CSSも簡単です。
今日はHTMLを学ぶ上で絶対に関係してくるCSSというものについて解説していこうと思います。
HTML初学者の人は必見です。
パソコンに不慣れな方でも理解できる簡単な説明になっているので、少しだけお付き合い下さい。
前回の記事はこちらから。

今回の記事を読むメリット
・CSSがわかる
・外部読み込みと内部埋め込みのやり方がわかる
CSSとは

CSSとはCascading Style Sheetsの略でスタイルシート言語と言われるものになります。
CSSはWebページのスタイルを指定するための言語であり、HTMLと組み合わせる事によりWebページを色鮮やかにします。
基本的にHTMLとCSSの役割は
・HTMLが文書の内容
・CSSが見た目
というような認識で大丈夫です。
CSS単体では無意味です

CSSだけを学んでも、使う用のHTMLがなければ全く意味を持ちません。
HTMLとCSSは一蓮托生です。
CSSを使ってみよう(外部ファイルの読み込み)

それではCSSに少しだけ触れてみましょう。
私のパソコンがWindows10ですのでWindows10での操作となります。他のパソコンでも大体同じですので問題ないかなとは思います。
以前私の記事でHTMLに少しだけ触れた際の、HTMLファイルを使って進めていきます。
以前の記事を見ている前提で話を進めていきます。
まだ見てないよという方は5分ぐらいで読み終わるので、こちらのリンク記事に移って確認して下さい。

