皆さんこんばんにちは、ユウです。
今回は以前紹介したテキストエディタVisual Studio Codeをもっと便利に使えるようにする最強の拡張機能(Extensions)について話していきたいと思います。

私はVisual Studio CodeをWeb制作に使っているので、Web制作に特化した拡張機能を紹介していきます。
今回紹介する拡張機能は、私が現在Web制作するにおいて使っている拡張機能となります。
あまり長くなりすぎないように前半と後半2つに分けて記事を書くので、皆さんお付き合い下さい。
今回の記事を読むメリット
・Visual Studio Codeの必要な拡張機能がわかる
Visual Studio Code 拡張機能の入れ方
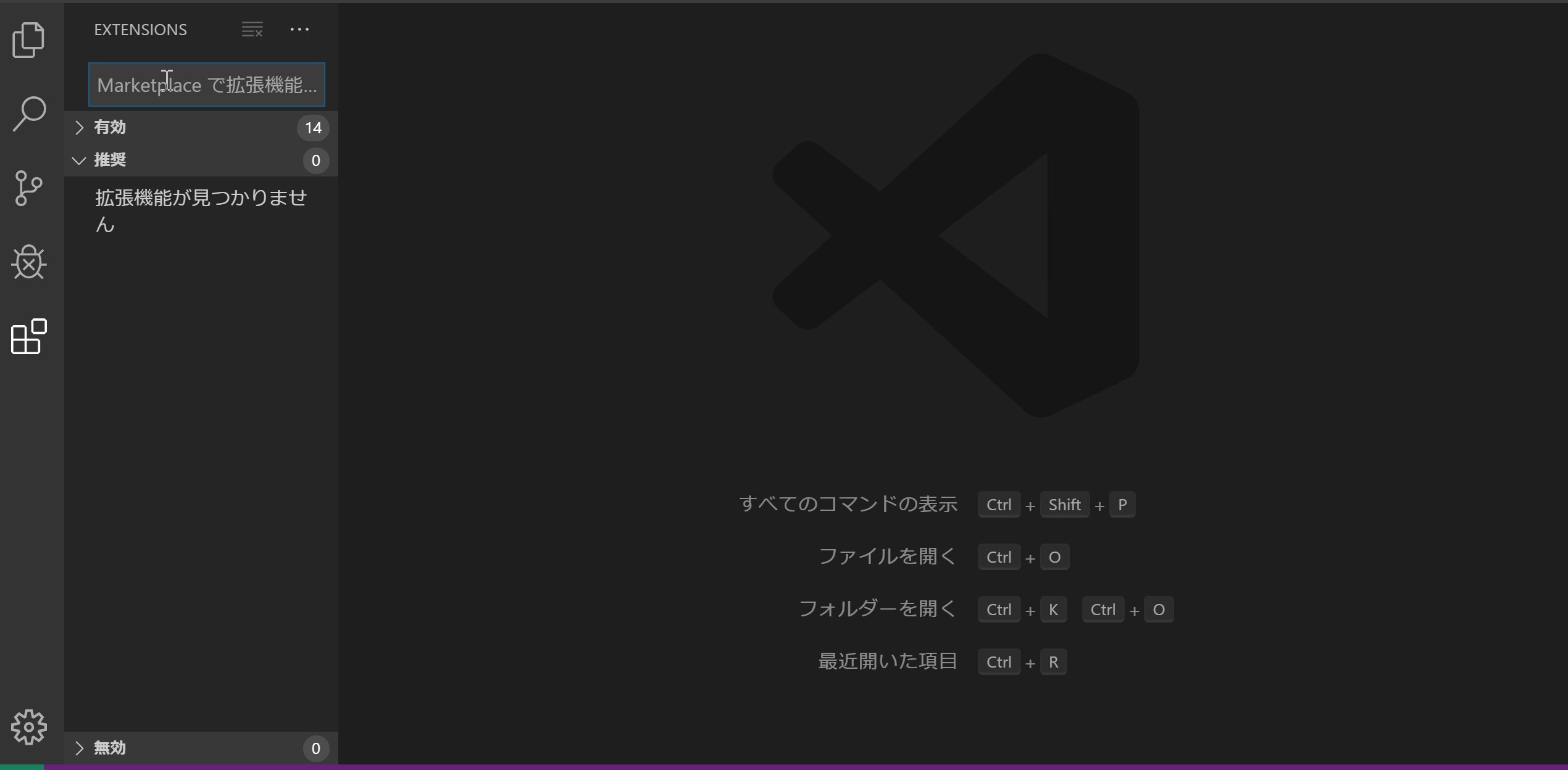
まず、Visual Studio Codeを開いて下さい。
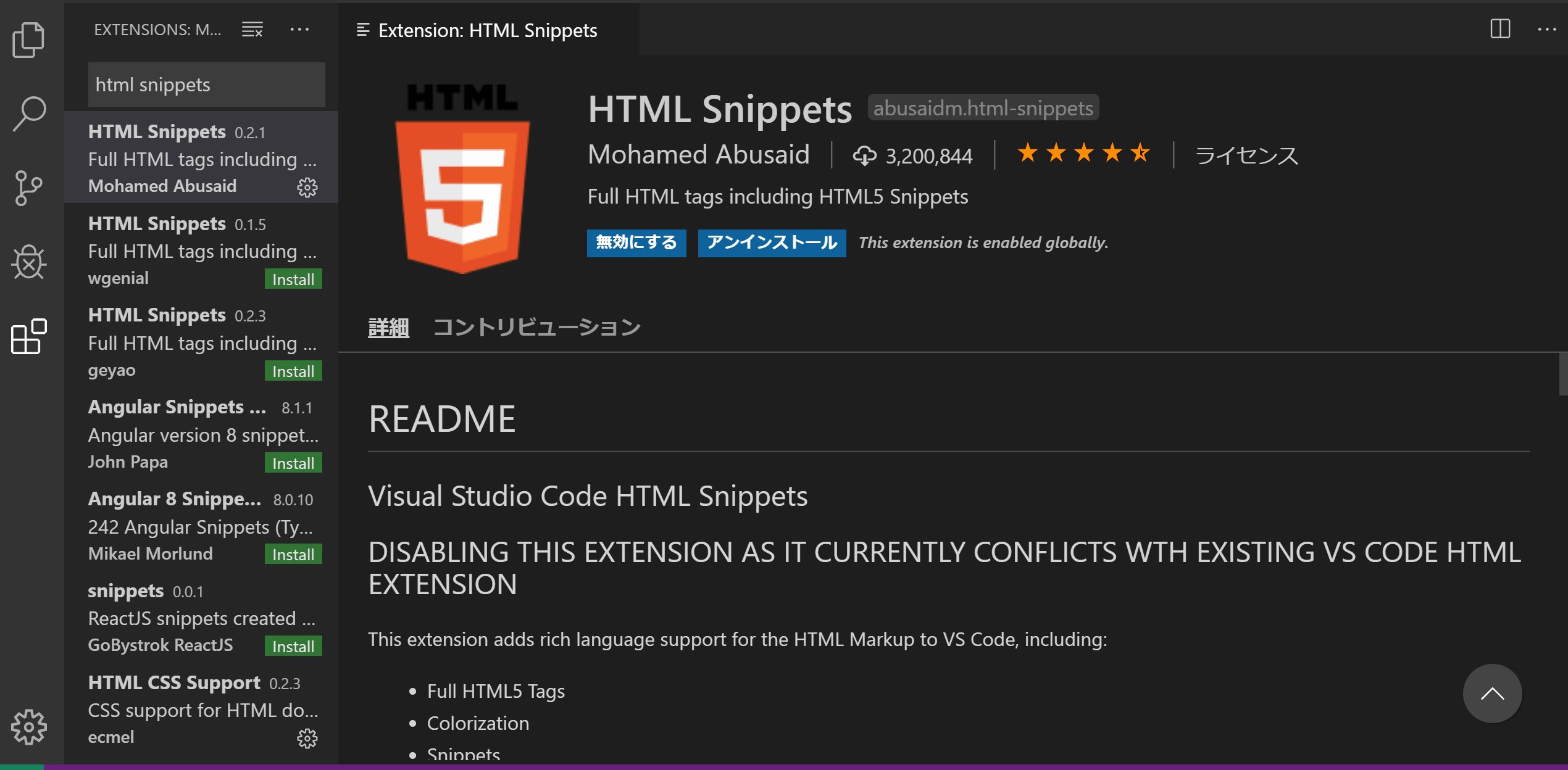
そこで、下の画像の赤枠で囲んでいるマークをクリックして下さい。

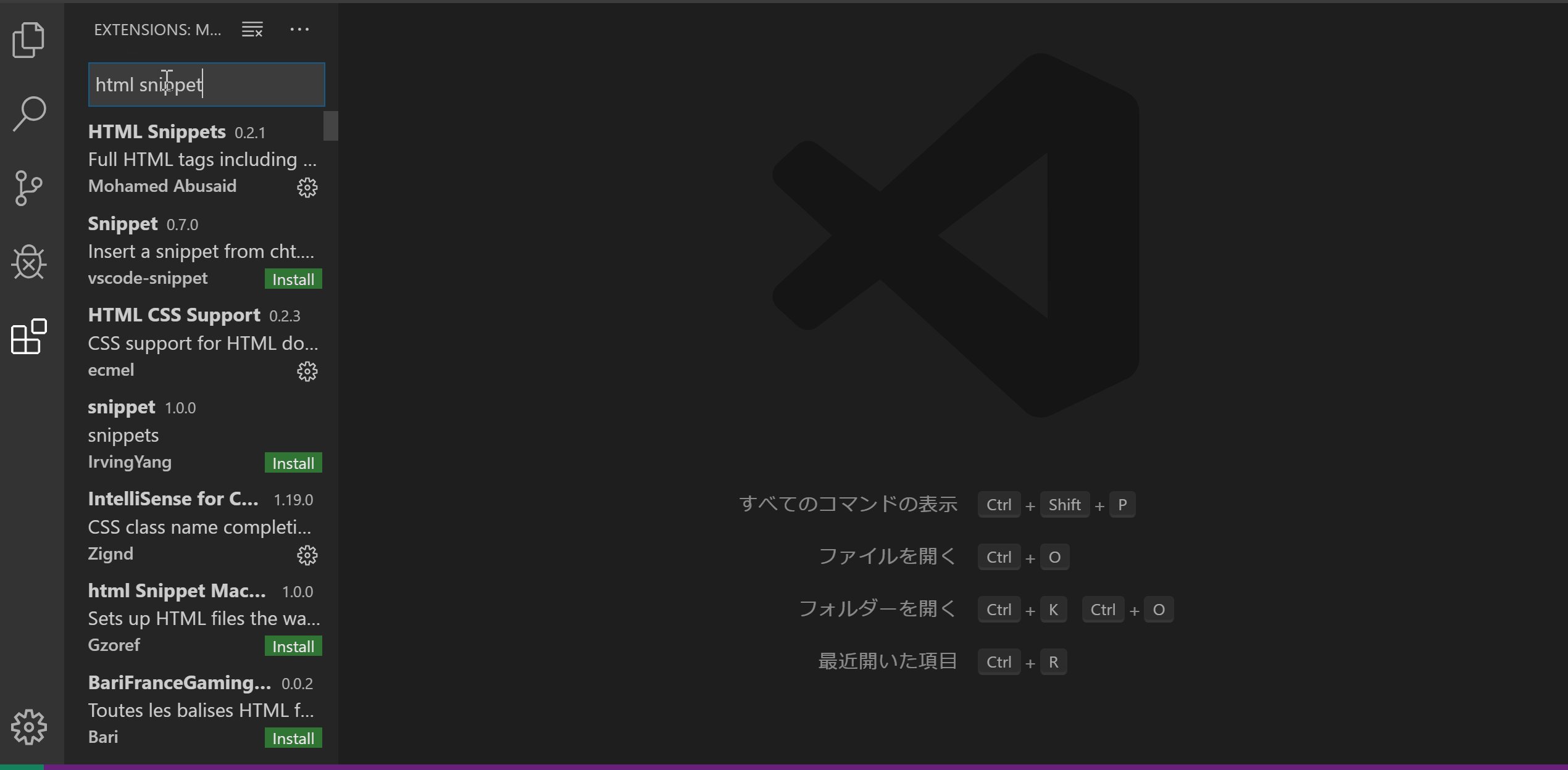
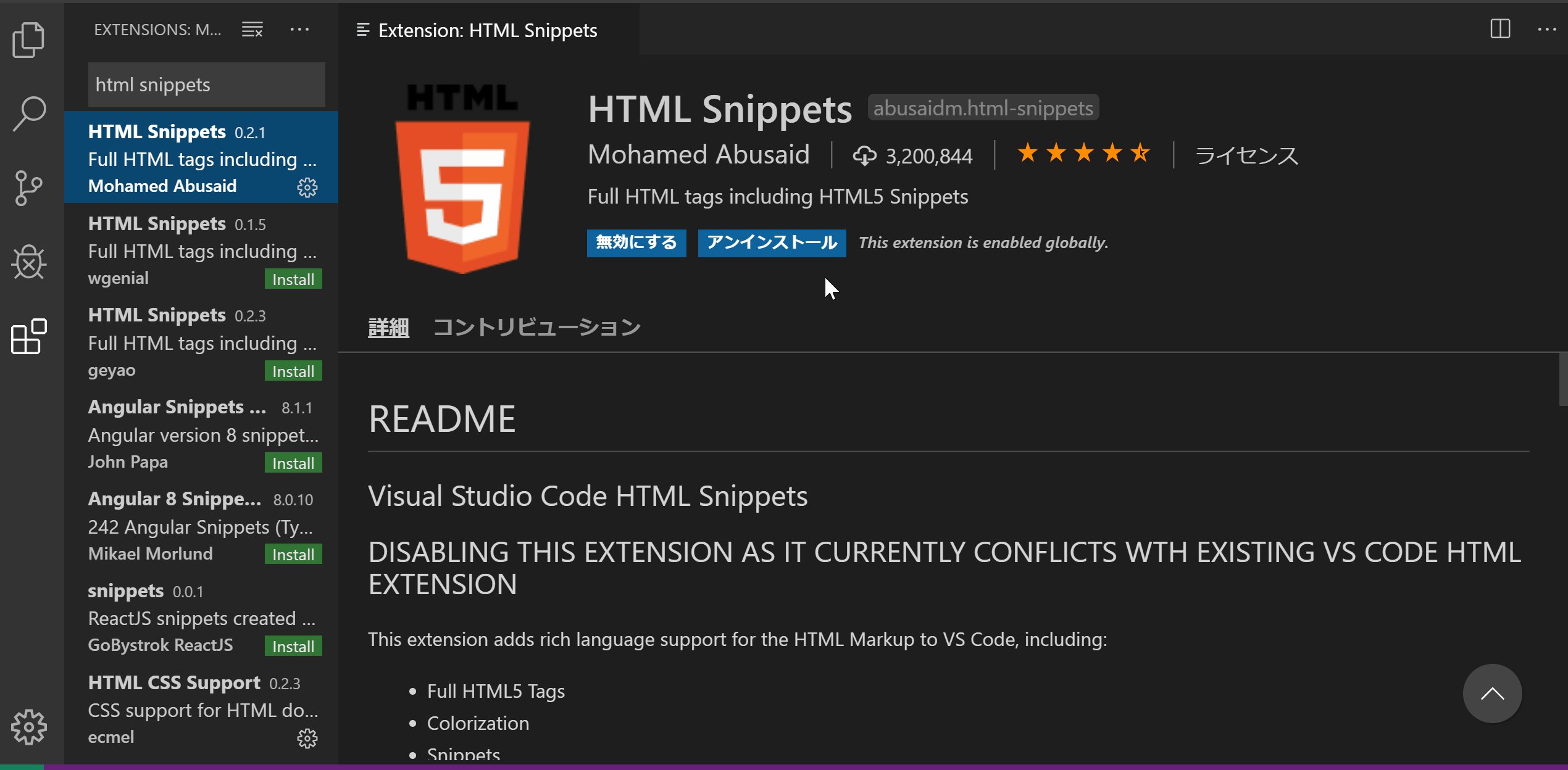
そしてMarketplaceで拡張機能を検索するという欄から、自分が入れたい拡張機能を検索し、クリックします。そして、インストールをクリックすると完了です。

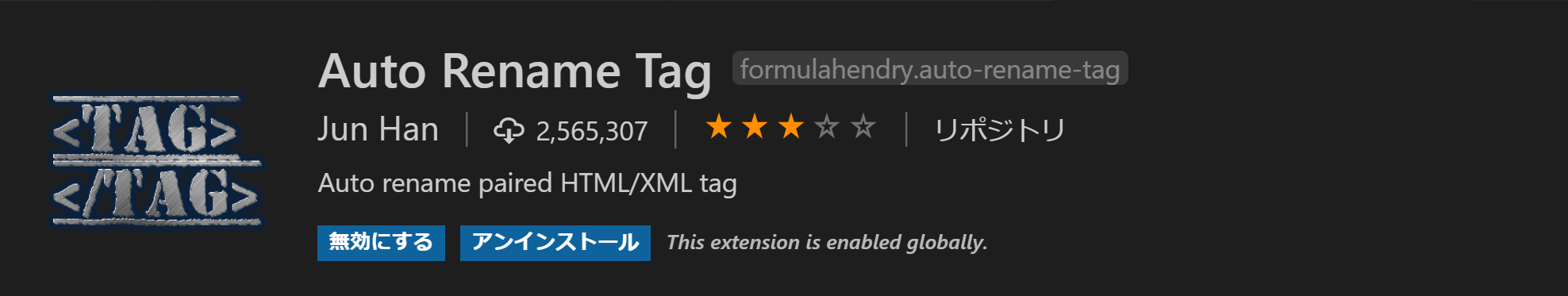
