こんにちは、レイです。
速い方がいい。
ということで、今回はサイトの表示速度を上げる方法について解説します。
サイトの表示速度はSEO(検索上位に来る)にも影響するので、とても重要です。
それは、 遅いサイトはページの即離脱が起こり、SEO評価が下がるからです。
今回は私が行った表示速度を上げる方法を解説します。
今回の記事を読むメリットは、以下の通りです。
・サイトの表示速度を検査する方法がわかる
・サイトの表示速度を上げる方法がわかる
サイトの表示速度を上げる方法
結論:PageSpeed Insightの言う通りにする
です。
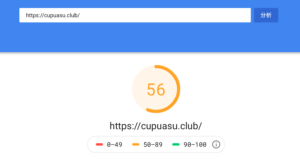
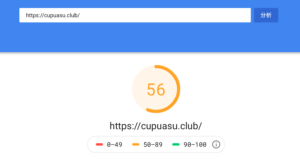
PageSpeed Insightとは、Googleが作ったサイトの速度を図るサイトです。
使い方は自分のサイトのURLを入れて、「分析」を押すだけです。
見る部分はモバイルユーザーがほとんどですので、モバイルのみでOKです。
実際に私は、「23→56」と早くすることができました。




このPageSpeed Insightでは「改善する項目」というところに、早くする方法が書いてあります。
これは人それぞれなので、私の方法だけで早くなるとは限りません。
その中で、私が実際に行ったものだけ今回は解説します。
それが以下のツイートの通りです。
【サイトの表示速度を早くした方法】
✅EWWW image optimizer
✅画像圧縮
✅font awesomeの停止
✅BJ Lazy Load
✅Autoptimizeとにかく画像が重かったみたいです。#ブログ書け #ブログ初心者 #ブログ仲間募集中
— レイ@Cupuasu (@rei_bookworm) March 30, 2020
再度言うと
・EWWW Image Optimizer
・画像圧縮
・font awesomeの停止【JINユーザーのみ】
・BJ Lazy Load
・Autoptimize
順番に解説します。
EWWW Image Optimizer


EWWW Image Optimizerとは、WordPressのプラグインの一つで、
画像を自動で圧縮し、容量を抑えることで、サイトの速度を早くします。
例えるなら、
・風船が膨らんでいると邪魔だから、潰しておく
感じですかね?
サイトを表示するときに、容量が大きいと時間がかかります。
少しだけ画像の鮮明度が落ちますが、問題ない程度です。
EWWW Image Optimizer導入方法
導入方法は以下の通りです。
- プラグイン
- 新規追加
- EWWW Image Optimizerを追加
- プラグイン画面から「設定」を押す
- JPG・PNG・GIF最適化レベルが「ピクセルパーフェクト」になっていることを確認
- 変更を保存
以上です。
その後、
- メディア
- 一括最適化
で、これまでの全ての画像に最適化されます。
画像圧縮


このやり方も、画像を圧縮してサイトの速度を上げます。
先ほど、プラグインで画像圧縮を行いましたが、 サイトで行う方が圧縮度は高いです。
私が利用したのはOptimizillaという画像圧縮サイトです。
https://imagecompressor.com/ja/


上の画像のように圧縮したい画像をアップロードすると、圧縮されます。
これを行うことで
600KB→60KB
と大幅な圧縮ができました。
EWWW Image Optimizerよりも圧縮度が高いので、サイトのスピードは大幅に早くなります。
よく使う画像はやっておくといいと思います。
このサイトで全部は無理ですね…
+α画像のサイズを小さくする
もう少し圧縮したいならば、手動で画像のサイズを小さくすることでさらに容量を減らすことができます。