以前の記事で行ったHTMLファイルはこんな感じでした。

今回はこのテキストの色や配置を変える、簡単なコードを書いていきます。
それでは始めていきたいと思います。
CSS制作の流れ
・CSSファイルを作る
・HTMLに読み込めるように記述する
・CSSファイルの中身を作る
①デスクトップにCSSのファイルを作る
以前の記事で作ったHTMLファイルもデスクトップに置いておいて下さい。
(以前の記事からそのまま来た人は、デスクトップに配置していると思います。)
フォルダの使い方が分かっている人の場合は、同じ階層にCSSファイルを作ってくれれば大丈夫です。
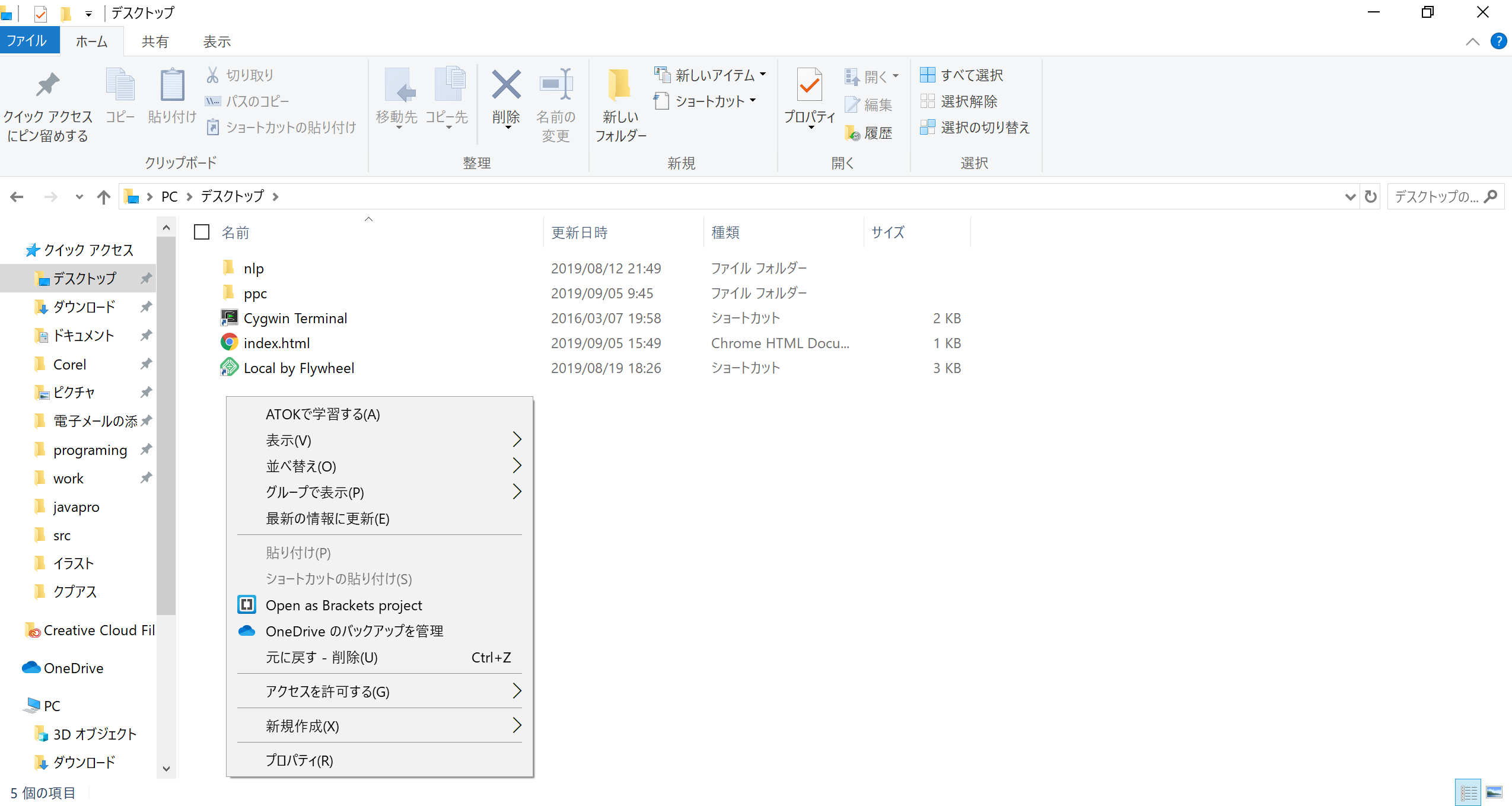
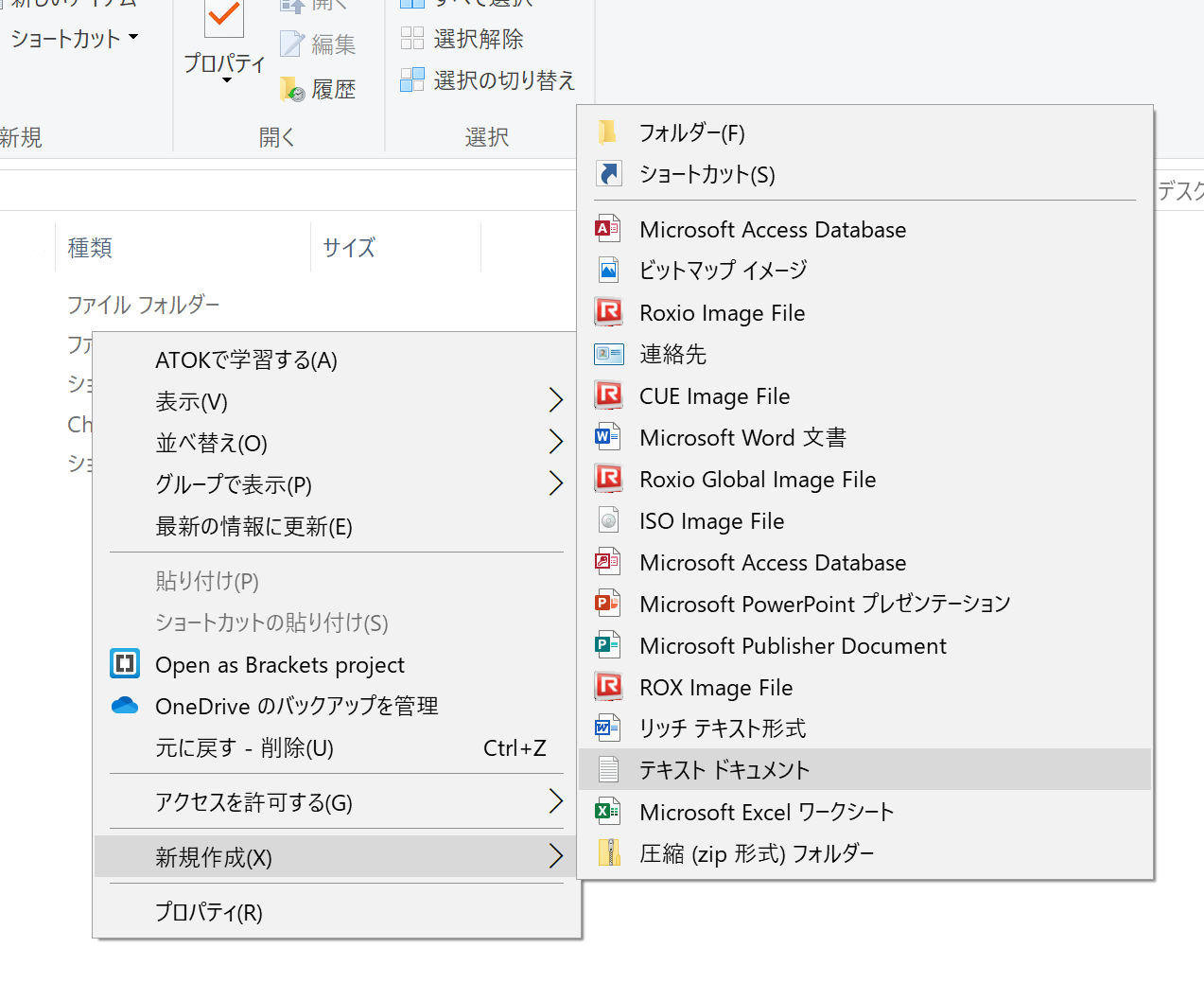
まず、エクスプローラーを開きデスクトップのところで右クリックをし、画像の様な表示を出します。

