皆さんこんばんにちは、ユウです。
今回は、Web制作で使うと便利なBootstrapのグリッドシステムを実践的に紹介していこうと思います。
Bootstrapは一度使えるようになると感覚的に使えるようになります。
覚えるのにもそんなに知識はいらないので、気楽に読んでいもらえれば良いかと思います。
説明時には、テキストエディタを使って実際にコードを書いていくので、良ければパソコンの用意をしてから読んでもらうと良いかもです。
Bootstrapの基礎知識や導入方法などは、以前の記事で紹介しているのでそちらの方を知りたい方は、そちらを読んでみて下さい。

それでははじめて行きたいと思います。
Bootstrapの準備
今回Bootstrapの導入は、リンクから読み込んで行います。
リンクの読み込み方は、以前の記事で紹介していますが、こちらでも少しだけ紹介しておこうと思います。
以下のコードをhtmlファイルに貼り付けて下さい。
このコードを貼り付けることで、Bootstrapを読み込むことができます。
グリッドシステム
Bootstrapにはグリッドシステムという機能があります。
グリッドシステムとは、サイトの横幅を均一に分けるガイドラインでレイアウトを整える事を言います。

Bootstrapにはこのグリッド線が12本存在しており。このグリッド線を使用することで、自由なレスポンシブデザインを組み立てることができます。
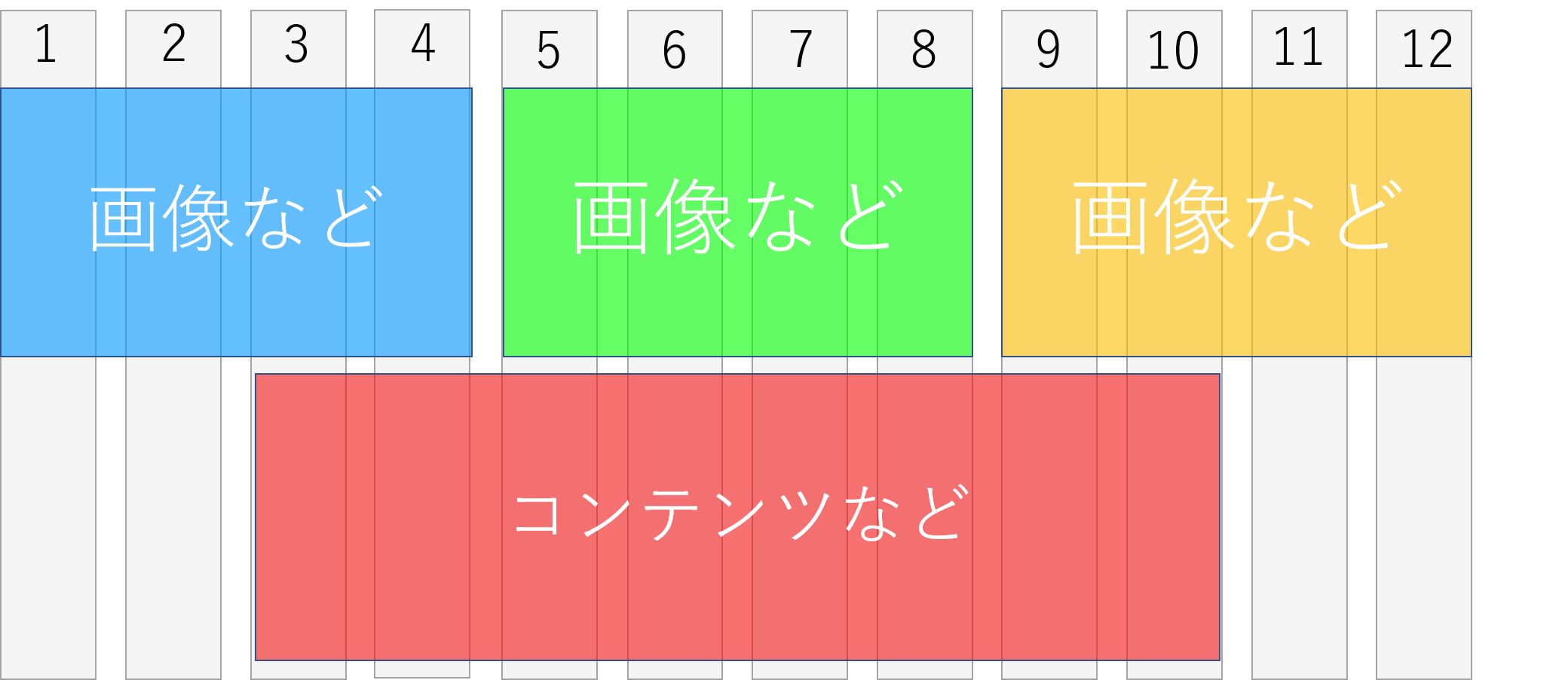
以下の画像はパソコンの画面をイメージした画像になります。
このグリッド線を基準に画像は4本ずつコンテンツは8本使って表示しています。