今回の画像では私は元々入れていたのでアンインストールが表示されていますが、始めて入れる方にはインストールが表示されるはずです。
これだけで、Visual Studio Codeに拡張機能を入れることが出来ます。
意外と簡単なので、皆さんも積極的に入れていきましょう。
Visual Studio Code 拡張機能
ではVisual Studio Codeの拡張機能の名前と、その機能など紹介していきたいと思います。
今回紹介するのは以下の通りです。
・Japanese Language Pack for Visual Studio Code
・HTML Snippets
・Auto Close Tag
・Auto Rename Tag
Japanese Language Pack for Visual Studio Code

まずは、Japanese Language Pack for Visual Studio Codeについて話していきます。
この拡張機能はVisual Studio Codeの表記を日本語に変えるものです。
皆さんの中には英語が苦手で、Visual Studio Codeを入れたけど何が書いてあって何をすれば良いか分からない方もおられると思います。
そんな方はぜひ、この拡張機能を入れてみて下さい。
この拡張機能をインストールした後は、一度Visual Studio Codeを再起動して下さい。
HTML Snippets

次はHTML Snippetsというものです。
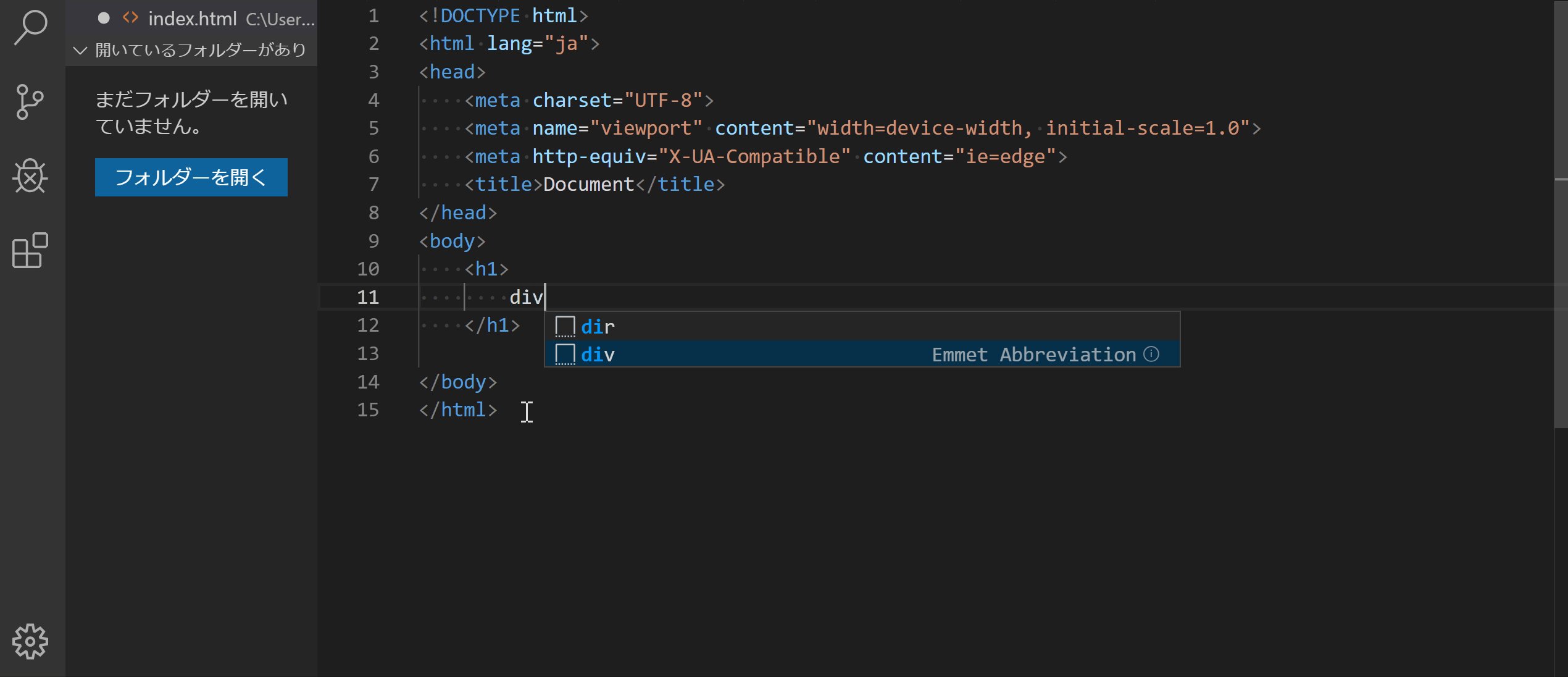
この機能は、タグを書いている途中でそれに関連しそうなタグを出してくれます。
HTMLを書き慣れていくと必要なくなっていく機能かもしれませんが、最初にこの機能があると大変便利です。
最初の内はこの機能を使って行くことをおすすめします。
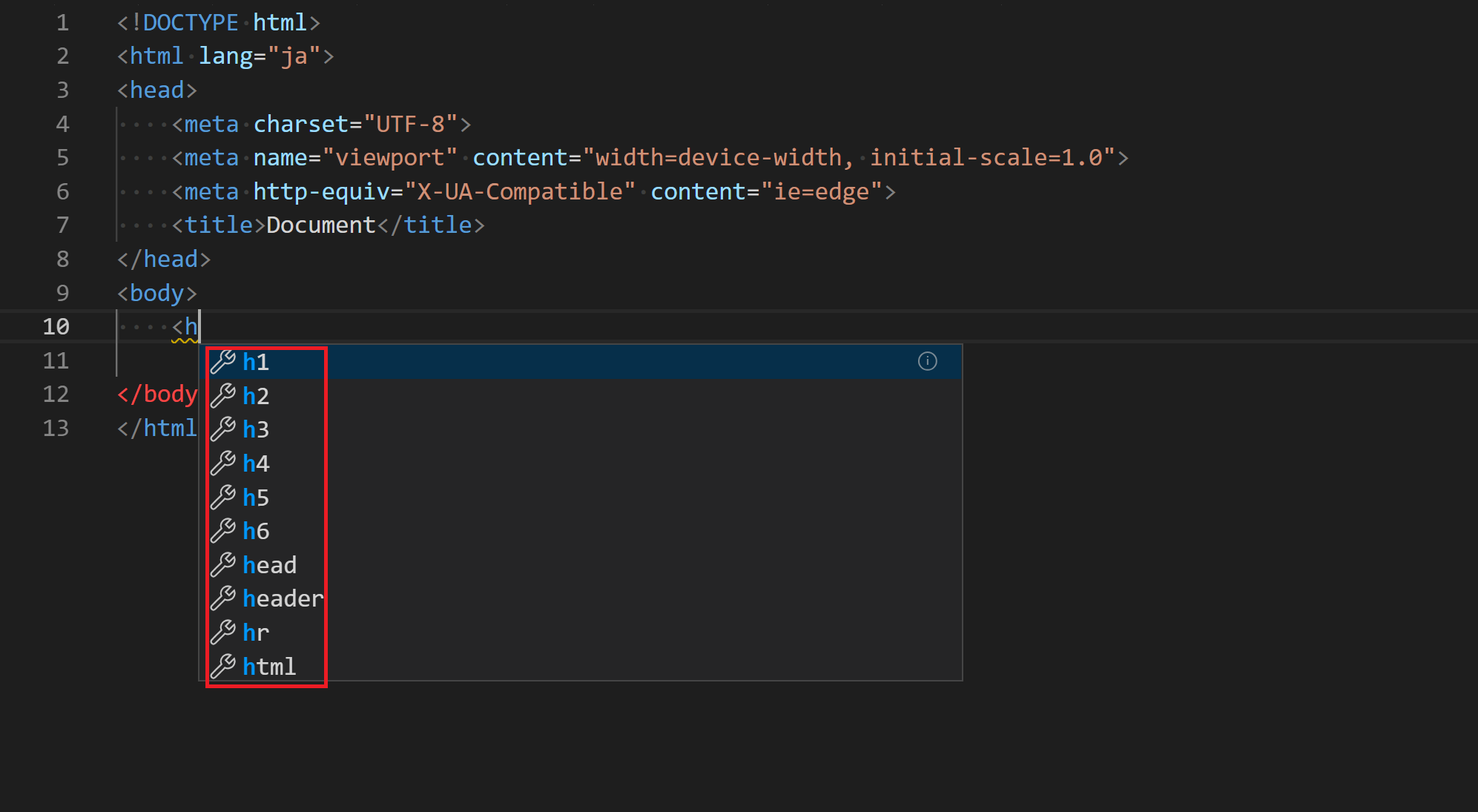
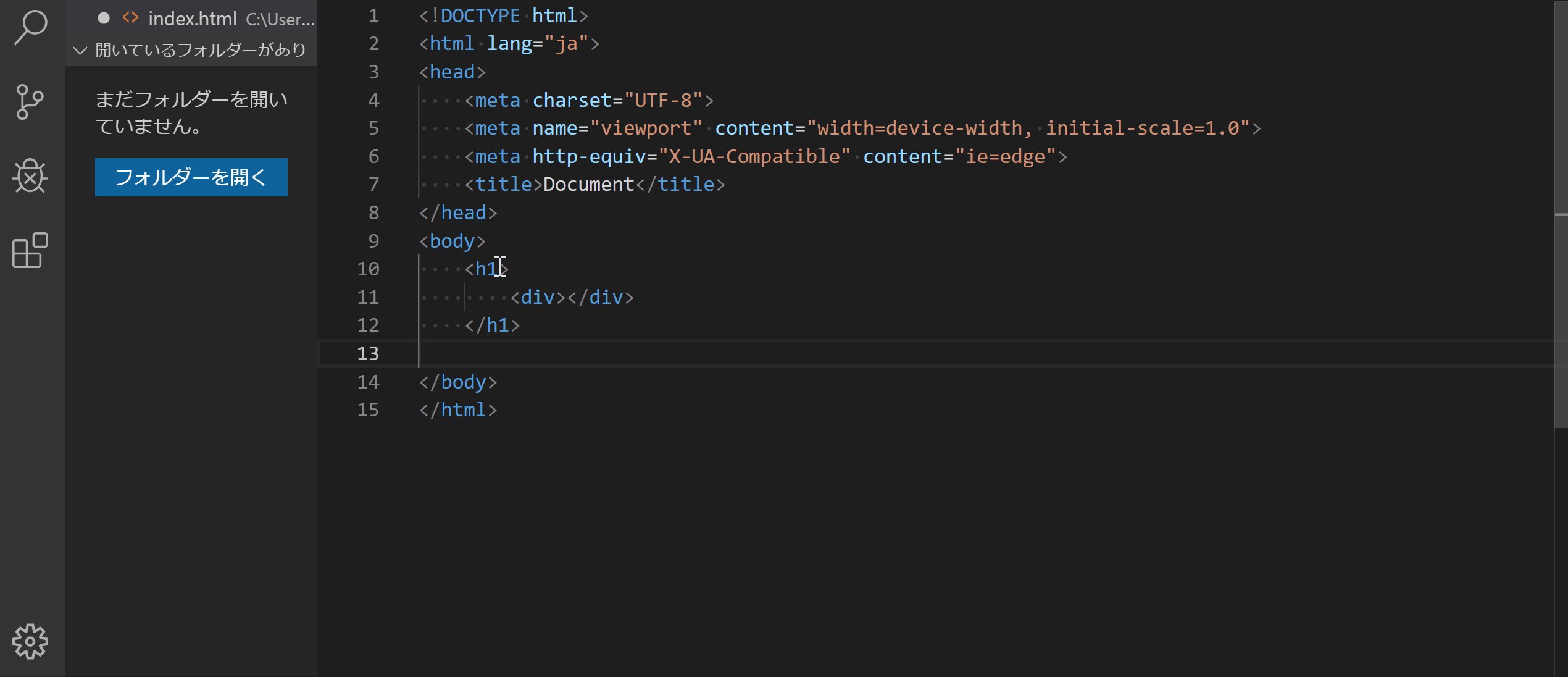
下の画像では、hと入力するとその後に続きそうなタグの候補を出してくれています。

Auto Close Tag

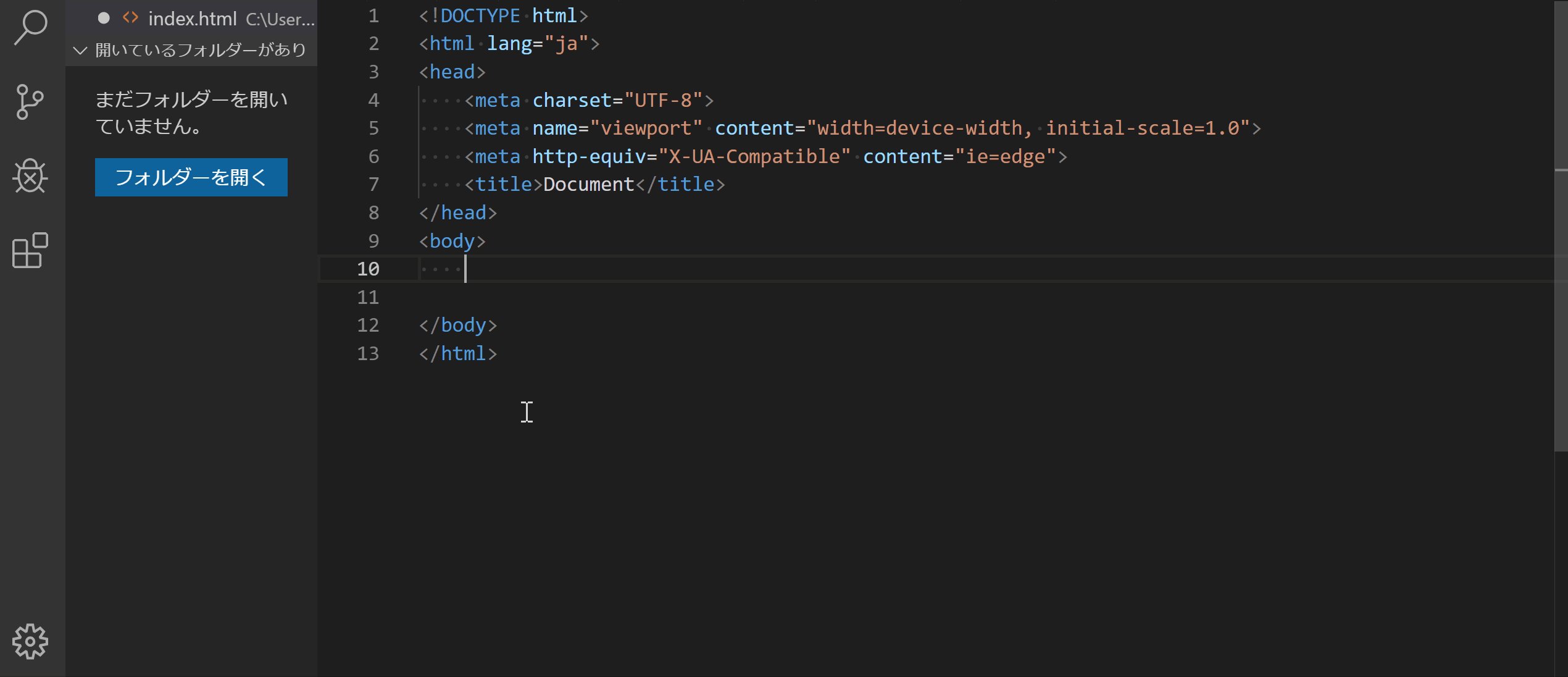