新規作成からテキスト ドキュメントを選びます。

そうすると下のようなファイルが生成されます。

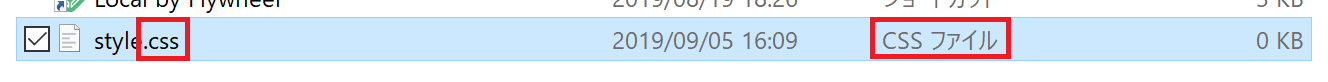
そしてファイルの名前をstyle.cssに変更して下さい。
style.css以外の名前(拡張子は.cssに必ずする)でも良いですが、今回はその名前にしている前提で話を進めていきます。
この時拡張子(.cssの部分)がきちんとcssになっているか確認して下さい。それか、ファイルの種類が、CSSファイルになっているかどちらかを確認して下さい。
Windows10での初期設定では、拡張子を見ることが出来ないと思いますが、エクスプローラーの表示からファイル名拡張子のチェックリストに、チェックしてもらえれば大丈夫です。
パソコンに不慣れな方はこの表示にしておくとトラブル(拡張子が2個ついてしまう等)がなくなりやすいのでしておいた方がおすすめです。

これでCSSのファイルを作ることが出来ました。
②HTMLファイルに記述をする
HTMLファイルに1行だけ付け加えます。
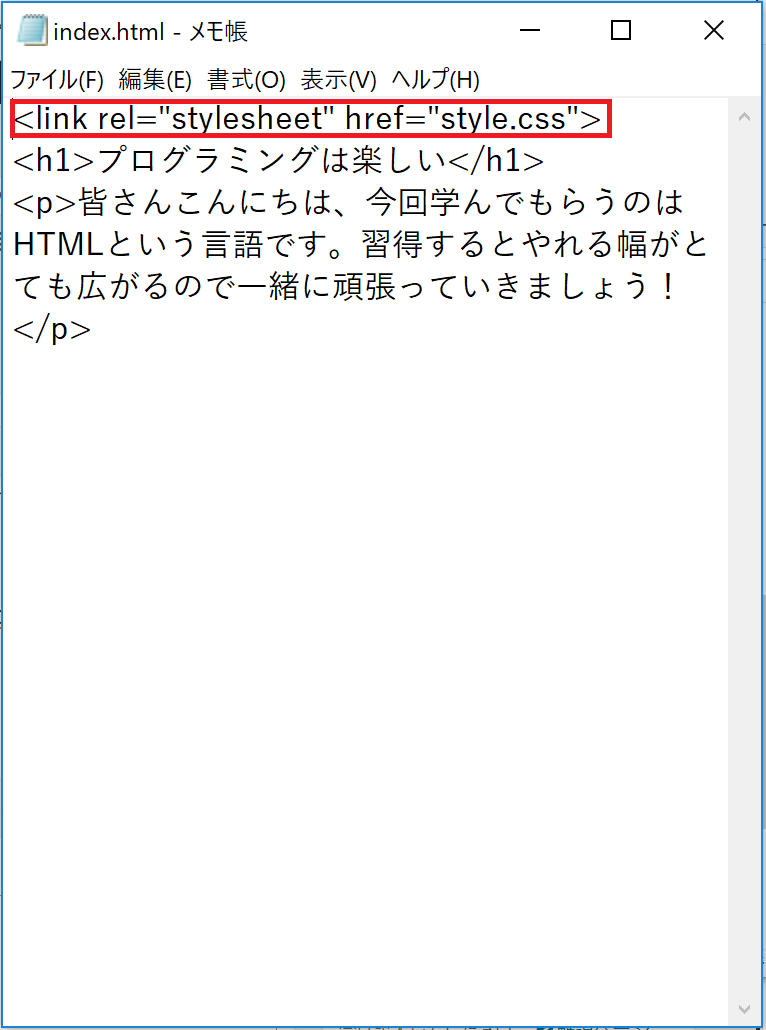
下のコードを画像のようにHTMLファイルの1番上に記述して下さい。
<link rel=”stylesheet” href=”style.css”>
(ファイル名をstyle.css以外の名前にしている方はhref=”style.css”この部分のstyle.cssのところを変えて下さい。)

