皆さんこんばんにちは、ユウです。
今回はポートフォリオ制作のヘッダー編、後半となります。
ヘッダーはBootstrapで作ることでとても簡単に作ることが出来き、レスポンシブが簡単に行えます。
この記事の前編となる記事では、ヘッダーを構成する外枠について紹介してきました。
この記事を読む前にそちらを読んでみてはどうでしょうか。

それでは、はじめて行きたいと思います。
この記事では名前の前に「.」や「#」がついていることがありますが、これはそれぞれclass=””とid=””を表わしていることになるので、それを覚えておいて下さい。
今回説明で使用しているコードもコピペして色々使っていただいて大丈夫です。
ヘッダー ソースコード
以前の記事でもヘッダーのソースコード全体を紹介していますが、今回も一応載せておきます。
この記事で紹介するのは、navタグの中に各タグを紹介していきたいと思います。
ヘッダーロゴ
.navbar-brand
このクラスにより、ヘッダー内のロゴを設定することができます。
今回はaタグの中に文字だけを入れていますが、このクラスを設定しておくと画像(imgタグ)を置くこともできます。
このクラスを使うのはaタグしか駄目なのかと言われるとそうではなく、spanタグでも大丈夫です。
ただし、ロゴのリンクをホームとつなげたい場合はaタグを使わないといけません。
(spanタグはリンクをつなげる機能は持っていないので。)
ボタン
Bootstrapでボタンを作る際は、HTMLで通常に作成できるボタン(buttonタグにtype=”button”など)にクラスなどを付け加えていくことでカスタマイズできるようになります。
