今回はJavaScriptで、Webページ内に横幅いっぱいのスライダーを作っていきたいと思います。
今回はリンク先の方が配布されている、SKDSliderを使って行きます。
この記事のメリット
・横幅いっぱいのスライダーを簡単に作れる!
SDKSliderのダウンロード
まずは、リンク先のページに飛び、フォルダをダウンロードして下さい。
(http://dandywebsolution.com/skdslider/)

ダウンロードが完了すると、ダウンロードフォルダに「.zip」とついたフォルダがあるかと思います。
そのフォルダを適当なところに展開して下さい。

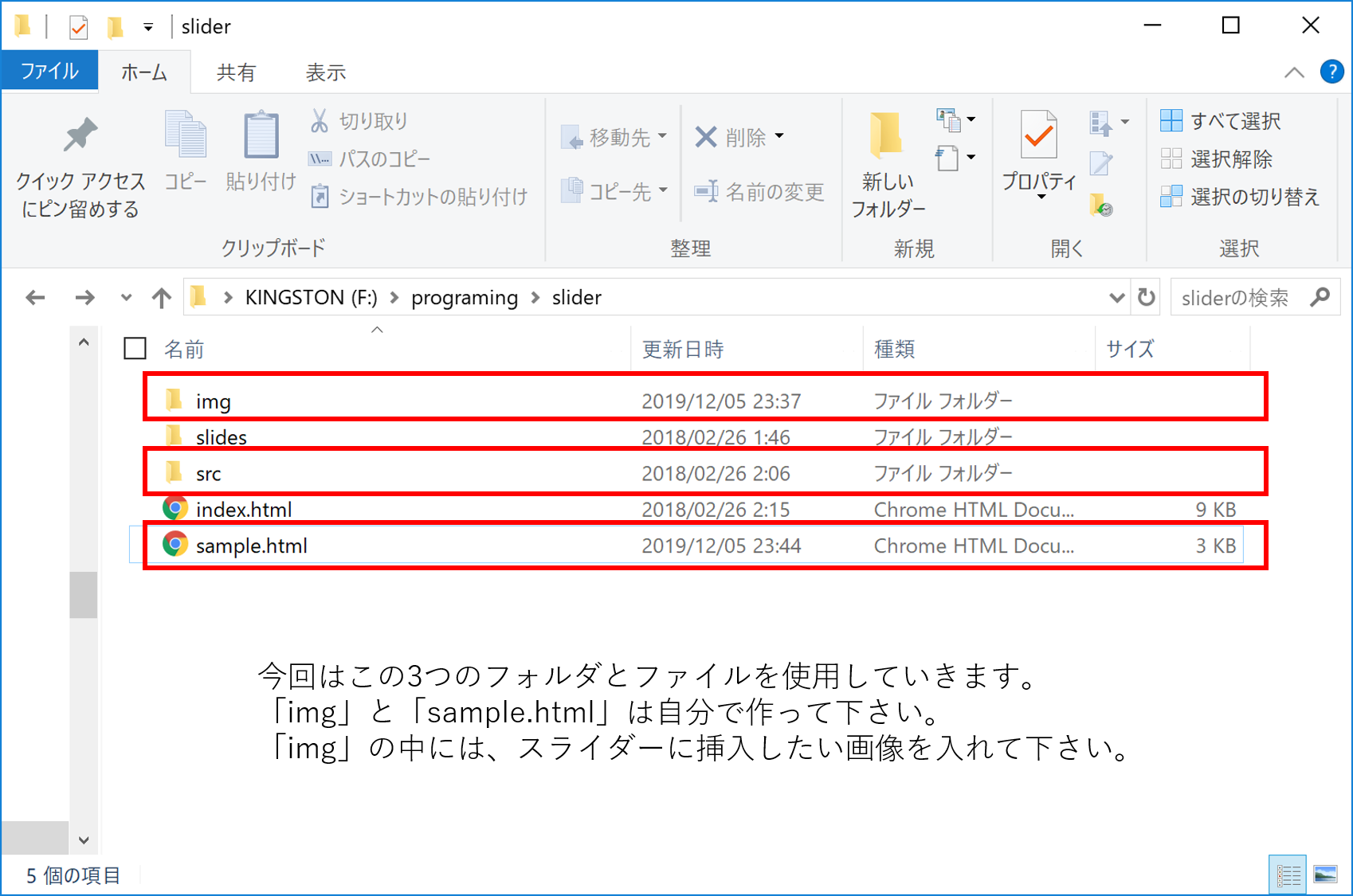
展開したら、上の画像の様にフォルダが2つと、htmlファイルが一つあるかと思います。
このHTMLをクリックしてもらうと、フォルダをダウンロードしてもらったサイトと同じサイトが現れます。
このページが、スライダーを使うデモとなりますので、参考程度に見て下さい!
今回は、横幅いっぱいで作りたいと思いますので、一番上にあるスライダーを作っていきます。

2つのフォルダについてですが、「slides」には画像だけが入っており、「src」にはスライダーを作る材料が入っています。
「slides」に入っている画像は、スライダーで表示させている画像ですので、ここの部分は使わずに、自分が用意したものを使ってみましょう。
コード記述
まずは、下のHTMLをコピペして下さい。
フォルダの階層は以下の通りで行っています。

フォルダの階層などが上手くいけば、これだけでスライダーが上手く作れるようになります。
スライダーの設定変更
スライダーの設定変更は、HTMLで記述したscriptタグ部でほとんど処理する事が出来ます。
主に画像の赤枠の部分を変更すると、スライダーを大きく変化することが出来ます。
簡単に変えることが出来ますので、色々試してみて下さい。

また、スライドに文字を入れるかも自由に出来ます。
コピペしてもらったコードを見てもらうと分かるのですが、3枚目の画像では、そのslideクラスだけ、画像を当てはめてるだけだと思います。
このように、文字を表示したくなかったら、何も書かずにしておけば良いです。
文字の表示位置を変えたい場合は、JSファイルをいじらないといけないので、あまりオススメはしません。
最後に
今回は、外部からダウンロードしたフォルダを使って、スライドを横幅いっぱいにすることが出来ました。
このように、ネットには作ったフォルダなどを公開している方がかなりいるので、ぜひ調べてみて下さい!
とある動作をさせたいと、考えたら一度調べてみるのも手だと思います。
時短にもなるので私的にはオススメです。
今回はこれで以上となります。
最後まで読んでいただきありがとうございました!