HTMLファイルはこれだけで終わりです。
③CSSファイルに書いていく
次にCSSファイルにコードを書いてHTMLを装飾していきます。
今回は簡単なコードを書いていきましょう。
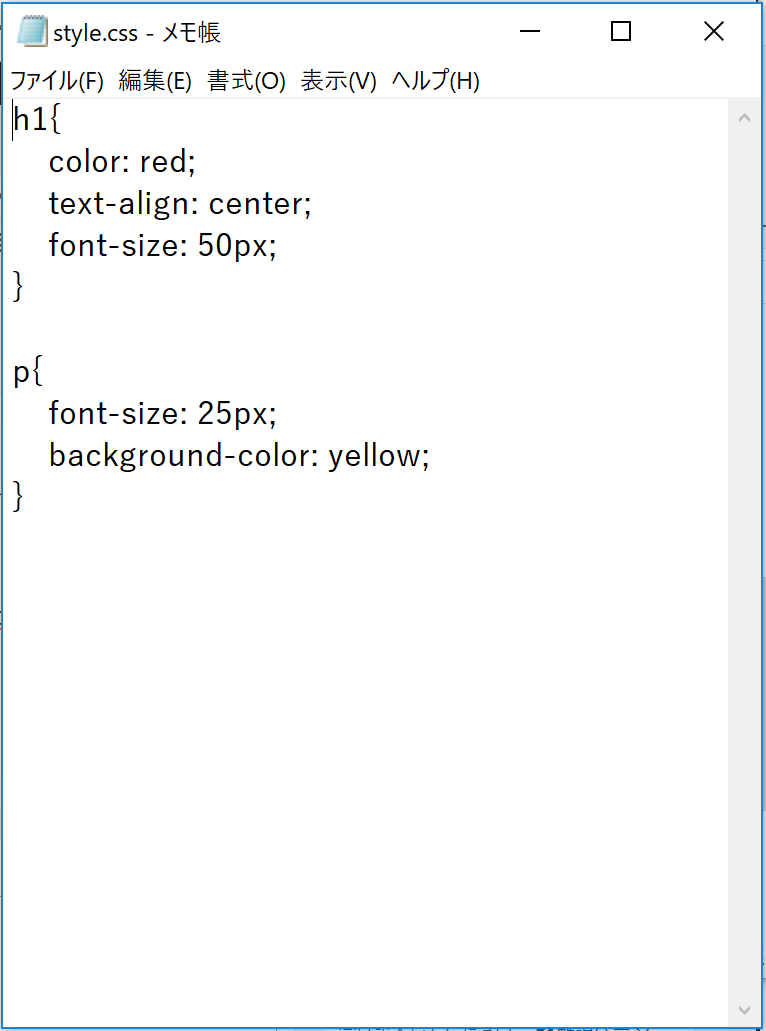
コードは以下の通りです。
h1{
color: red;
text-align: center;
font-size: 50px;
}
p{
font-size: 25px;
background-color: yellow;
}
CSSファイルにこのように書きます。
書いた後は保存を忘れないようにして下さい。(保存しないと反映されません)
④HTMLを実際に見て見よう
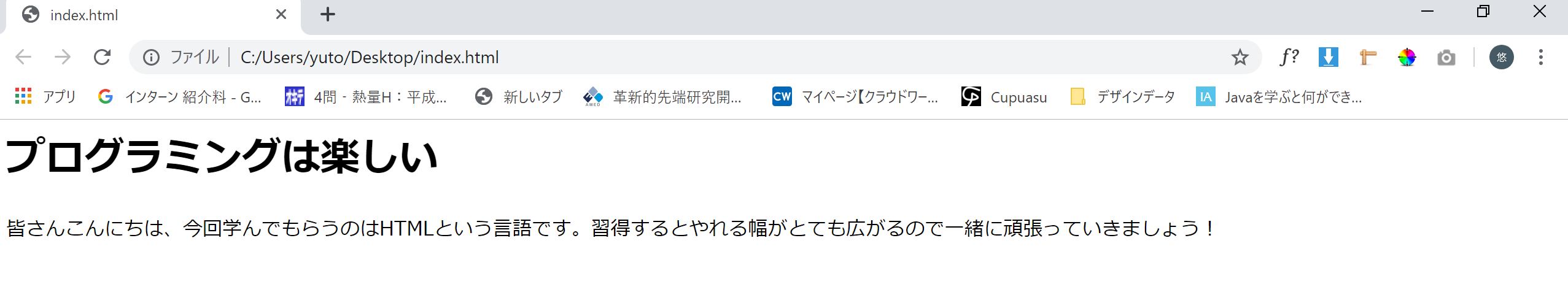
それでは実際にHTMLを見てみましょう。
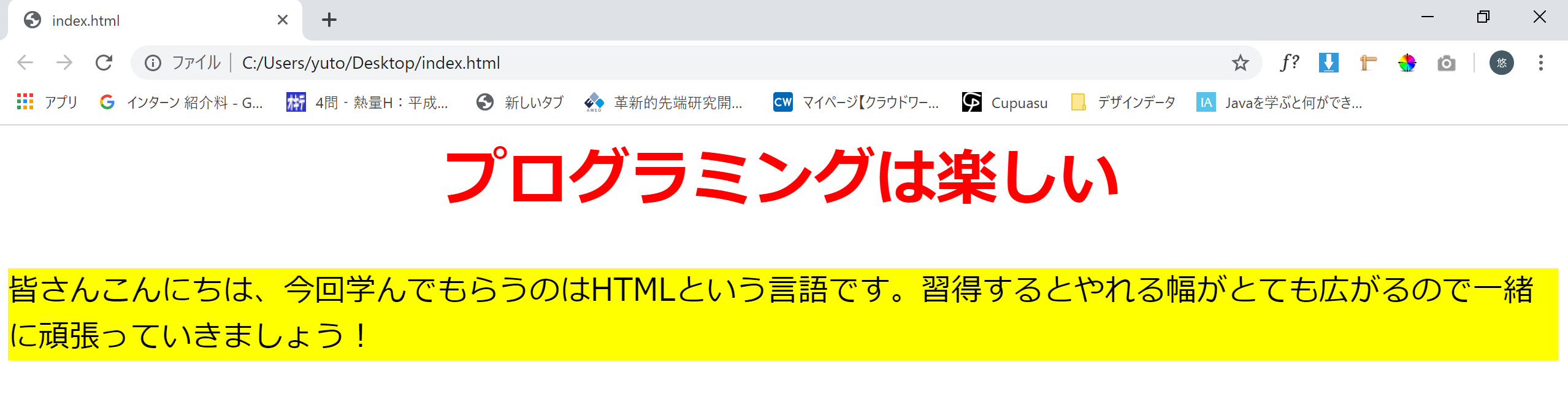
デスクトップにあるHTMLファイルを開いてみて下さい。以下のようになっていれば成功です!

