皆さんこんばんにちは、ユウです。
今回はポートフォリオの本文について紹介していくよ。
(作成するポートフォリオのページはこちらから)
やっと中身を本格的に書いていくんですね!
今回からはCSSも使って行くんですか?
そうだよ!
今まではBootstrapを使ってきたからあまり必要ではなかったけど今回からはデザインを付けていくのに使っていくよ。
これまでのポートフォリオ制作では、Bootstrapのみを使ってヘッダーを作ってきましたが、これからはCSSも使って行きます。
CSSを使うとかなり、ページ全体の印象が変わってきます。
Web制作ではHTMLだけでは、どうしてもデザインに限界が来てしまうので、必ずといって良いほどCSSを使って行きます。
CSSはを使いすぎると、容量が大きくなり読み込みが遅くなると言う点がありますが、通常の回線状態ではそんなに変わらないので気にしなくて大丈夫です。
Webページの読み込みが早いことで有名な阿部寛さんのHPはCSSを限りなく少なく使用しているので読み込みが早くなっているということです。
・CSSはWebページを鮮やかにする事ができる
ポートフォリオ制作の以前の記事は以下にリンクを貼っておきます。
https://cupuasu.club/category/programming/web-design/
それでは紹介していきたいと思います。
全体のソースコード
今回はHTMLに加えCSSのコードも紹介していきます。
それでは今回紹介していく部分のソースコードは以下の通りです。
<HTML>
<CSS>
今回は簡単なポートフォリオ制作なのでCSSはかなり簡潔にできます。
これから機能について紹介していきますが、いらないと思ったところは省いて言ってもらってOKです。
オリジナル性を出していきたい場合は、CSSで工夫していくとかなり違ったものを作って行けるかと思います。
