどに誘導する際に使用するタグです。
ただ、意味を与えるタグという感じなのでリンクなどを使う際にはこのタグを意識するということぐらいで大丈夫です。
Bootstrapについて 概説
それでは、Bootstrapにおけるクラスについて紹介していきます。
Bootstrapをダウンロードした方はわかりやすいかと思いますが、BootstrapのファイルはCSSファイルとJavaScriptファイルから構成されています。
皆さんは、CSSやJSを使用する際、HTMLに書いたclassによって適用しているかと思います。
原理はそれと一緒です。
BootstrapもただのCSSとJSのファイルなわけですね。
それを理解してもらえるとかなりBootstrapを使いやすくする事ができます。
クラス
それでは、Bootstrapで使用したクラスについて紹介していきたいと思います。
navbar
このクラスを使用することで、ナビゲーションバーを表示する事ができます。
ナビゲーションバーは、ページ内でリンクを設定しておくことでページ内リンクが使用できるバーです。
navbar-expand-lg
このクラスの設定の仕方は、sm,md,lg,xlの4種類があります。
これらの違いは、レスポンシブの画面設定幅になります。
| クラス | 画面幅(約) |
| -sm | 576px |
| -md | 768px |
| -lg | 992px |
| -xl | 1200px |
このように分かれています。
これを設定することで後で説明するトグルなどに変化する画面幅を調整することができます。
navbar-dark, bg-dark
navbar-〇〇で、ナビゲーションバーの中身の文字色を決めることができます。
この値は基本的にdarkとlightを覚えておけば良いかと思います。
darkは白文字を表現し、lightは黒文字を表現します。
これは逆じゃないかと思われるかと思いますが、これは背景色に合わせた文字の色となるので、それぞれの色に合った反対色を表現するわけです。
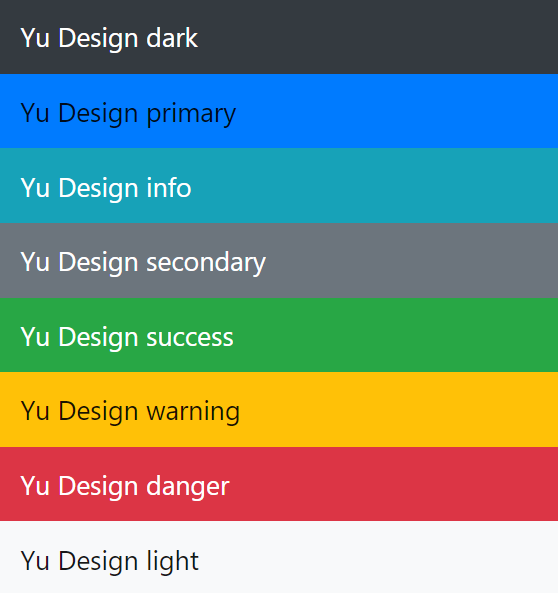
bg-〇〇で背景色を表示します。
これで指定できるのは以下の通りです。
英単語のイメージ色で配色されている感じですね。

mt-3 mb-3
mtやmbはそれぞれmargin-topとmargin-bottomの略です。
これに続く数字は〇〇remとなります。
この数値の範囲は25~3までです。
”m”以外にpaddingの頭文字である”p”も使う事ができます。
mやpに続く英文字は以下の様なものになります。
| 文字の種類 | 効果 |
| t(上) | margin-top,padding-topを設定 |
| b(下) | margin-bottom,padding-bottomを設定 |
| l(左) | margin-left,padding-leftを設定 |
| r(右) | margin-right,padding-rightを設定 |
| x(左右) | *-left,*-rightの両方を設定 |
| y(上下) | *-top,*-bottomの両方を設定 |
sticky-top
このクラスをナビゲーションバーに設定しておくと、ナビゲーションバーをページ上部に固定sることができ、スクロールしても隠れなくなります。
このクラスを入れることで、その要素がスクロールして最上部に到達すると固定される様になるわけです。
sticky-topについての注意点なのですが、このクラスはブラウザで完全にはサポートされていないので、各ブラウザ毎に確認が必要となります。
また、sticky-top以外にもナビゲーションバーを固定する方法はpositionやfixed-top、fixed-bottomなど様々あります。
position
要素の位置を簡単に設定することができます。
位置設定は素早くでき便利なのですがレスポンシブには未対応となります。
| クラス | 位置 |
| position-static | 通常位置 |
| position-relative | 相対位置 |
| position-absolute | 絶対位置 |
| position-fixed | 固定位置 |
| position-sticky | Sticky位置 |
各位置について分からないという方は、以下の方のサイトでわかりやすく解説されていたので読んでみて下さい。
fixed-top
サイトの上部(画面で見えている最上部)に、幅いっぱいに要素を配置することができます。
fixed-bottom
サイトの下部(画面で見えている最下部)に、幅いっぱいに要素を配置することができます。
最後に
今回は、ヘッダーのナビゲーションバーの設定に関係するクラスについて紹介してきました。
Bootstrapを使うとナビゲーションバーを簡単に作ることができ、レスポンシブ設定も必要ないので、ヘッダーを作る際はBootstrapを使うのをオススメします。
続きの記事では、ヘッダーの中身の設定方法について書いているので気になる方はそちらの方も見てみて下さい。
今回はこれで以上となります。
最後まで読んでいただきありがとうございました!