ヤッホー!ダイでーす!
今回はHTMLとSEOについて、解説したいと思います。
HTMLについては別の記事で紹介しています。

Web系の仕事をなされている方は、ほとんどの人がHTML&CSSを記述できると思いますが、HTML&CSSを記述しながらSEO対策を意識している人は少ないと思います。
ちょっと頭に入れておくだけで、今からサイトのSEOの内部対策が可能になるので
ぜひ今回の記事は、最後まで読んでいただきたいです。
HTMLを書く時のSEO対策は3つのタグ
タイトルにもありますように、HTMLでの内部対策は3つのタグを意識するだけで大丈夫です。
タグについて分からない方は別の記事で紹介しています。
https://cupuasu.club/html-tag-no1/
googleのサイトにも今から述べる3つのタグについての記載がありますので、重要さが理解してもらえると思います。
SEO対策で重要な3つのタグとは
- titleタグ
- metaタグ
- h○タグ
の3つです。
titleタグ
titleタグはページのタイトルを示すタグとなります。
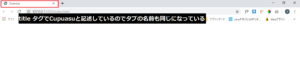
<title>Cupuasu</title>
と記述しているので、このように表示されます。

titleタグの意識するポイントは
- 必ず1ページに1つ設置する
- ほかのページとタイトルが被らないようにする
- ページごとにキーワードを入れる
- キーワードを前に置く
- 記事の内容と関連のあることを書く
titleタグはseo対策で最も大切といっても過言ではありません。
これから少し意識してみてください。
metaタグ
metaタグにはいろいろありますが、特にSEOではmeta description(メタディスクリプション)が重要です。
meta descriptionはページの概要を表します。
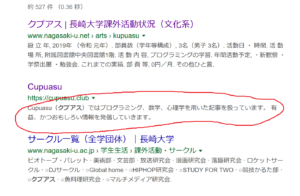
下のように記述しているので、
<meta name="description" content="Cupuasu(クプアス)ではプログラミング、数学、心理学を用いた記事を扱っています。 有益、かつおもしろい情報を発信していきます。 ">

と表示されます。
赤枠で囲んでいるところがmeta descriptionで書かれているところです。
ポイントは
- 必ず1ページに1つ設置する
- ほかのページとタイトルが被らないようにする
- ページごとにキーワードを入れる
- キーワードを前に置く
- 記事の内容と関連のあることを書く
titleタグと変わりありません。
meta descriptionの重要性を軽視する人はとても多いです。
ですが、サイトの概要をユーザーに伝える大切なタグなので意識してみてください。
h○タグ
h○タグは、見出しタグのことです。
最も大切な見出しにh1タグをつけ、次にh2,h3…と続いていきます。
h○タグでseo対策するには
- h1タグを1番上に置く
- h1タグは1つしか使わない
- 必要な箇所だけに使用し、多用しすぎない
- 順番に注意
順番に注意が分かりにくいと思いますので説明しますと
良い例1
h1->h2->h3
悪い例1
h1->h3->h2
1の次に3が来ることがおかしいです。
1->2->3の順番でhタグは付けなければなりません。
h1->h2->h3->h3->h2->h3->h3
のように同じタグが並ぶことは大丈夫ですし、
h3が終わった後にh2に戻ることも大丈夫です。
[affi id=10]
タグ付けにおいて注意すること
3つのタグ付けでSEO内部対策はほとんど大勝負なのですが、不自然に内部対策しようとしても逆効果です。
例を挙げると、titleタグの中にキーワードを入れすぎることです。
確かにtitleタグの中にキーワードは入れなければなりませんが、入れすぎるとペナルティを受ける可能性があります。
これは記事内にも共通して言えることで、記事の中にもキーワードを入れすぎることはいけません。
私もHTML&CSSの学習を現在進めていますが、SEOも大切ですがサイトではユーザビリティ(ユーザーの使いやすさ)を最優先で考える必要があります。
SEOで検索上位に上げること、サイト自体をみやすく使いやすくすることの両立をしながら、Webサイトのコーディングなどを行ってください。