皆さんこんばんにちは、ユウです。
今回は前回のHTMLタグについての記事で紹介した form タグの中身に使用するタグについて紹介していこうと思います。
過去のHTMLタグについての記事は以下に貼っておくので、お時間がある方はぜひ足を運んでみて下さい。
前回の記事は下のリンクから飛べますので form タグをあまり理解できていない方はそちらから見ることをおすすめします。

目次の方から今回紹介するタグについて書かれているので、知らないタグや調べたいタグがあった場合はそちらから行くようにして下さい。
お時間がある方は最後まで見ていただけると嬉しいです。
<button> ボタンの作成

button タグはボタンを作成するためのタグです。
type 属性によりその値を指定することで3種類のボタンを作成できます。
指定出来る値は以下の通りです。
type=”submit” ・・・フォーム入力内容を送信してくれるボタン (初期値)
type=”reset”・・・フォーム入力内容をリセットしてくれるボタン
type=”button”・・・効果を持たない汎用的なボタン
これらの値を用いてボタンを作っていきます。
<使用例>
See the Pen
xxKNwwp by 悠(人) (@yutohanabusa)
on CodePen.
HTMLのみを使用すると、今回作った送信ボタンやリセットボタンのようにシンプルすぎるボタンしか作れませんが、CSSを適用することでおしゃれなボタンを作ることも出来ます。
<select> セレクト機能を作成

select タグはドロップ式やスクロール式のセレクトボックスを作成するために使用するタグです。
select タグの名前は label タグで指定できます。
label タグの for 属性と select タグの id で結びつけておきます。
form タグと結びつける場合は select タグは form 属性、form タグは id属性で結びつけることが出来ます。
後で紹介するタグですが、option タグをこのタグの中に入れてリストを作っていきます。
multiple 属性を用いることで複数個指定できます。
size 属性は最初に見せておく選択肢の数を指定できます。通常初期値は1ですがmultiple 属性を使用していた場合は4となります。
selected 属性を指定しておくことでその選択肢を最初に選んでおけるようにしておくことが出来ます。
<使用例>
See the Pen
pozmjEE by 悠(人) (@yutohanabusa)
on CodePen.
<datalist> 入力候補となるデータリストを表示
datalist タグはフォームの入力欄などで入力候補となるデータリストを定義する。
datalist タグも select タグ同様に候補内容は option タグで指定します。
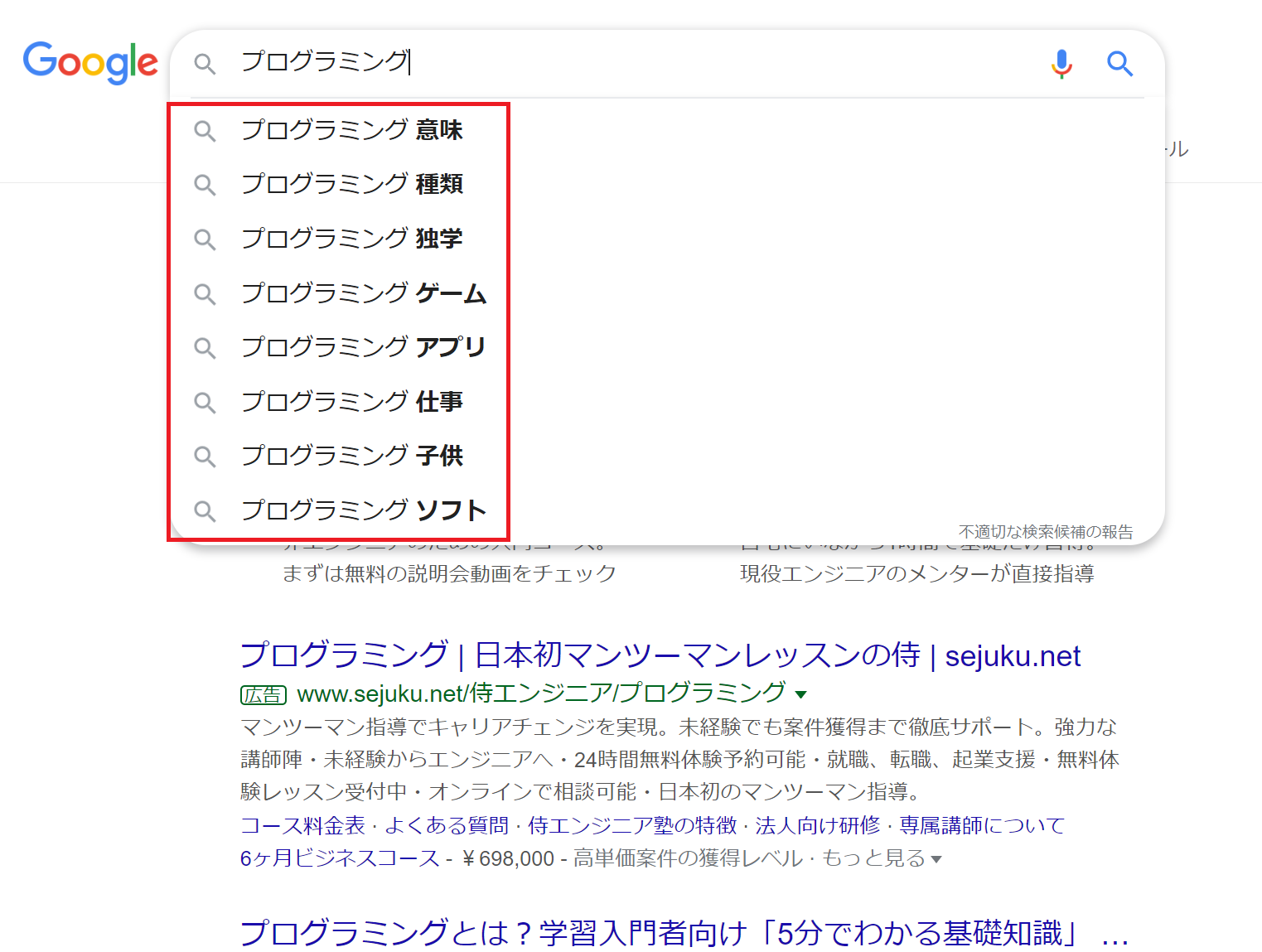
このタグ機能は検索エンジンでも使われています。