.navbar-toggler
このクラスを設定すると、画面の幅を小さくしていったときにメニュー欄を開閉式のメニューボタンに変更することができます。

このクラスを設定した際に、他の要素も付け加えていかなければならないので、それについて紹介していきたいと思います。
data-toggle=”collapse”
これはnavbar-togglerを指定した際に必ず書いておく必要があります。
collapseは日本語で崩壊等という意味なのですが、ここでは折り込むといった感じの意味で覚えておいた方が良いと思います。
これを設定することで、これを書いたタグの開閉を切り替えることができるようになります。
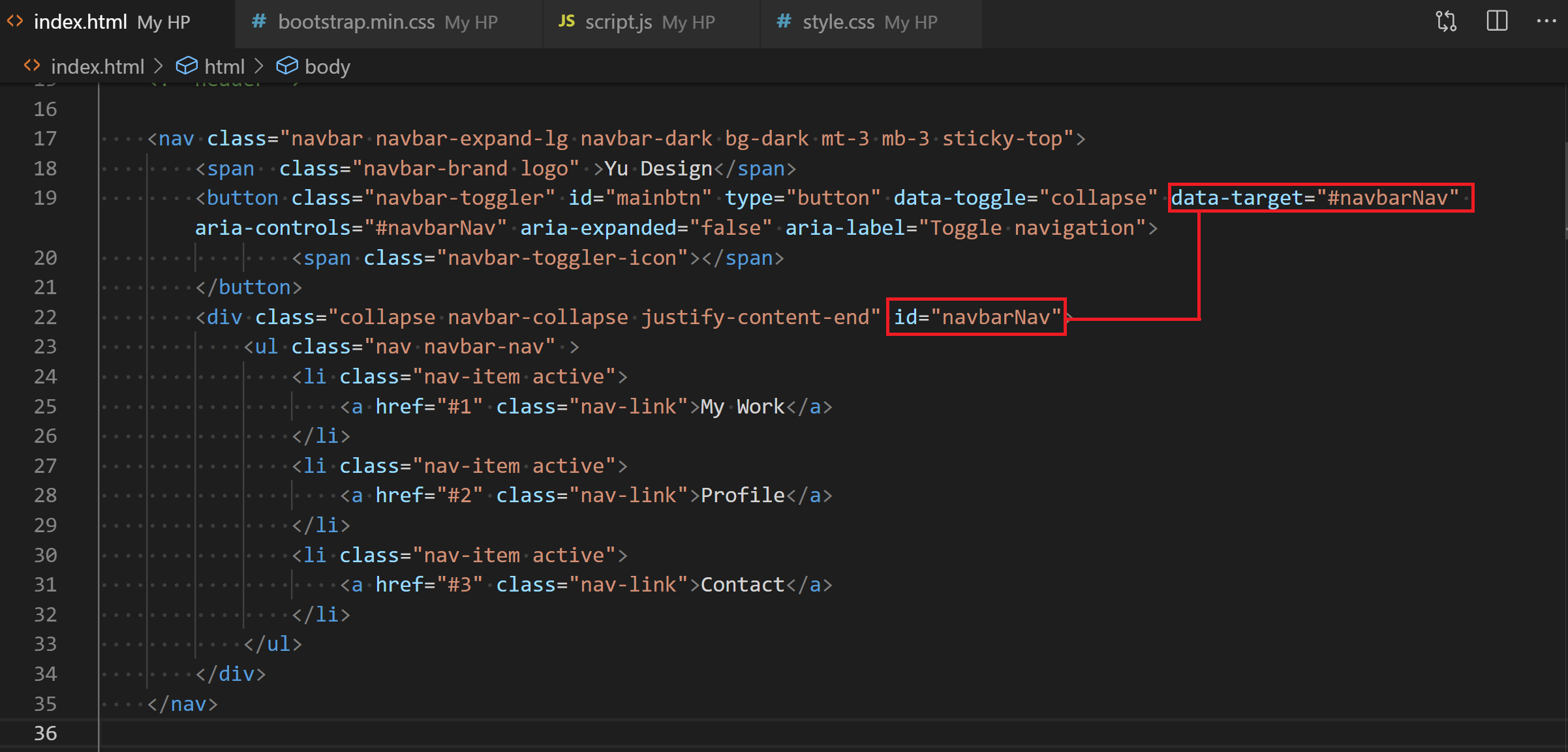
data-target=”#navbarNav”
これを設定しておくと、属性値のidの部分を折りたたむ要素として認識させます。
このid値は任意で大丈夫なので自由に決めて下さい。

この画像ではid部分で囲まれたリストをトグルで操作できるようにしています。
ここでタグをbuttonタグではなくaタグで行うのであればこのdata-targetを使用せずにhrefを等を使う事ができます。
aria-controls=”#navbarNav”
これのid値を指定することで、ボタン等とコンテンツを関連付けることができます。
aria-expanded=”false”
これは要素が折り込まれているかそうではないかの判断となります。
折り込まれているときはfalse,展開しているときはtrueとなるかと思います。
ここはそこまで気にしなくても大丈夫ですが、なるべく書いておくようにはして下さい。
