今回はポートフォリオ制作の本文の引き続きになるよ。
まだ、前回の記事を見ていない人は、下のリンクから見てみてね!


いよいよこのポートフォリオ制作も終わるから、最後だと思ってやっていこう!
(ここで作っているポートフォリオの完成形はこちらから見れます。)
前回はWorkの欄を作って終わりましたが、今回はその続きで、自己紹介とコンタクトの欄を作っていきます。
基本的に、前回と同じような説明になるので、勉強したい方は前回の方を重点的に見て、こちらは軽く流し見していただくと良いかと思います。
✅Bootstrapの使い方を理解しよう
✅HTMLの特殊マークの書き方を軽く知っておこう
✅ポートフォリオ制作の基本をマスターしよう
全体のソースコード
それでは、今回記述していくHTMLとCSSのソースファイルを紹介していきます。
<HTML>
<CSS>
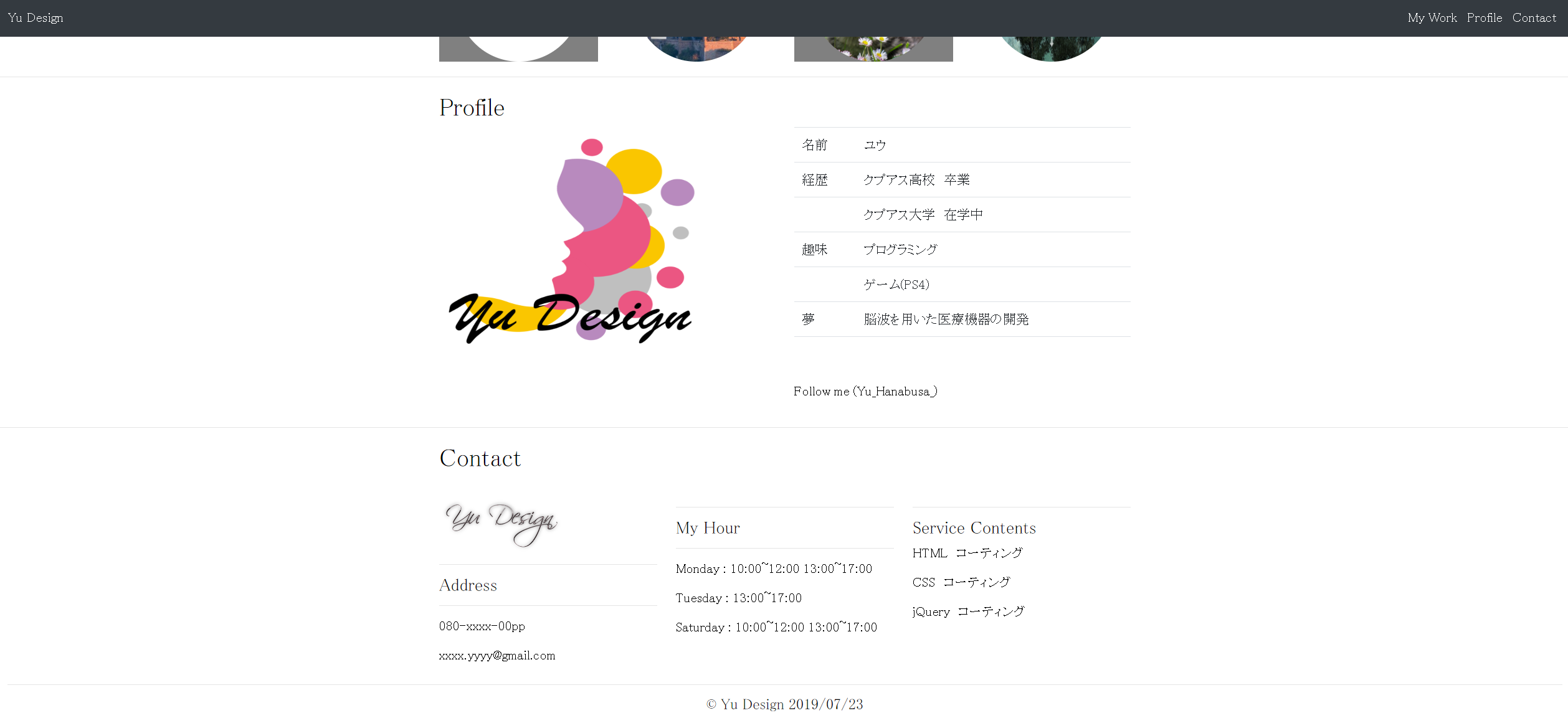
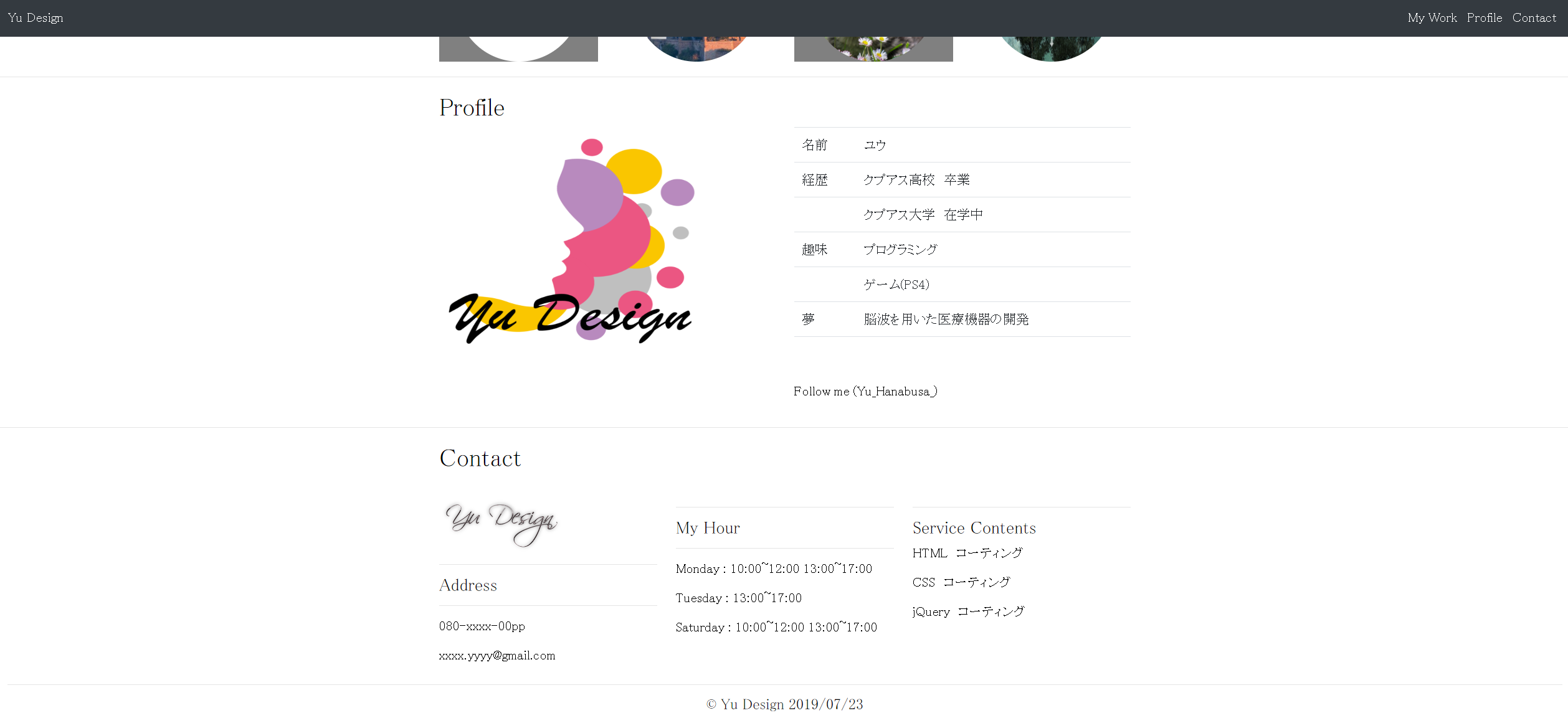
完成画像


今回はCSSの記述がかなり簡単です。
CSSは前回と同じような処理を行っているので、流し読みしてもらって大丈夫です。
(念のために一応紹介はしていきます。)
HTMLは少しタグを紹介したり、Bootstrapの使い方について紹介していきたいと思います。
自己紹介(.profile)
それでは、自己紹介の欄の説明をやっていきたいと思います。
自己紹介はポートフォリオでは、必要な部分となってきます。
仕事を頼む際、相手の事について何一つ情報が無い場合かなり不安ですよね。
ですので、自己紹介は必ず書いておくようにして下さい。
(※今回私のポートフォリオの場合、内容は一部フィクションで書いていますが、実際にネットに載せる場合はしっかりと書いておくことをオススメします。)
ソースコード・説明
<HTML>