/*main coating*/より前は、Webページ全体に関わるCSSコードですが今回はメインではないので、この記事の最後に簡単に紹介していきます。
ですので、最初はとりあえずコピペして動作を確認して考えてもらえれば良いかと思います。
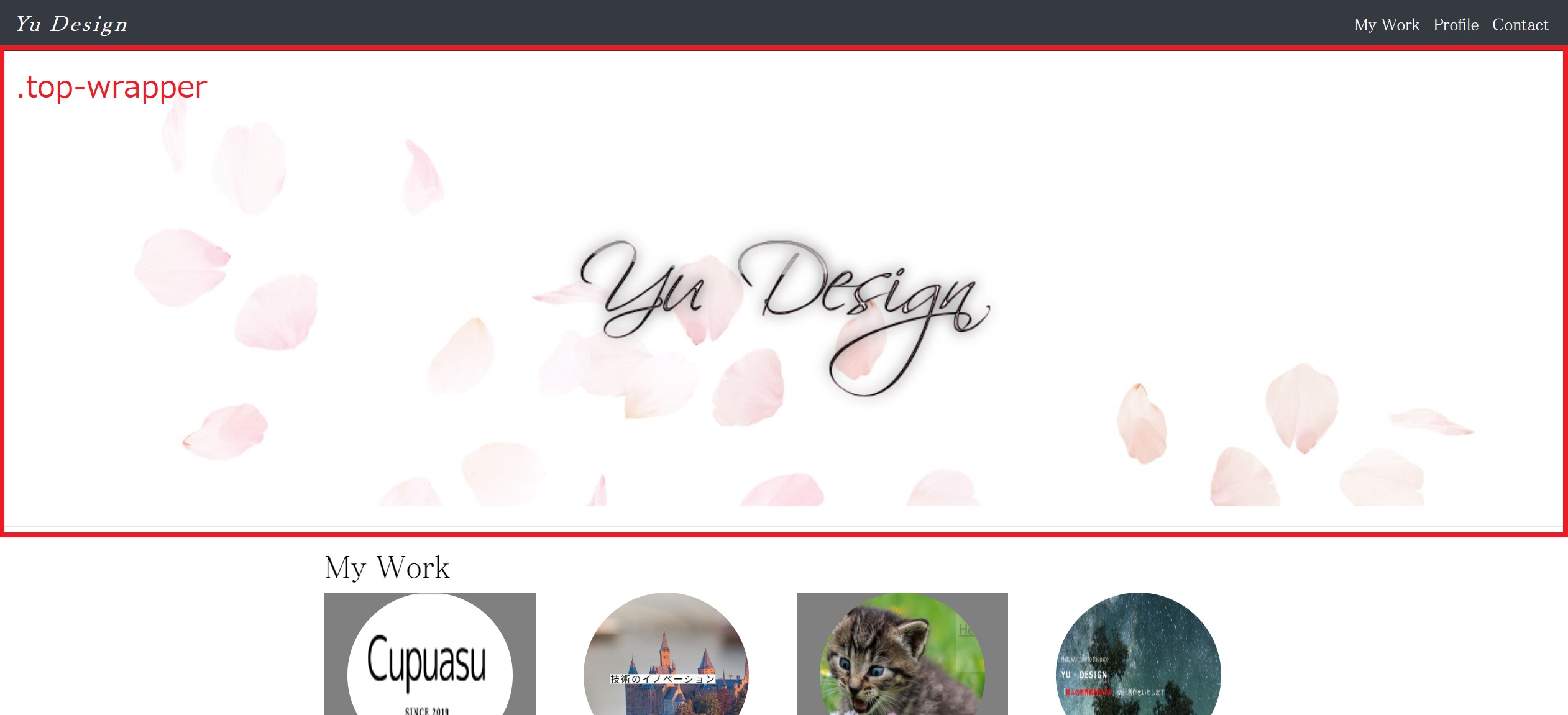
見出し(.top-wrapper)
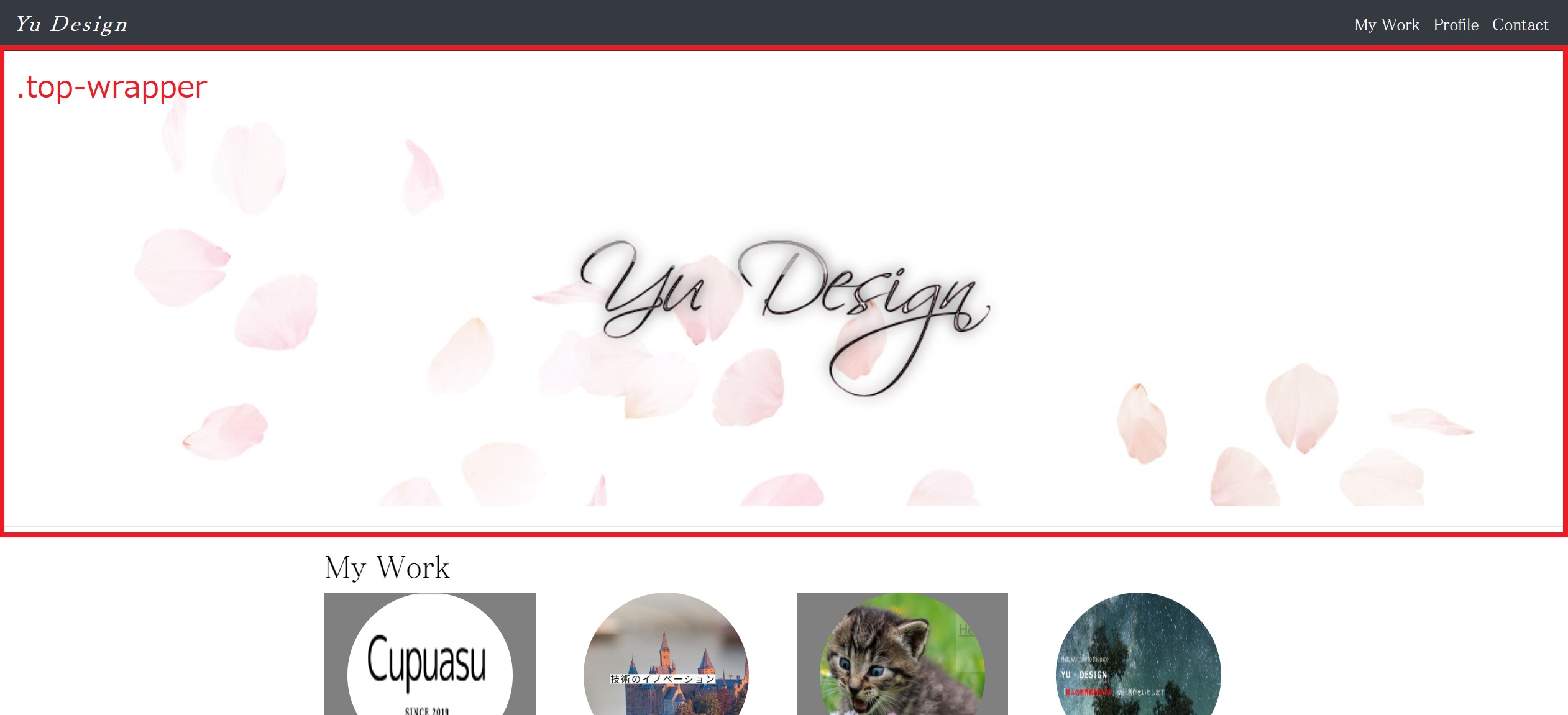
まずは、ポートフォリオの顔となる部分を制作していきたいと思います。


この赤枠の部分がポートフォリオの顔の部分となります。
ページによっては付けていないところもありますが、デザイン性を考えると最初の内はなるべく作るようにして下さい。
この部分はJS(JavaScript)のスライダーを使って、何枚かの写真をスライドしたりしてもっとおしゃれにすることもできたりしますが、今回は1枚表示をしていきます。
もし、スライダーを導入したいという方は私に聞いてくれても良いですし、調べてみてはどうでしょうか。
私の連絡先は、Twitterのリンクが下の方にあるので、そちらの方からコンタクトを取ってもらうとありがたいです。
ソースコード・説明
<HTML>
このソースコードはかなり簡単に書いています。
見てもらうと分かるように写真タグを3つのクラスで囲んでいるだけです。
この囲まれている画像は、Yu-Designを表わしている画像となります。


ロゴを作りたい場合はこちらの方が紹介しているようなサイトを使ってみると良いかと思います。
もちろんフォントなどを変えて文字だけでロゴを表現する事もできます。
hrタグは横線を引いてくれるタグだと覚えてくれれば良いです。
このタグののクラス(my-4)はBootstrapのものでmarginを表現するクラスです。
<CSS>
.top-wrapper
padding
ここでは上下のpaddingを調整しています。paddingの値は順に「上」「右」「下」「左」の値を順に設定することができます。