この画像の幅が、スマートフォンに変わる狭い画面に画像を3個横に並べるので、キツキツになってしまいます。
このように画面の幅を変えた時に、画像を1列に1個並べるようにしたいときなどにグリッドシステムは役に立ちます。
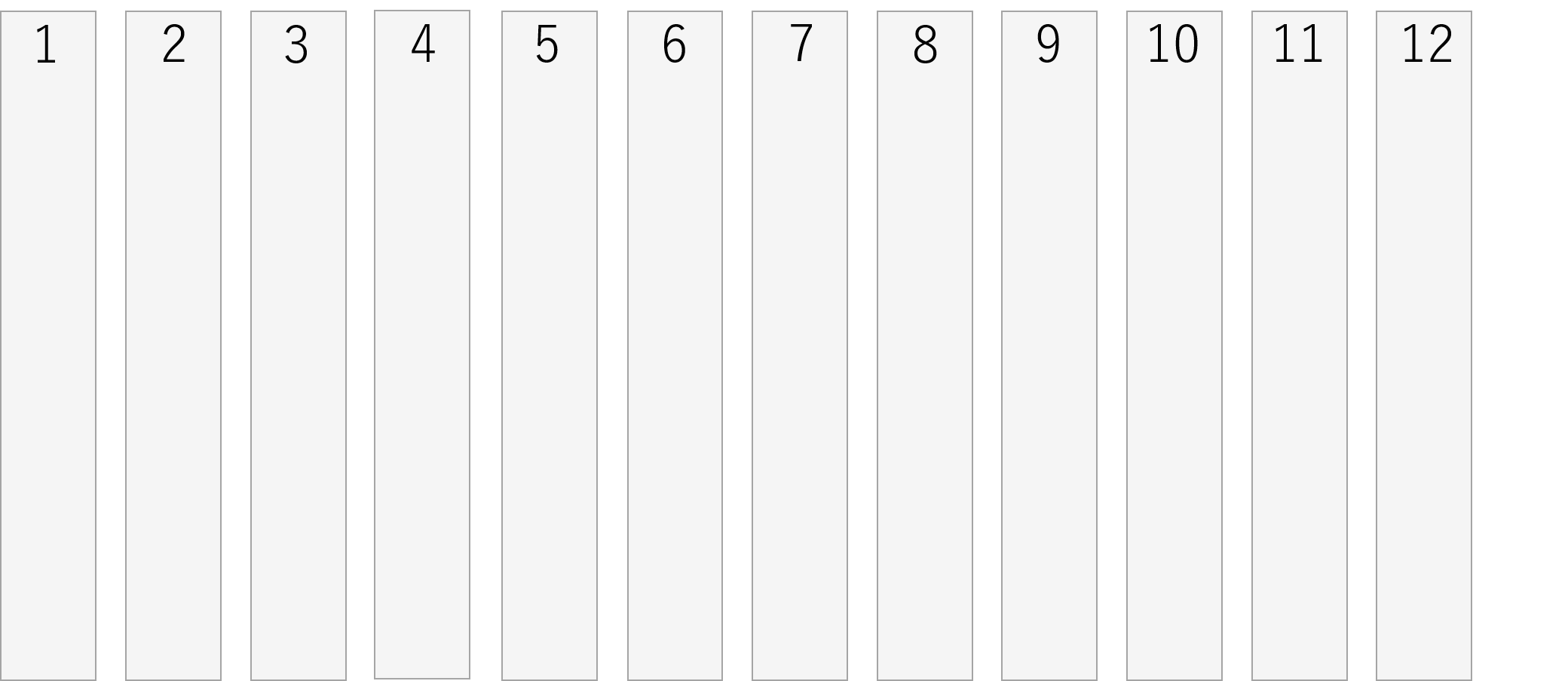
スマートフォンで上の表示をしたい場合は図のようになります。
このグリッドシステムは、特定のクラスで囲むことにより使いやすくなります。
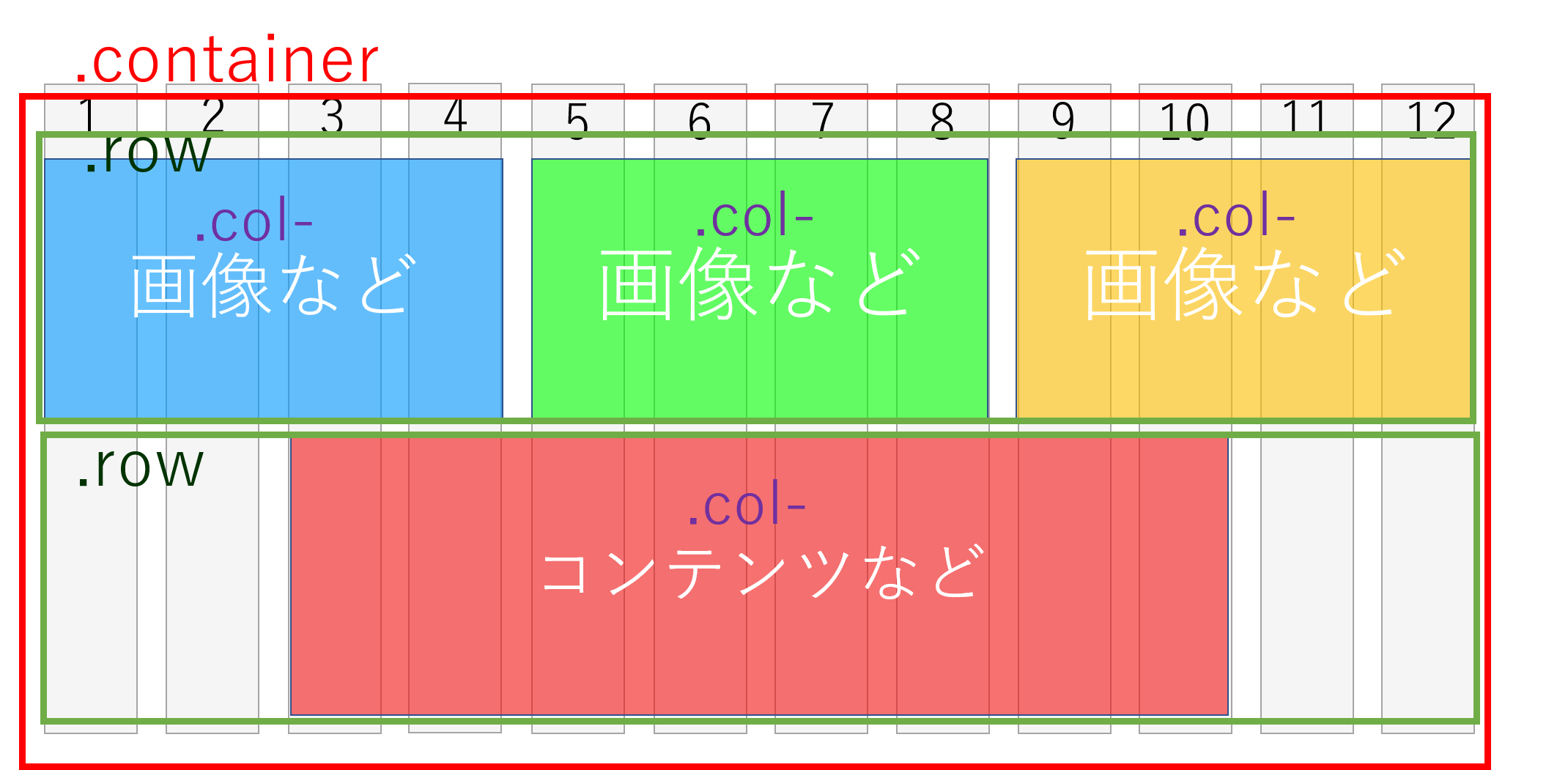
上の画像のクラスを表わすとこんな感じになります。

基本的に.containerで全体を囲み、グループ毎に.rowで囲み、単体を.col-で囲むようになります。
必ずしも、.rowで囲む必要はないのですが、ここでは.rowで囲んでおくことをオススメします。
グリッドシステムを使用する際に重要なのは、.col-の部分となります。
グリッドシステムはここを変更することにより、画面の幅によってレイアウトを変更して行くことができます。
| デバイスの幅 | <576px 縦スマホ | ≧576px 横スマホ | ≧768px タブレット | ≧992px デスクトップ | ≧1200px 大きいウィンドウ |
| コンテナの 最大幅 | なし (自動) | 540px | 720px | 960px | 1140px |
| クラス名 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
このように任意の画像幅により、クラスの設定をしていきます。
そして、グリッドシステムのクラスは「.col-①-②」という構造をしています。
