皆さんこんばんにちは、ユウです。
今回は、ポートフォリオの<head>部分について紹介していこうかと思います。
<head>部分には、<meta>タグなどを多く含む要素です。
少し覚えていない機能などがあるかもしれないので、<head>の書き方を確認するようにして下さい。
ポートフォリオにあんまりhead内は関係ないと感じるかもしれませんが、ゆくゆくは使う技術となってくるので、覚えるようにしましょう。
以前の記事で、ポートフォリオ制作の下準備としてどのようなポートフォリオを制作していくか紹介しているので、そちらから見ていただけるとスムーズに進められるかと思います。

それでは、早速初めて行きたいと思います。
<head> コード
私が制作したポートフォリオの<head>内容はこんな感じですね。
ポートフォリオ自体は、HPやプロフィール欄に置いておくものなので検索向きではありません。
ポートフォリオは検索エンジンにあまりかからなくても良いので、今回の<head>内についてはあまり詳しくはしなくても大丈夫です。
ですが、通常のWebサイトを作るときに必要となっていく知識なので、何を行っているコードなのかは見ておいた方が良いかと思います。
meta charset
metaの中にcharsetを書くと言語の指定ができるようになります。
この指定を行うことで、HTMLの記述方式(文字コード)を設定できるようになります。
言語の指定をすることで、文字化けを防ぐことができ、日本サーバーではUTF-8等を指定することで文字化けを起こさなくなります。
日本で使用される主な文字コードは、4種類ほどあるので他のも調べて、利用してみてはどうでしょうか。
詳しい情報はタグについての記事で紹介しているので、見てみてはどうでしょうか。

link shortcut icon
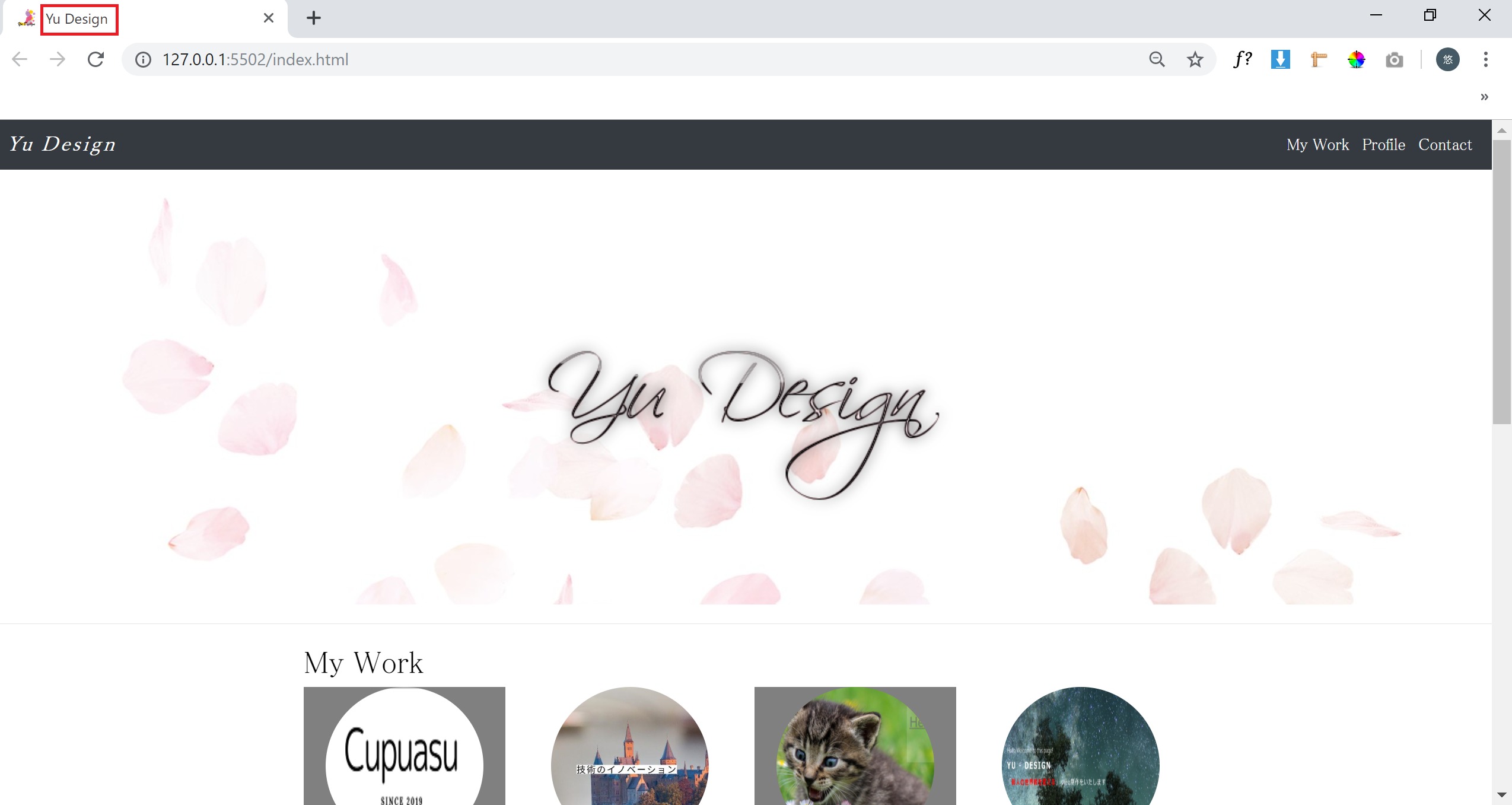
linkタグの中にshortcut iconを入れると、ブラウザのアドレスバーに表示される小さいアイコンを表示することができます。
赤枠で囲んだ部分などの表示をしていきます。
ここに画像を表示しておくと、オリジナル性があり、かなり良い雰囲気になるのでなるべくやっておいた方が良いかと思います。
指定する画像はpngやgif、iconの拡張子を使えます。
meta name description
name属性の値をdescriptionにすると、そのサイトに関する説明を表示することができます。