この場合は入力欄は input タグで作成し、input タグの list 属性で datalist タグで id 属性を同じにし、結びつけていきます。
<使用例>
See the Pen
eYOapgR by 悠(人) (@yutohanabusa)
on CodePen.
<option> selectタグや datalist タグの選択肢を指定
option タグは以上で紹介した select タグと datalist タグの中身を作る際に使用します。
それ以外にはそれほど使わないタグとなっています。
しかし、覚えておかないとリスト関係を作れないようになるので簡単に覚えておくようにしましょう。
<optgroup> option タグで作成する選択肢をグループ化
optgroup タグの中にoption タグを入れる事が出来ます。
このタグを使うことで option タグをまとめ、グループ化できるようになります。
必須属性として label 属性が有り、グループに名前を必ずつけておく必要があります。
<使用例>
See the Pen
WNeBQOr by 悠(人) (@yutohanabusa)
on CodePen.
<textarea> 複数行のテキスト入力欄を作成
textarea タグを使うことで複数行のテキスト入力欄を作成できます。
cols 属性を使用することで一行あたりの最大文字数の目安を指定します。
初期値は20となっていて、値は1以上の整数です。
rows 属性を指定すると表示される行数を指定できます。
初期値は2で、cols 属性と同様に値は1以上の整数を指定できます。
readonly 属性はユーザーによるテキスト編集を不可にすることが出来ます。
この役割としては確認画面へ行ったときの確認表示として使用することが多いです。
required 属性は入力必須を要求します。
テキストボックスに何も書かなく送信ボタンを押すと、警告が出て送れなくなります。
maxlength 属性は入力可能な文字数を指定できます。
placeholder 属性はユーザーに対して入力のヒントを与える役割を持ちます。
<使用例>
See the Pen
wvwbKra by 悠(人) (@yutohanabusa)
on CodePen.
最後に
今回は form タグの中身に使用できるタグについて紹介してきました。
今回の記事を通して form タグについて知りたいことが出来た場合は form タグの記事を下の方にリンクを張っているので足を運んでみて下さい。
これらのタグは form タグだけではなく様々ところでも使えるタグもあるのでぜひ、覚えておくようにしましょう!
今回は以上になります。
最後まで読んでいただきありがとうございます。