①の部分は上の表から分かるように、画面の大きさを意味しています。
②の部分はグリッドの本数を何本使って行くのかを指定します。
この②には1~12の整数を入れる事ができます。
これについては、実際に使って行くと理解できるのでコードを書いていきましょう。
このコードをコピペして下さい。
このコードでは、大きいウィンドウの時3分割、タブレットサイズの時は2分割、スマホ向けの時は分割しないという様になっています。
この際、
グリッド線の本数の合計は12本だという事に注意して下さい。
今回のコードで新しいところは.container-fluidの部分ですね。
この.container-fluidは横幅いっぱいにグリッド線を取ってくれます。
この意味が分からない人は一回.containerに変えてから表示してみて下さい。
そうすると、違いが分かるかと思います。
私的には、.container-fluidの方がよく使うかなという感じです。
グリッドシステムについては大体がこのような感じです。
最後に
今回はBootstrapのグリッドシステムについて紹介していきました。
Bootstrapは他にもいろいろと機能があるのですが、とりあえずこのシステムを覚えておくだけでもレスポンシブに生かせます。
もし、Bootstrapについてもっと知りたい方は、私の記事でもWeb制作の紹介をしていくうえで説明していきたいと思いますが、他にもググって見たりしてはどうでしょうか。
今回はこれで以上となります。
最後まで読んでいただきありがとうございました!
Bootstrapを使用してポートフォリオを制作している記事も書いているので、気になる方は訪れてみて下さい。