皆さんこんばんにちは、ユウです。
今回は、Web制作を行う際に使用すると便利な、Bootstrapについて基本的な事を紹介していきたいなと思います。
Bootstrapが使えるようになると、レスポンシブといわれる作業がかなり簡単になります。
レスポンシブについては、この記事内で紹介しているのでそちらの方を読んでみて下さい。
Bootstrapの導入方法まで紹介していきます。
Bootstrapの動作については以降の記事で紹介しているので、そちらの方を見て下さい。
今回の記事は、パソコンを使用する場所があるので、パソコンを用意して見ていただくことをオススメします。
それでは、紹介していきたいと思います。
Bootstrapとは
Bootstrapとは、HTML,CSS,JavaScriptで構成されたWeb制作用のフレームワークです。
フレームワークというのは、枠組みという意味があり、頻繁に必要とされる基礎的な機能をまとめて提供してくれるものです。
Bootstrapは、Web制作で頻繁に使用されるフォームやボタン、メニューなどの部品を用意してくれていて簡単に使用することができます。
今までにバージョンが変化してきており、現在はBootstrap 4となっています。
Bootstrapは異なるバージョン同士では互換性がないので、使用するときのバージョンは気をつけるようにしましょう。
今回私が紹介するのは、Bootstrap 4となります。
Bootstrapの特徴
レスポンシブデザイン対応
レスポンシブデザインとはWebサイトを表示する際、PCやスマートフォンなど画面の大きさが異なるデバイスの表示を、それぞれ適切なものに変更したデザインのことです。
PCで表示される画像がスマートフォンにそのまま適用されていたら、横幅が長い画像を縦長の画面に入れるわけですから、見づらくなってしまいます。
それを防いでいくのがレスポンシブデザインです。
はっきり言うと、このレスポンシブデザインは非常に面倒くさいです。
ですが、Bootstrapを使用すると、PC用、スマートフォン用、タブレット用にそれぞれ簡単にレスポンシブデザインを適用してくれます。