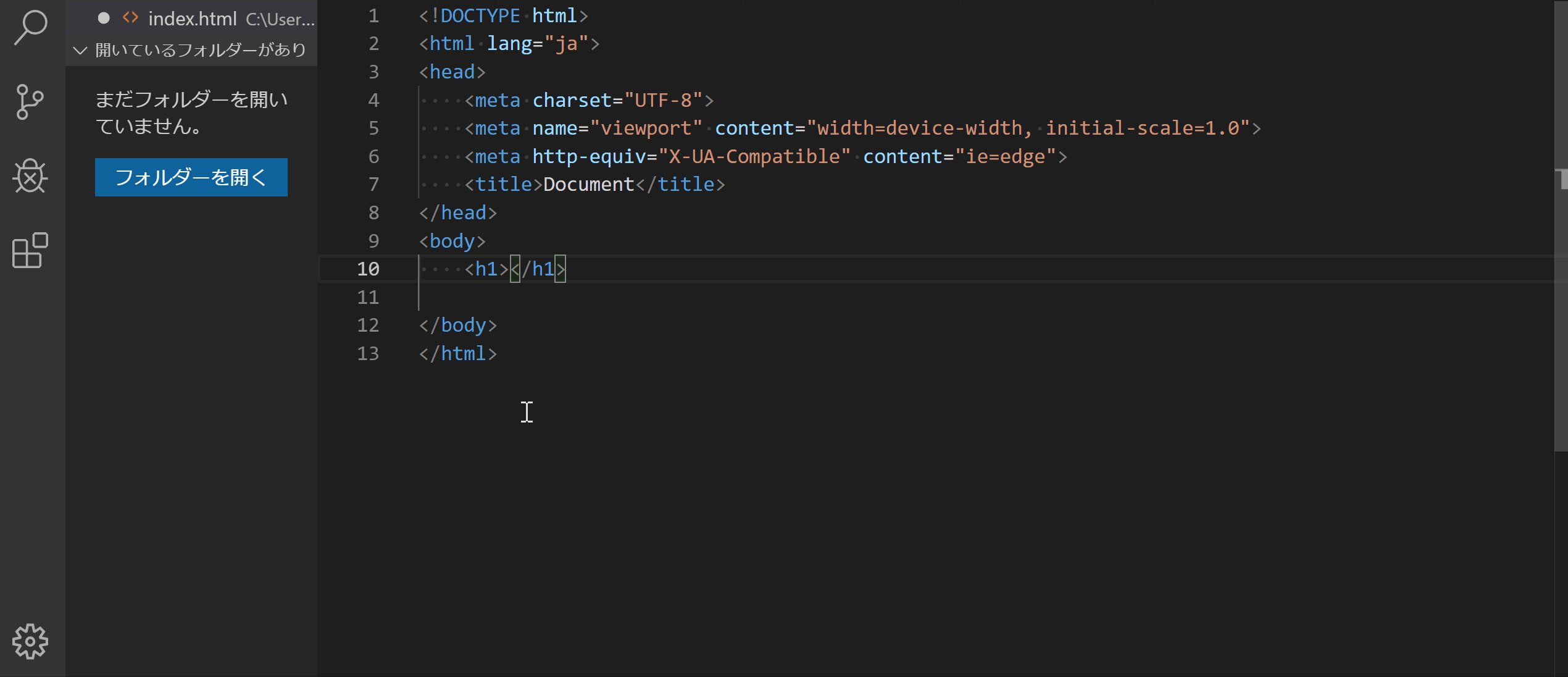
この機能は開始タグを打ち終わったときに、自動的に終了タグを生成してくれる拡張機能です。
普段長いコードでWeb制作をしていると、どのタグが始まりと終わりで一致しているのか、分からなくなりトラブルの元となります。
そんな時にこの拡張機能があれば、そのようなトラブルはほとんど無くなります。
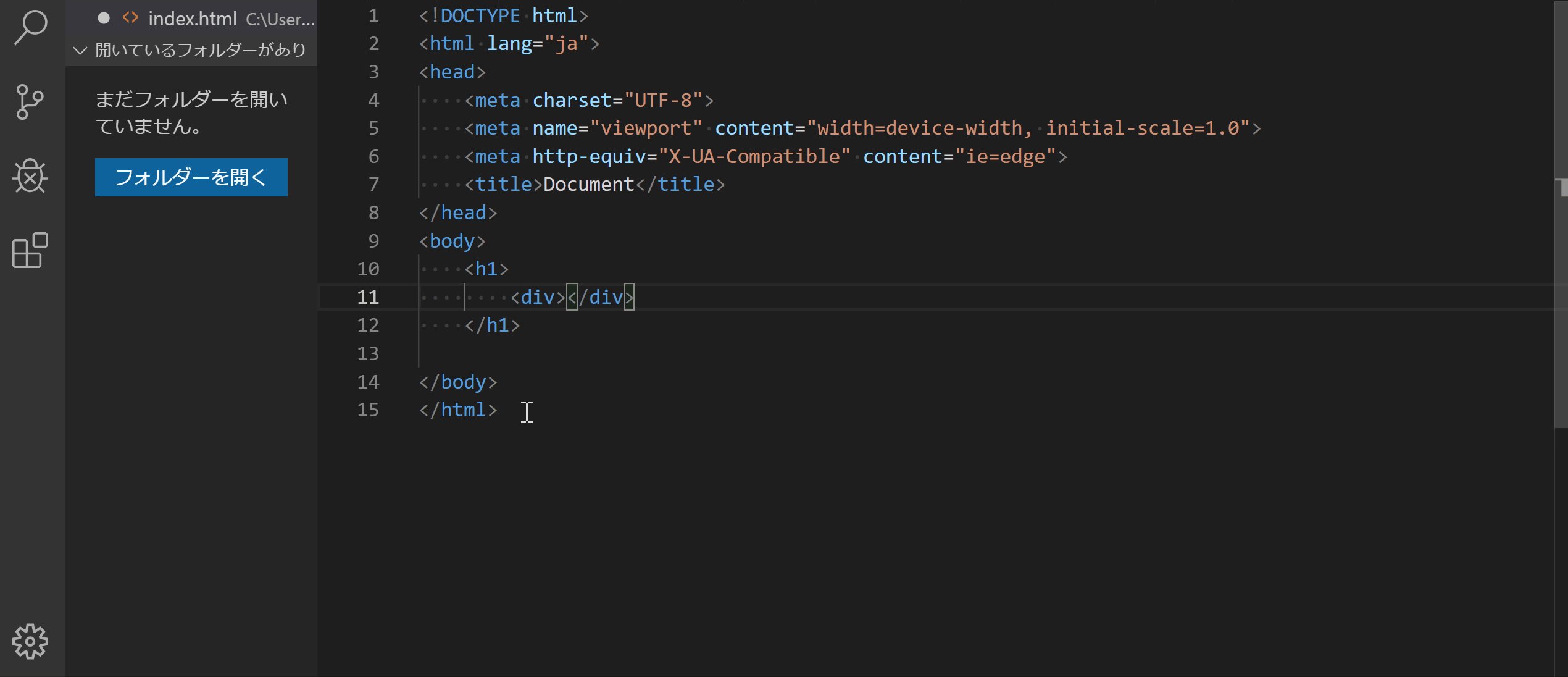
下の画像ではh1とdivというタグを入力した際に、終わりのタグが出力されているのが分かります。

Auto Rename Tag

やはりコードを書いていると、タグの種類を変えたいときなどがあります。
