皆さんこんばんにちは。ユウです。
今回の記事はプログラミングを始めようとしている方、始めたけどどのように進めていけば良いのか分からないという方に向けて書いています。
皆さんはプログラミングを書く場合、何を使って書けば良いのか迷っていませんか?
私の以前の記事で、HTMLとCSSを試しに書いた際に、皆さんにはコード(プログラミング文)をメモ帳で書いてもらいました。


メモ帳で書いて実行しても特に問題は無いのですが、メモ帳でコードを書くととにかく書きづらいです(もともとメモ帳などは、プログラミングを書くことを目的としては作られていません)。
短いコードだったら頑張って書けば問題ないのですが、プログラミングはどうしても長いコードを書かなければいけません。
ですから、今回は私が使っているコードを書く際に使えるメモ帳以外のアプリ(テキストエディタ)を紹介していきたいと思います。
今回の記事を読むメリット
・プログラミングで使うエディタがわかる
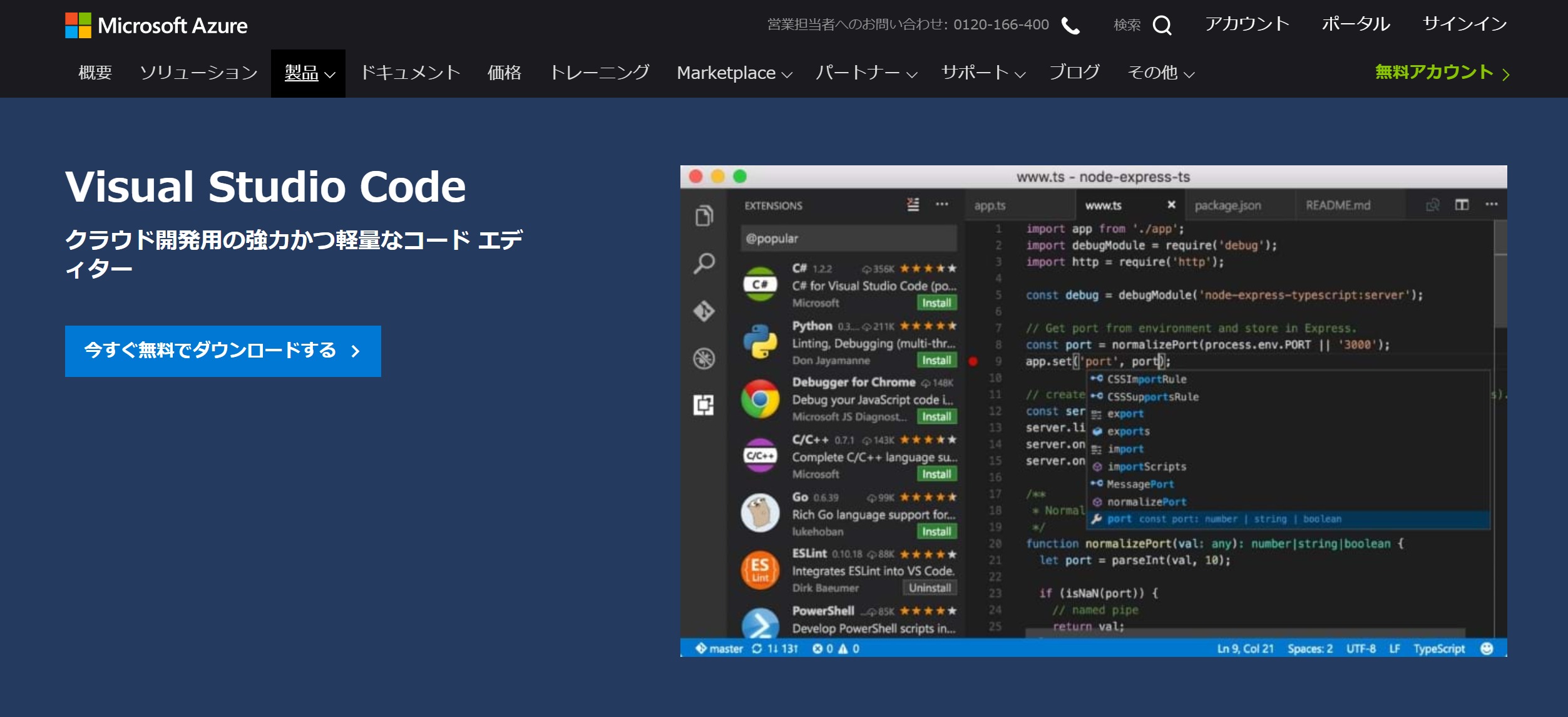
Visual Studio Code

https://azure.microsoft.com/ja-jp/products/visual-studio-code/
私が今回皆さんに紹介するのはVisual Studio Codeというソースコードエディタ(プログラムのソースコードを編集することを目的として設計されたテキストエディタ)です。
私がHTMLやCSSなどを使って、Web制作をする際使っているエディタになります。
Visual Studio Codeは視覚的に補助してくれたり、追加機能を足すことで自分に合った環境でコードを書いていくことが出来るので、凄くおすすめです。
Visual Studio Codeとは何か

まずはVisual Studio Codeとは、一体何なのかと言うことについて話していきます。
Visual Studio CodeはMicrosoftにより開発されたソースコードエディタです。
利点としては以下の通りです。
- ユーザーが多いので、使い方に迷ったらググればおっけい
- ミスを発見してくれるので、改善を早く行える(プラグインいります)
- Windowsだけでなく、Linux、macOSでも動作する
- 他のソースコードエディタと比べて、動作が軽くそのまま使える
日本語に設定してくれるプラグイン(インストールしたらいいことあるやつ)を入れると直感的に操作ができるので、間違いないです。
Visual Studio Codeが使える言語の紹介

Visual Studio Codeで使用できる、有名な言語を少しだけですが紹介していきます。
一覧を見てこの言語気になるなという方は、Wikipediaの方へ飛ぶリンクを張っているので、訪れてみると面白いですよ!
| C++ |
| Go |
| Java |
| Perl |
| Python |
| R |
| Ruby |
| SQL |
| Visual Basic |
| PHP |
| Swift |
| CSS |
| HTML |
| Java Script |
| JSON |
| Sass |
| C# |
以上のような言語などが、使えるようになっています。
プログラミングを始めたばかりの方は、知っている言語がほとんど含まれているのではないでしょうか。
もちろんここに書いている言語以外にも、多くの言語が使えます。
また、元々Visual Studio Codeで使えない言語だとしても、拡張機能(EXTENSIONS)を使うことでその言語での開発が出来るようになります。
とりあえず、ソースコードエディタを何にすれば良いのか迷っている方は、Visual Studio Codeを使ってみてはいかがでしょうか。
Visual Studio Codeのまとめ

・プログラミングのエディタは「Visual Studio Code」がベスト
・Visual Studio Codeはめちゃくちゃ使いやすい
・理由はOSが違っても動く、ユーザーが多い、動作が軽い
・いろんな言語に対応
・結論「Visual Studio Code」最強
最後に
今回はソースコードエディタであるVisual Studio Codeの、大まかな特徴を述べてきました。
Visual Studio Codeは多くの言語に対応でき開発するのに、効率が良いのが分かってくもらえたかなと思います。
便利そうだなと思った方は、以下にリンクを張ったおくのでそこからダウンロードしてみてはいかがでしょうか。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
今後の記事では、今回深く説明していないVisual Studio Codeの拡張機能や大まかな使い方を(Webページ制作をメインにして)紹介できていけたらなと思います。
拡張機能の記事は以下から飛べます。


最後まで読んでいただきありがとうございます。