写真と欄をレスポンシブで縦に並べるか、横に隣接するかを指定するために、Bootstrapを使用しています。
Bootstrapを使うためには、クラス名を指定していかないといけません。
ここでは、col-〇〇-〇〇と設定することで、画面幅に合わせた表示をすることができます。
Bootstrapについてよく分からないという方は、別記事で紹介しているのでそちらの方を見るようにして下さい。


欄を表示していきたい場合は、HTMLでは<table>タグを使用していきます。
<table>タグの下に<tr>や<td>を入れていくのですが、<tr>は欄を横1行表示し、<td>はその中に、データを入力していくために使用します。
これらの機能は、ポートフォリオだけではなく、様々なところで有効活用できるので、覚えておくようにしましょう。


<tr>や<td>が多くないか?と思うかもしれませんが、これはあまりオススメできないやり方です。
欄内をきれいにしたかったので、このように多くのタグを入れていますが、できればデザインはCSSで行うようにして下さい。
<CSS>
CSSは基本的な事しか行っていません。
ここでは、画像を調整するだけで良いです。
このように、CSSを多用しなくても、HTMLのタグとBootstrapを使うだけできれいにまとメルコともできます。
作成するときは本当にCSSを使えば良いのか、逆にこのタグは使い方が合っているのかという事を考えながらやっていくようにして下さい。
コンタクト(.contact)
コンタクトでは、自分のSNSでの連絡先等を記入していきます。
ここでは、最低限の情報を書いておく方が良いかと思います。
無闇に、個人情報を漏らすことは余り得策ではないので、書くのは仕事用のメールアドレスやSNSなどにとどめておくようにしましょう。
ソースコード・説明
<HTML>
ここでは、画面が広いときに要素を3つに分けていくようにしていきます。
これはレスポンシブが必要なので、ここでもBootstrapを使って行きます。