この他の表現でpadding:〇;というように1つ数値を指定すると「上下左右」すべての方向に同じ値paddingします。
同様に、〇の部分の数を変えると、padding:〇〇;では「上下」「左右」のそれぞれを指定を、padiing:〇〇〇;では「上」「左右」「下」を指定できます。
background-image
ここでは背景画像を指定することができます。
今回は桜の画像を使用しています。


このような画像はフリー素材で探せばわりと出てくるので、ぜひ調べてみて下さい。
フリー素材を使う場合は著作権などのライセンスを確認して使用するようにして下さい。
height,width
背景画像の高さと横幅の設定をします。
.top-wrapper img
ここでは、ロゴで使用している画像の大きさを調整しています。
.bg-slider
ここでのCSSは背景画像の設定とアイテムの配置を調整しています。
背景画像はそのまま使用すると繰り返し表示などをしてしまいます。
ここではその繰り返し処理は必要ないので、繰り返しをせずに幅いっぱいに画像を貼れるようにしています。
displayやalign-items,justify-contentでこのクラスの中身(画像)の配置を調整することができます。
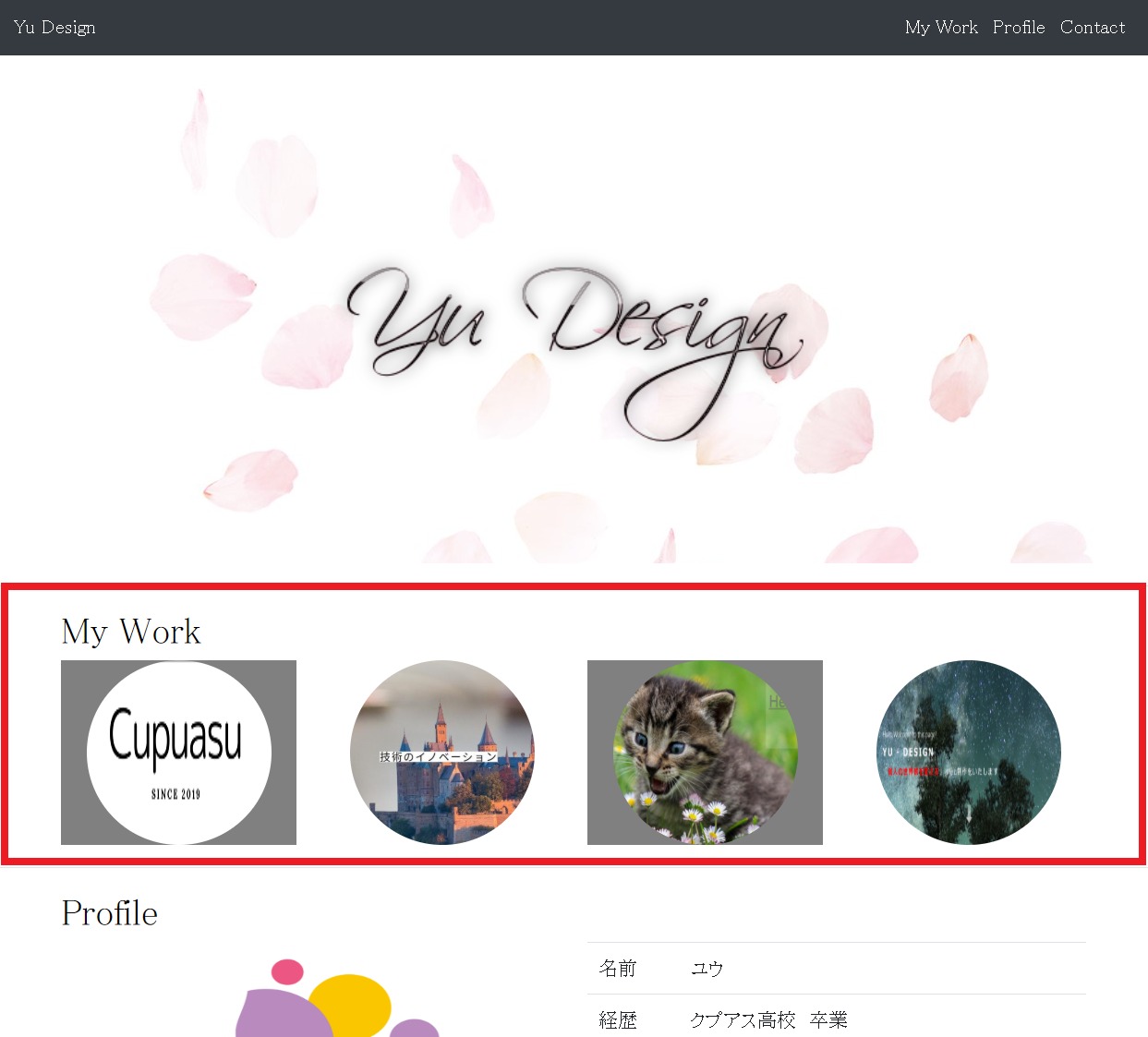
仕事内容(.MyWork)
次に仕事内容の制作を、紹介していきたいと思います。


このMy Workの部分は自分が作った作品を載せます。
皆さんも自分で作った作品は積極的にポートフォリオに載せるようにしましょう。
この部分はレスポンシブによって4列表示か1列表示に変えています。
画像では4列になっていますが、幅を狭めると1列へと変えることができるようにしています。
ここではレスポンシブを簡略化するためにBootstrapを使っています。
ソースコード・説明
<HTML>