赤枠で囲んでいるような、感じで表示されます。
この文字数は大体160字以内にすることが推奨されています。
meta name keyword
name属性の値をkeywordにすると、その記事に関する情報を結びつけることができます。
これを書いても、Googleの検索エンジン(SEO)にかかりやすくはならないので特に力を入れる必要はありません。
このタグが発揮されるのは、beingという検索エンジンとなります。
もし、Googleの検索エンジンで検索されるようにしたいのならば、descriptionの方に力を入れるのが良いかと思います。
過去にも紹介しているタグなのでリンクを張っておきます。

meta name viewport
name属性の値をviewportにすると、スマホやタブレットのモバイル端末で最適にWeb表示させることができます。
Googleで推奨されている書き方は私が書いているような書き方となっています。
他の書き方で、widthを指定したり等できるので興味がある方は調べてみてはどうでしょうか。
面倒くさいという方は、このままでも大丈夫です。
meta name author
name属性の値をauthorとすると、そのHTMLを作成した作者情報を記入できます。
このauthorを書いておくと何の効果があるの?といわれても実際のところあまり効果は無いです。
今後検索エンジンが賢くなると、authorが意味を成すようになるのではないでしょうか。
もし、手間にならないという方は、誰が制作したのかは分かるので書いておいても良いのではないでしょうか。

link
linkタグで様々な外部ファイルを読み込むことができます。
今回はrelの属性値をstylesheetにしCSSを読み込むようにしていますが、linkタグは様々な外部ファイルを読み込むことができ、頻繁に使うので良く覚えておくようにして下さい。
特にCSSで使用する機会が多いかと思いますので、CSSが適用されないなと感じる場合は、初歩的なミスではありますがlinkタグで記述していないことを考慮してみてはどうでしょうか。
https://cupuasu.club/html-tag-no1/#ltlinkgt
title
titleタグではその記事の題名を表示する事ができます。

titleタグはそのサイトの目印となるので、このタグは必ず書くようにしましょう。
このタグは検索エンジンにも関係しているのでよく考えて決めるようにして下さい。
https://cupuasu.club/html-tag-no1/#lttitlegt
最後に
今回は<head>について紹介してきました。
<head>は閲覧者に対しては見えないのですが、かなり重要な役割を持っている部分です。
HTMLの様々な情報を設定できる箇所であり、SEOにもかなり関わってくるので良く理解しながら作成していくようにして下さい。
そうすることで、内面からも良いサイトが作成できるようになります。
今回はこれで以上となります。
最後まで読んでいただきありがとうございました。