デザイン性がある
BootstrapはWebユーザーが使いやすいような、ボタンなどを準備してくれています。
ユーザーが使いやすいデザインを考えるには勉強が必要であり、割と難しいです。
ですが、Bootstrapで用意されている部品はどれもユーザビリティが優秀なので、すぐに使用することができます。
他にも、Bootstrapはテーマをダウンロードすると、それをそのまま使用してWebサイトを作成できます。
Bootstrapには様々なテーマがあり、無料なものから有料なものまで数多くあります。
もし、興味がある方はBootstrapのテーマからWebサイトを作ってみてはいかがでしょうか。
Bootstrapで注意しておくこと
Bootstrapは非常に便利なのですが、使いすぎには注意です。
Bootstrapは部品などのデザインが似ているものがかなり多くあります。
ですので、ワンパターンなWebページが作られてしまいます。
Web制作になれてくると分かるのですが、このページはBootstrapを使って作っているなということがかなり分かります。
ですので、デザインを意識してWeb制作を行いたいという方は、Bootstrapばかりを使うのではなく、自分で考えて作った方が良いかと思います。
Bootstrapの導入方法
Bootstrapを使用する際の導入方法は2種類あるので、それについて紹介していきたいと思います。
ファイルをリンクで読み込む
こちらの方が初心者の方にオススメです。
一応Bootstrapのサイトでコードが書かれている部分を紹介していますが、下にあるコードをHTMLファイルにコピペしてもらえれば大丈夫です。
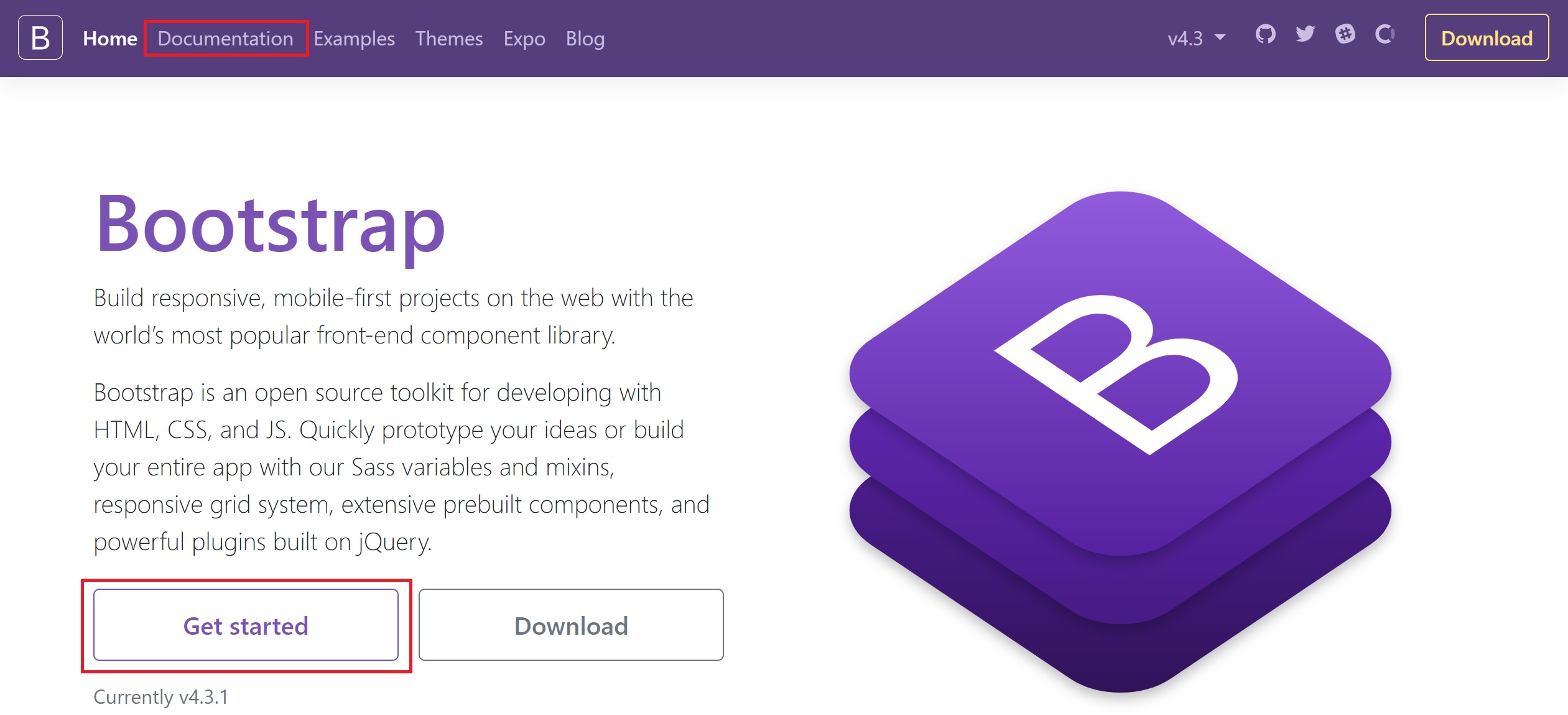
まずBootstrapのHPへと行き、DocumentationもしくはGet startedという箇所をクリックします。
HP:https://getbootstrap.com/


もし、この記事が古くなっている場合は、上記のやり方でやってみて下さい。
この記事の制作は2019/10/16となっています。