このソースコードは一見長いように見えるかもしれませんが、実際は簡単な表示を繰り返しているだけです。
ここで大切な部分はBootstrapの使い方です。
.rowで囲み、col-lg-3でそれぞれの作品を表わす要素を囲んでいきます。
ここで作品を表わしているのは、aタグとimgタグです。
画像にリンクを付けるようにすることで、作品のページにリンクできるようにしておきます。
実際にはこれだけの事しかここでは行っていません。
Bootstrapについてまだ理解できていないという人は、過去にBootstrapのグリッドシステムについても紹介しているのでそちらを読んでみてはいかがでしょうか。


<CSS>
ここで行っている作業は主に画像の加工です。
.gray
ここでは指定したクラスの背景色を変えています。
この背景色を変える動作は好みによって変えていっても良いです。
私の場合は奇数個目のクラスにgrayをクラスの中に置き、やっていっていますがここで別の色をしても良いですし、偶数個目の色を指定していっても面白いかもしれませんね。
.work-doing
ここではこのクラスをインライン・ブロック化し画像を中央寄せにしています。
このクラスで指定している,text-alignですがこれはブロック要素にしか適用されません。
インライン・ブロックでは中身がブロック要素となるので画像を中央寄せすることができます。
因みに画像(imgタグ)はそのままの状態だとインライン要素として生成されます。
インライン要素とブロック要素について私の記事では余り触れて来なかったので、参考になる方のサイトを紹介しておきます。
.work-doing img
ここでは、border-radiusで画像を丸くしていることに注目して下さい。
この値を50%にしておくことで、きれいな円形にすることができます。
この数値を変えていくと円ではなく、四角形に近づいていくのでぜひ試してみて下さい。
そうするとこの機能が理解しやすいかと思います。