この他にもCSSで色や文字など自分で変えたりすると、どんどん面白くなっていきます。
CSSファイルの埋め込み方法

上で行ったことはCSSファイルを外部から読み込む方法です。
こちらは簡単に説明します。
中身のどこでもいいので
<style type=”text/css”>
CSSの中身の記述
</style>
を記述し、中身に書き込んでいくだけです。
head内でもbody内でも大丈夫です。
外部読み込みと内部埋め込みどっちがいい?
結論:基本は外部がいいです!
仕事として、案件を取りたければ確実に外部からやってください。
理由は以下の通りです。
・内部埋め込みは読みにくい
・内容が多くなりすぎる
・わけがわからなくなる
・別のファイルにも使える
・まとめやすい
簡単な短いコードであれば、内部埋め込みでも問題ないですが、慣れるためにも外部でも読み込んでください。
ちなみに、Webを作る際にはHTML・CSSのほかに
・PHP
・JavaScript(jQuery)
・Bootstrap
というものを後々覚える必要があります。
これらも基本外部ファイルで読み込みます。
CSSのまとめ

・CSSはスタイルシート言語
・HTMLと一蓮托生。絶対必要
・外部読み込みと、内部埋め込みの2種類がある
・絶対に外部読み込みで!
最後に
今回の記事でCSSは、Webページを装飾するスタイルシートという説明をしていきました。
CSSを使いこなしていくと、皆さんがよく見るような色様々なWebサイトを作っていく事が出来ます。
この記事を通して、少しはCSSとはなにか分かっていただければ幸いです。
今回はあえてコードの内容を説明していません。
もっとCSSやHTMLについて詳しく知りたいと思う方は、今後もう少し踏み込んだ内容を記事にしていこうと思うので、そちらの記事を読んでもらえると嬉しいです。
最後まで読んでいただきありがとうございます。