ファイルをダウンロードする方法
ファイルをダウンロードすることでBootstrapをいじったりできるので、CSSやJSに慣れている人はこちらの方がオススメです。
ですが、気づかぬうちにコードを崩してしまう可能性があるかもしれないので、気を付けるようにして下さい。
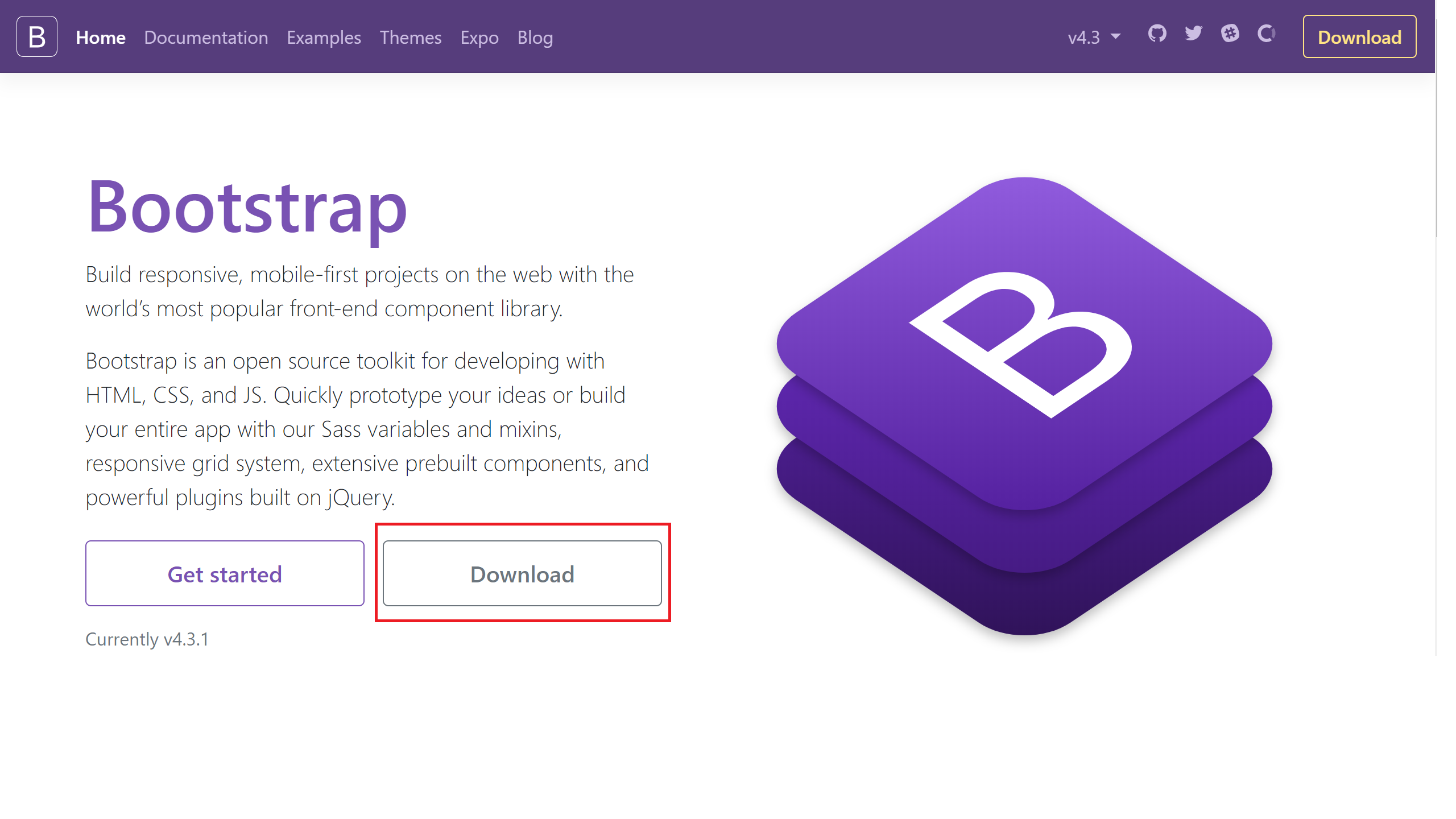
まずは、BootstrapのHPへと行き、トップに表示されているDownloadをクリックします。

そして、Compiled CSS and JSの欄に表示されているDownloadをクリックするとフォルダがダウンロードされるかと思います。

そのダウンロードした、フォルダを適当な場所に展開して中身を見て下さい。
フォルダの中に、CSSフォルダとJSフォルダが入っているかと思います。
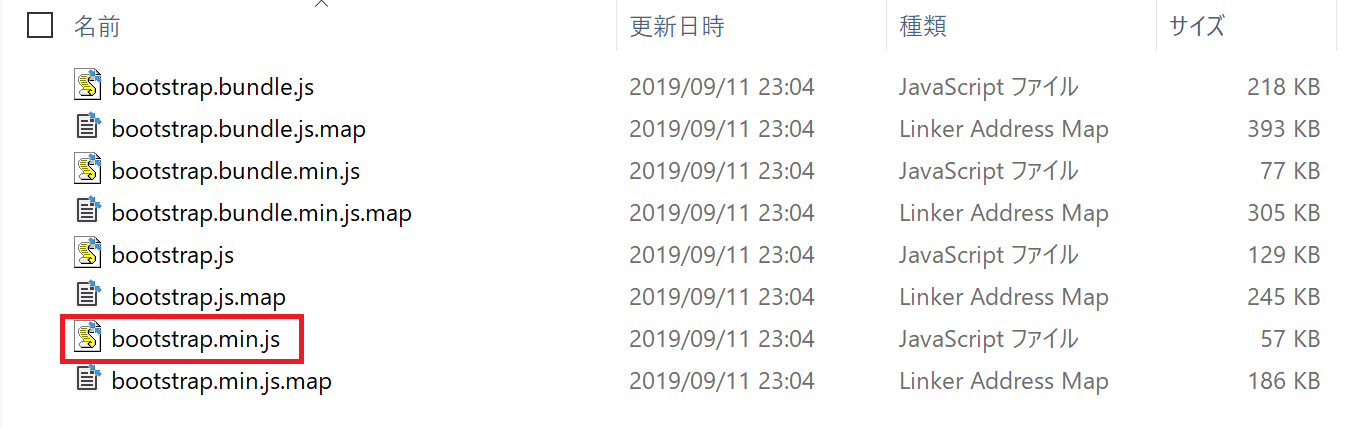
そこを更にクリックしてもらうとそれぞれCSSファイルとJSファイルが入っているかと思います。
このファイル達をHTMLファイルと同じ階層などにいれると、通常のCSSファイルやJSファイルと同様に扱えるようになります。
私はこのようなやり方でやっていますが、他のやり方もあるので検索してみるのもありです。
主に使うファイルはそれぞれ赤枠で囲んでいる、bootstrap.min.cssとbootstrap.jsのファイルです。
このファイルを読み込んでおくと、レスポンシブデザインは設定できるようになります。


これらのファイルを導入することで適用できます。
今回はBootstrapの基礎知識から導入方法までを簡単に説明してきました。
Bootstrapは使えるようになると、かなりレスポンシブが簡単になります。
覚えておいて損は決してないので、少しだけでもBootstrapに触れてみてはいかがでしょうか。
Bootstrapの動作についての記事は、以降の記事で紹介しているのでそちらの記事を参照して下さい。
今回はこれで以上となります。
最後まで読んでいただきありがとうございました!
この続きの記事は以下の記事となります。