aria-label=”Toggle navigation”
aria-label属性は、現在の要素にラベル付けする文字列を定義する際に使用します。
テキストラベルが画面に表示されない場合に使用されます。
今回はトグルによってナビゲーションバーを作っているのでこのように属性値で意味を表わしています。
これもラベルに関連するものというだけですので、あまり気にしなくても大丈夫です。
一応こういう機能があるんだなという感じで捉えておいて下さい。
ハンバーガーアイコン
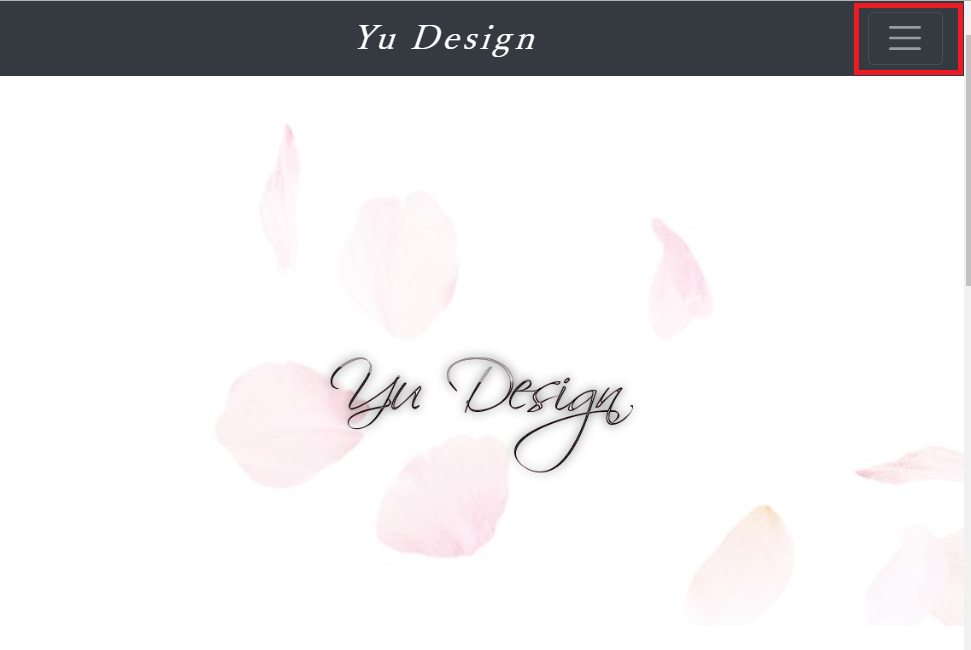
下の画像の赤枠で囲っているアイコンをハンバーガーアイコンと言います。

Bootstrapを使用すると、このハンバーガーアイコンを簡単に作成できます。
このコードだけで簡単なハンバーガーアイコンを作成することができます。
これの色など基本的な事はCSSなどで変更できるのですが、もっと凝ったメニューアイコンを使いたいなら、デザイナーに頼むか自分で作っていかなければなりません。
メニュー一覧
このコードでメニューの中身を作っていきます。
.collapse .navbar-collapse
メニューの親要素にこれらのクラスを付け加えることで、所定のサイズになったときに、折り込まれて固定することができます。
.justify-content-end
この要素を指定することでメニューの位置を調整することができます。
今回使用したクラスではナビゲーションバー内で右寄せすることができます。
このようにjutify-content-でメニューの配置を変えていくことができます。
| クラス名 | 効果 |