全体のスタイル
CSSでは最初に全体で使うであろう要素に効果を付けていきます。
基本的には今回書いているような感じで大丈夫ですが、書き方は様々なので、まずは自分がわかりやすいように書いていくことをオススメします。
今回は「*」を使用していないのですが、「*」にCSSを適用していくと全体に適用していくという意味になるので覚えておくようにして下さい。
ソースコード
今回は特別難しい事は書いていないので、緩く紹介していきます。
bodyの部分ではfont-familyを使っていますがこれを使用すると、様々なフォントを使えるようになります。
これには優先順位があり、最初に書いている方が優先度は高いです。
もし、ブラウザでそのフォントが表示できない場合は次のフォントの表記へとなります。
aタグの処理では、今回aタグにカーソルを近づけたときに青くなったりしないようにしています。
今回の場合は、私的にはいらなかったので無くしたのですが別に問題ないかなと思う方はこの処理はしなくて良いかなと思います。
一応aタグの効果を消すのはこんな感じにするという事を覚えておいて下さい。
最後のselectionは左クリックしたままマウスを動かして選択するような際に通常は透明度がある水色ぽい感じのものに囲まれますが、こういう風に指定していくと、その色を変えることができます。
これも遊び心のような処理なので必要ない人は適用しなくて大丈夫です。
最後に
今回はbodyの中の半分ほどの紹介を行ってきました。
この記事で紹介した機能を使って行くだけで後はやっていけるかと思います。
(この記事の続きは今後も紹介していきます。)
HTMLとCSSは理解していくとかなり使いやすくなっていくので、ぜひどんどん扱って行くようにして下さい。
ここからは量をこなしていく方が効率が良いかなと思います。
今回は少し長くなってしまいましたがこれで以上となります。
最後まで読んでいただきありがとうございました!