みなさんこんばんにちは、ユウです。
今回はHTMLというとても有名な言語について、皆さんに紹介していきたいと思います。
HTMLはフリーランスで稼ぎたいと思っている人達が、とりあえず始める割合が多い言語です。
また、Webプログラミングを始めたいと思う方はまずHTMLから始めなければなりません。
特にWebプログラミングでお金を稼ぎたいと思っている人は、真っ先に習得すべき言語です。
Web系は興味ないからHTMLは勉強しなくても良いかなと考えている人でも、かなり使う機会があるかもしれないので少しでも目を通してもらえればなと思います。
この記事を読むメリット
・HTMLとは何かわかる
・HTMLを学んでプログラミングの楽しさを知れる
HTMLとは

まず、HTMLについて少し踏み込んで行きましょう。
HTMLとは HyperText Markup Language の略称であり、マークアップ言語といわれるものです。
時々HTMLはプログラミング言語等と言っている人がいますがそれは間違いです。
HTMLの大きな特徴はWebページから別のWebページに飛べるリンクをWeb内に貼り付けたり、画像データのリンクを埋め込ませることが出来ることです。
下の画像を見て下さい。(追記:前のサイトですので、現在のサイトとは外観が違います)
皆さんは普段携帯やパソコンで調べ物をするときこのようなWebページを見たことがあると思います。
これらの見た目はすべてHTMLとCSSというものだけで作られています。(CSSについては別記事にて記述します)
すべてのWebはHTMLで作られていると言っても良いぐらいです。
気づいていなかっただけで私たちの生活に HTMLは欠かせないものとなっています。
・HTMLはプログラミング言語ではない
・WebはHTMLで作れていて、すごいやつ
実際にHTMLを書いてみよう!

少しだけですが一緒にHTMLを書いていきましょう。
①メモ帳を開く
(メモ帳以外でもテキストエディタであれば良いです。)

②メモ帳に以下の文を書いていく
(面倒な方はコピーして貼り付けても良いです)
<h1>プログラミングは楽しい</h1>
<p>皆さんこんにちは、今回学んでもらうのはHTMLという言語です。習得するとやれる幅がとても広がるので一緒に頑張っていきましょう!</p>
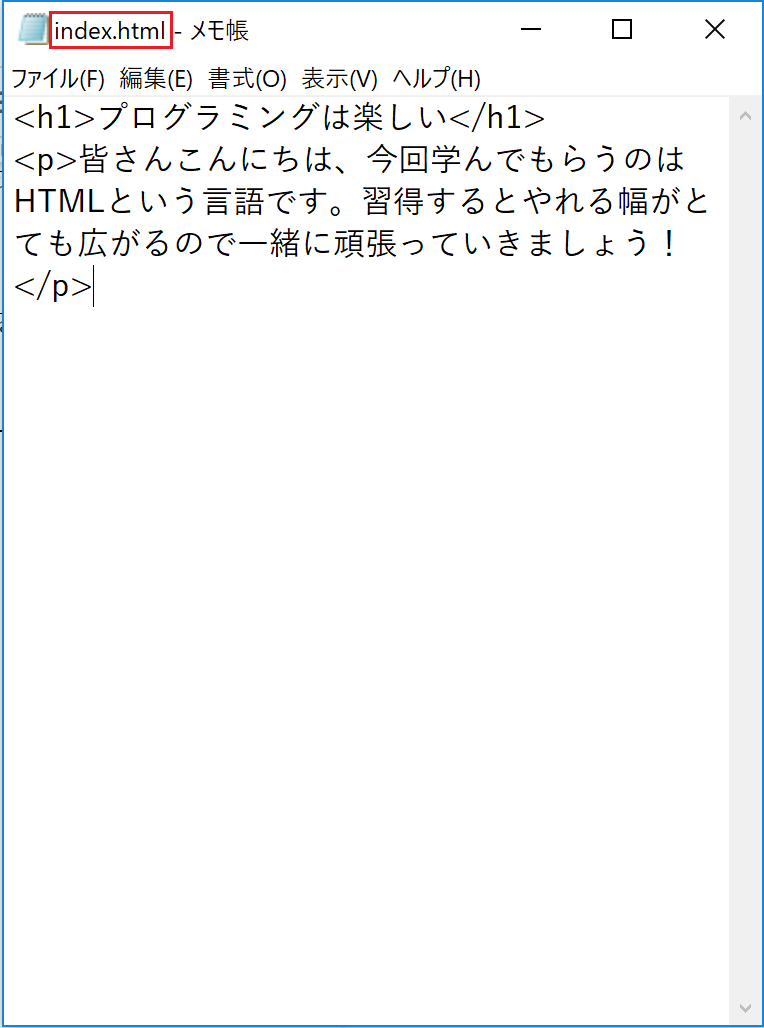
③ファイル>名前をつけて保存>デスクトップ>〇〇〇〇(好きな名前をローマ字で).htmlとなるようにする
この作業が終わると、以下のようにメモ帳の上に〇〇〇〇.htmlと記載され、デスクトップにファイルが追加されると思います。(赤枠で囲んでいるところ)