| justify-content-start | 左寄せ |
| justify-content-end | 右寄せ |
| justify-content-center | 中央寄せ |
| justify-content-between | 左右余白を開けずに等間隔 |
| justify-content-around | 左右に余白を開け等間隔 |
ul メニューの中身
ulによってメニューの中身を設定していきます。
ulで.navや.navbar-navとクラスを指定すると、ナビゲーションとナビゲーションバーを使っていくという風に定義していると考えてもらって大丈夫です。
li
liのクラスを.nav-itemにすることによってナビゲーションバーのメニューを表わします。
liの中身にaタグでメニューの文字を囲むことで、ナビゲーションバーを完成させることができます。
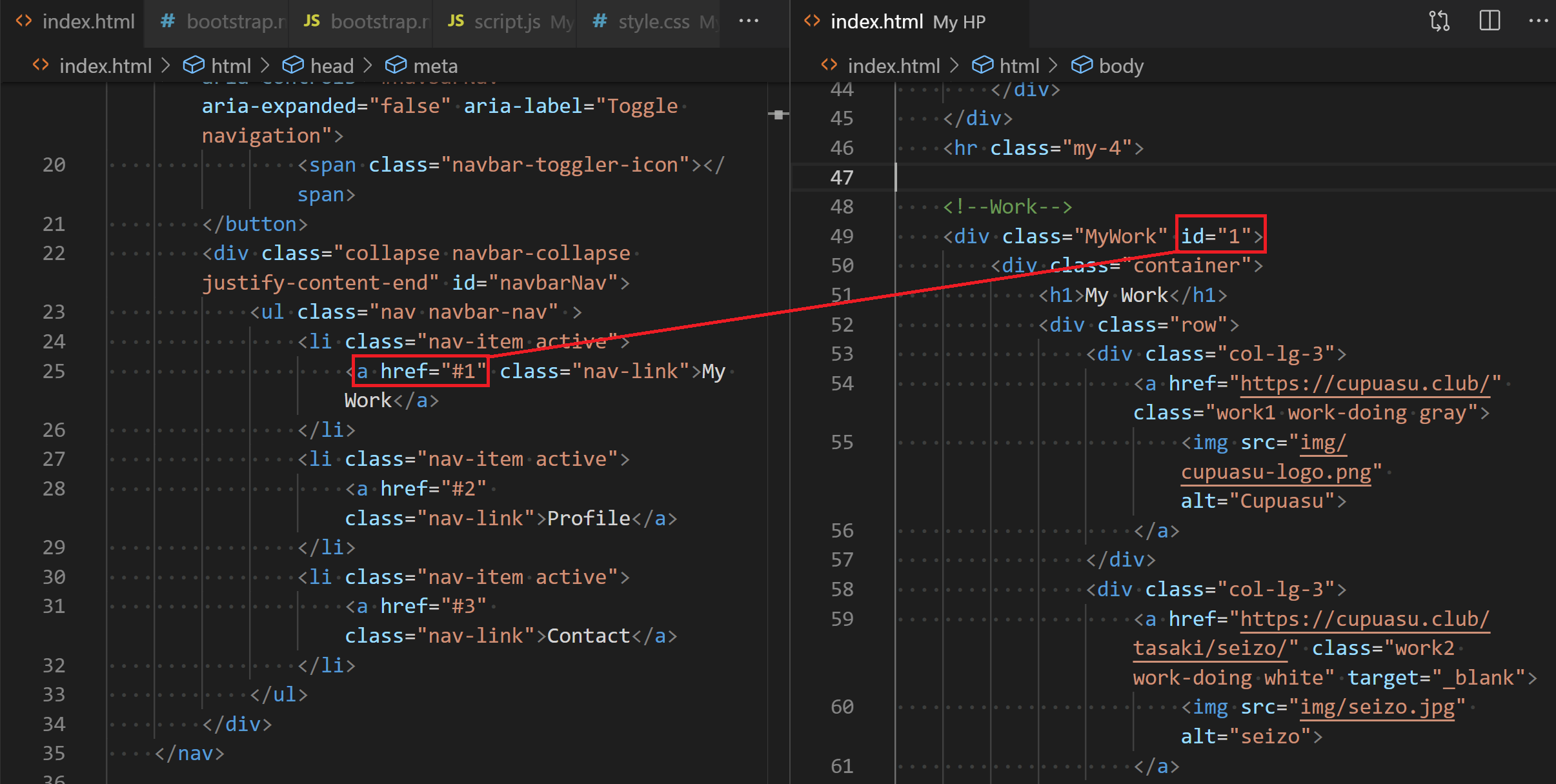
aタグで指定しているid名は、そのメニューで飛びたい場所のid名を指定します。
基本、飛びたいidをおいて置く場所はその要素を成す一番外側のタグにおいて置きます。

これでヘッダーを完成させることができます!!
最後に
いかがだったでしょうか。今回でBootstrapを使ったヘッダーの作成は終わりとなります。
Bootstrapを使うとかなり簡単にヘッダーが作成でき、レスポンシブも非常に簡単です。
ぜひ、ヘッダーを作るのがめんどくさいなと感じた場合は、Bootstrapを使ってみてはどうでしょうか。
今回はこれで以上となります。
最後まで読んでいただきありがとうございました!