最初に使っていたこちらの画像(画像圧縮なし)は2MBで、サイズは2048×2048と異常な大きさでした。


続いてこちらの画像(画像圧縮あり)は、サイズを126×126としてリサイズしたところ18KBと大幅な削減に成功しています。
注意点があり、
・アップロードする前に小さくしておこう!
・「メディア」からも小さくできますが、名前が変わってしまいます!
私は上の大きな容量の画像を使っていたので、絶賛リライト中です(^_^;)
font awesomeの停止【JINユーザーのみ】
こちらはWordPressテーマ「JIN」を使っている人だけです。
JINを利用していない人は飛ばして次の項目を見てください。
サイトの上のメニューやトップページにアイコンを使うために、
fontawesomeという外部からの、アイコンを使う方法がありますよね。
外部からファイルなどをダウンロードするときには、表示に時間がかかります。
ですが!このJINには、ひつじさんが作った「JINアイコン」があります!!
など各種のアイコンがあるので、
結論:JINユーザーにfont awesome必要なし!!
ということです。
アイコンは左の「JINアイコン一覧」もしくはこちらから見れます。
では早速fontawesomeを解除して、サイトの表示速度を上げましょう!
fontawesomeを解除する方法
順番は以下の通りです。
- WordPressの管理画面
- 外観
- カスタマイズ
- その他設定
- 「fontawesomeを読み込まない」にチェック


です!
ひつじさん神。
BJ Lazy Load


BJ Lazy LoadもWordPressのプラグインの一つです。
これは、 最初に全部読み込まず、見るときに読み込ませるよ!というプラグインです。
通常のサイトは、表示する際に全て読み込んでスムーズに閲覧しています。
このプラグインを使うことで、画像などを見る瞬間に読み込むため、最初の表示速度を早くできるということです。
BJ Lazy Loadの導入方法
導入方法は以下の通りです。
- プラグイン
- 新規追加
- BJ Lazy Loadを追加
- 設定からBJ Lazy Loadをクリック
- 全てがYesになっていることを確認
- 変更を保存
以上です。
チェック項目の意味が知りたい方はこちらのサイトを見てください。
一番下の数字はどれだけスクロールしたら、遅延読み込みをさせるかという数字です。
200〜400が望ましいとされています。
Autoptimize


AutoptimizeもWordPressのプラグインの一つです。
これは、 CSSやJSというサイトのプログラムの読み込みを最適化してくれるプラグインです。
PageSpeed Insightの項目である「レンダリングを妨げるリソースの除外」に該当します。
JSとはサイトの動的な部分で、カッコいいエフェクトなどがこれに当たります。
CSSとはHTMLの装飾であり、赤くしたりするのがこれに当たります
これらを最適化することで、サイトの速度を早くします。
とにかく早い方がいい!
Autoptimizeの導入方法
導入方法は以下の通りです。
- プラグイン
- 新規追加
- Autoptimizeを追加
- チェック項目にチェック
- 変更を保存
チェック項目は以下の通りです。
- JavaScript コードの最適化
- Aggregate JS-files?
- CSS コードを最適化
- Aggregate CSS-files?
- インラインの CSS を連結
- HTML コードを最適化
- 連結されたスクリプト / CSS を静的ファイルとして保存
- Minify excluded CSS and JS files?
- Also optimize for logged in editors/ administrators?
他が気になる方はこちらから!
サイトの表示速度を上げる方法のまとめ

・サイトの表示速度はSEOに影響する。早い方がいい。
・サイトの表示速度を測るには、PageSpeed Insightから
・サイトの表示速度を上げるには、PageSpeed Insightの「改善する項目」で言う通りにすること
・私が行った方法は
- EWWW Image Optimizer
- 画像圧縮
- font awesomeの停止【JINユーザーのみ】
- BJ Lazy Load
- Autoptimize
最後に
サイトの表示速度が遅いのは、かなりストレスになります。
現在、運営7ヶ月目ですが、これまでやってなかったことをかなり後悔しています。
これを見ている方も今からでも遅くないので、すぐやってみてください。
最後までお疲れ様でした。