後は特に難しい事は書いていないので、もし分からないものがあった場合はタグ名などをググっていただくか、私の方に聞きに来て下さい。
<CSS>
ここでも、先ほどと同様に写真のデザインを変えていきます。
これだけで大丈夫です。
フッター(.footer)
HTMLではheaderとfooterはよく使われるので、タグとして既に存在します。
ですので、ヘッダーやフッターを記述する際は、これらのタグを使うようにしましょう。
ここでのフッターは、コピーライトしか書いていません。
しかし、人によってはコンタクトの部分をフッターに持ってくる人もいるます。
そこは、好みのようなものになってくるので、好きなようにしてもらって大丈夫です。
ソースコード・説明
<HTML>
ここではコピーライトマークの書き方を注意して下さい。
コピーライトにはこのマークを使用しますね。
このような特殊なマークを書く際に、HTMLでは「&キーワード;」という様に記述します。
このように書くことで、コピーライト以外にも様々なマークを書いていくことができます。
他のマークの種類や、書き方について知りたいという方は、こちらの方が紹介されているので、ぜひ参考にしてみて下さい。
<CSS>
text-align:center;はテキストなどを中央に寄せることができる処理ですが、divの中身においておかないといけないので、覚えておけるようにして下さい。
最後に
お疲れ様でした。これで、ポートフォリオ制作が完了となります。
今回の記事では、そこまで詳しい説明は行っていませんが、前回までの記事でかなり説明しているのでそちらの方を見ていただくと、力を付けることができるかと思います。
今後は、Web制作を多く行っていくことで力がついていくと思うので、ぜひ挑戦してみて下さい!(質も大事ですが、初心者の内は量をこなした方が良いかと)
今回はこれで以上となります。
最後まで読んでいただき、ありがとうございました!