④デスクトップから作ったファイルをダブルクリックする。

すると上の画像のようになったら成功です!
これだけで皆さんもHTMLを少しだけですが、使えるようになりました。
これにどんどん文章や色、写真を付け加えていき装飾することで皆さんが普段使うWebページの外見へと変貌していきます。
HTMLは文系理系関係ない3つの理由

俺たち文系には関係ねーぜ。
特にHTMLは誰でも簡単にできる言語だよ
ということで、HTMLが文系理系関係ない理由を解説します。
※ちなみにHTMLに限らず、文系の方でもプログラミングはできるようになります。
・HTMLがめちゃくちゃ簡単
・デザインセンスが必要になり、むしろ文系向き
・ユーザーに寄り添える
HTMLがめちゃくちゃ簡単


正直、かなり簡単です。
Progateで上級コースまで終えることができれば、ほぼ終わりです。
ざっくり20~30時間くらいである程度の理解はできます。
何が難しいのかというと、
・デザインセンス
・SEO設計(検索上位に来るための設計)
・コードの整理
この辺りです。
特に文系の方が得意な分野だと思います。
SEOがよくわからない方はこちらの記事を読んでみてください。


デザインスキルが必要になり、むしろ文系向き


これは多少の偏見ありです。
デザインは正直、やっていくうちにつくものなので文系だから〜という風にはいえませんが、直感的なデザインは文系がうまいかなという偏見を持っています。
理系は、情報を並べるばかりでデザインを考慮しない傾向があります(偏見です。)
だからこそ、文系はかなり向いていると思います。
ユーザーに寄り添える


文系は小説を読む、という前提での話になりますが、本を読むことで
・作者の気持ちがわかる
・人の気持ちを察する能力がつく
・人に共感できる能力がつく
などの効果が得られるので、Webサイトを見に来るユーザーの気持ちを察することができます。
そのことで、みやすいサイト設計ができるようになります。
HTMLは案件が多い(Web制作)


Web制作に限らずですが、プログラミングは案件が多いです。
つまり、案件を受けてこなすことで、お金を稼ぐことができるということです。
使うのはクラウドソーシングという、受注したい側と仕事が欲しい側をマッチングするサイトを利用します。
・クラウドワークス
・ランサーズ
以上のようなサイトですね。
ですが、ここで案件を受けるにはHTMLの他に
・CSS
・JavaScript(jQuery)
・Bootstrap
・PHP
・WordPress
などの知識も必要になります。
また、自分のポートフォリオというサイトを作る必要があります。
個人的に、東京フリーランスさんのデイトラをオススメしています。
初心者はこの手順に沿って勉強してください。
HTMLのまとめ


・HTMLはプログラミング言語ではないが、かなり需要のある言語
・メモ帳でHTMLはできる!
・HTMLは文系理系関係ない!
・HTMLは案件が多く、稼げる
最後に
今回はHTMLという言語について触れていきましたが、この言語は特に文系理系ほとんど関係ありません。
もし、文系の方でプログラミング難しそうだから手をつけにくいなと考えている人は、まずはHTMLに触れてみてはいかがでしょうか。
HTMLは習得するのが簡単な言語です。個人的にもぜひ習得しておいた方が良いと思います。
勉強法についてはこちらの記事で紹介しております。


右のカテゴリーでHTMLなどのWeb言語については、まとめてあります。
最後まで読んでいただきありがとうございました!