そうするとこの機能が無かった場合、開始タグと終了タグのどちらとも書き直さなくてはいけません。
そんな際にこの機能は開始タグを修正したときに、自動的に終了タグの方も同じように修正してくれるので大変便利です。
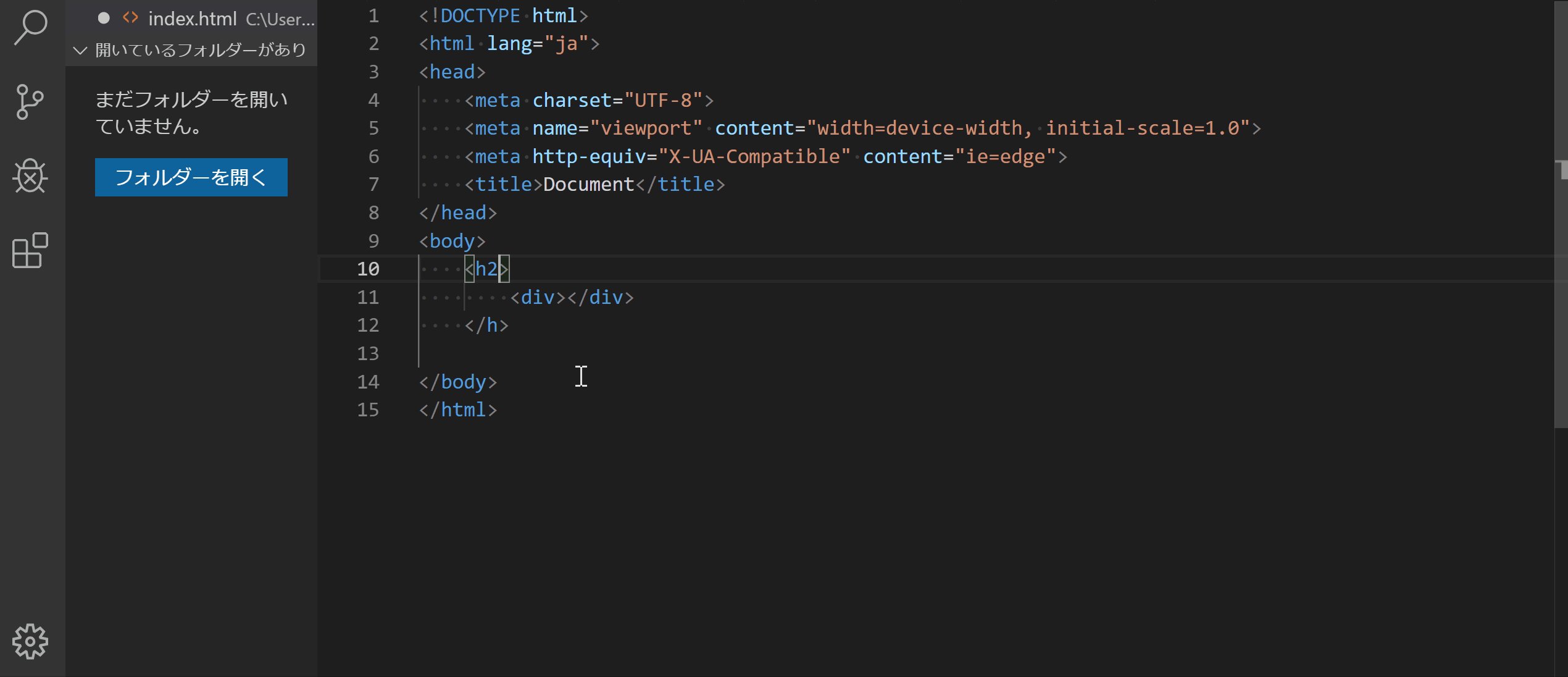
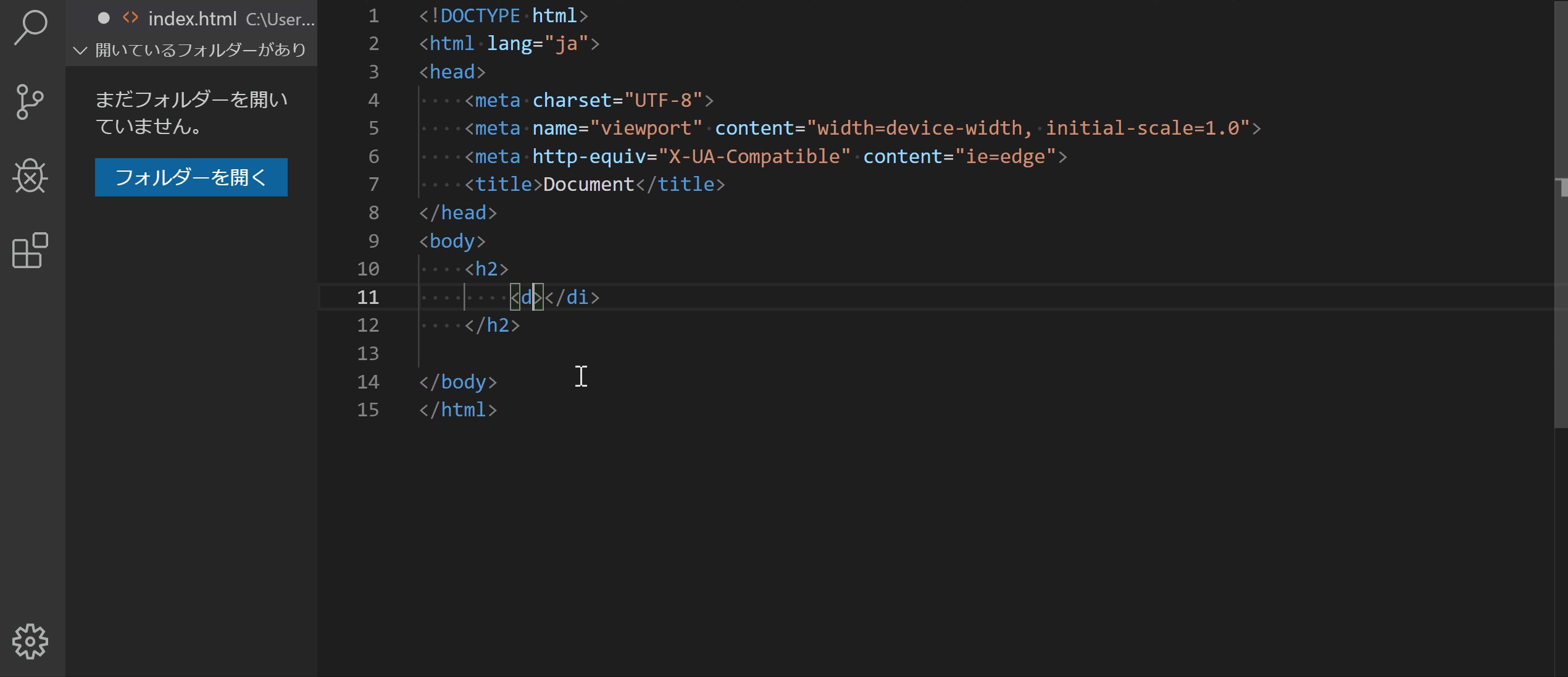
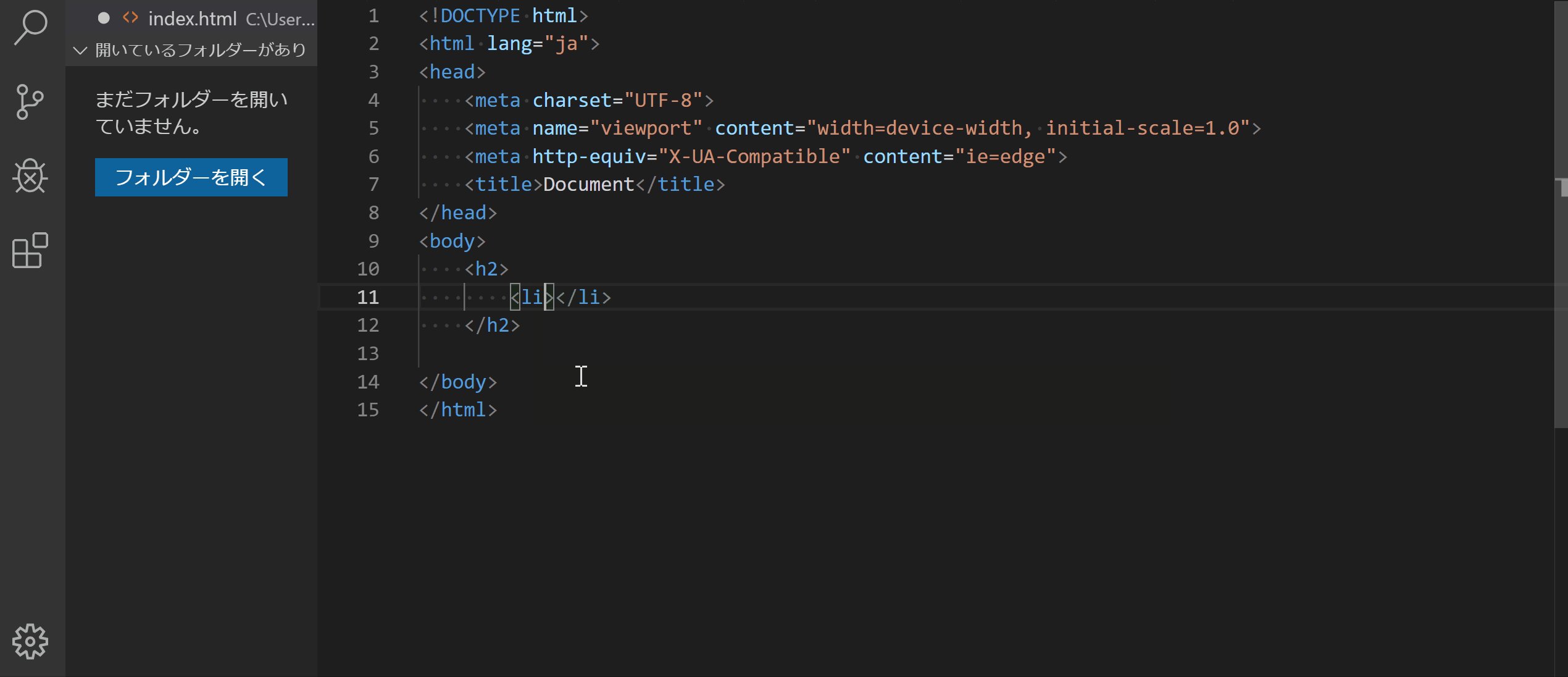
下に画像はh1をh2にdivをliにそれぞれ変えていますが、開始タグだけを変更するだけで終了タグも変更してくれているのが分かります。

前編の拡張機能のまとめ

・Japanese Language Pack for Visual Studio Codeは日本語にする
・HTML Snippetsは関連するタグを出してくれる
・Auto Close Tagは閉じてくれる
・Auto Rename Tagはタグを変えたら、直してくれる
最後に
今回の拡張機能の説明は以上にしたいと思います。
やはり、Web制作するうえで大事なことは時短です。
自分に合った拡張機能を見つけることで皆さんも作業効率を上げていけるよう頑張っていきましょう!
次回の記事でも引き続き拡張機能について説明していきたいと思います。
時間がある方や、興味がある方は、ぜひそちらの記事にも目を通してもらえると嬉しいです。
その記事はこちらdせす。

最後まで読んでいただきありがとうございます。