皆さんこんばんにちは、ユウです。
今回は基本となるHTMLの書き方について、紹介していきたいと思います。
HTMLについて興味は出たけど、結局どう書いていけば良いの?というかたなんかもいらっしゃるかもしれません。
そんな方にわかりやすいように、説明していきたいと思いますので、お付き合い下さい。
また、HTMLのタグの説明については、こちらの記事を参考にして下さい。

今回の記事を読むメリット
・Web制作においてのHTMLの記述方法がわかる
Web制作でHTMLの記述

Web制作を学んだ初心者が最初に当たる壁がいくつかあります。
それはHTMLの書き方です。
ほとんどのタグや使い方を覚えても、書き方のイメージができていないとWeb制作を行うことが時間がかかってしまいます。
具体的に2つHTMLの書き方での注意点をあげます。
1. タグについて
2. 要素について
順番に解説します。
Web制作におけるHTML①:タグについて

まずは、タグについて紹介していきたいと思います。
HTMLにおいてタグというものは、基本中の基本となります。
HTMLはタグを重ねていくことで完成していくからです。
タグは
<要素名>(要素名にはhtml,body,h1,imgなどが入る)
というふうに<>で囲んで記述します。
タグの中でも2種類あり、
・開始タグ<要素名>と終了タグ</要素名>で囲むタグ
・開始タグ<要素名>だけで終わるタグ
があります。
開始タグと終了タグで囲まれる要素の種類は h , p , a, divなどが代表的なものです。
開始タグのみのものは、img, br などが代表的です。
Web制作におけるHTML②:要素について

これらの要素の意味としては、簡単に説明すると
開始タグと終了タグで囲む要素
・h – heading の頭文字をとったもので、見出しの役割があります。h1 ~ h6 まであり、1から順に小さくなります。
・p – paragraph の頭文字をとったもので、段落の役割があります。
・a – anchor の頭文字をとったもので、リンクの役割があります。
・div – divisionの略で、囲ったものをブロック単位で扱えるようになります。
開始タグのみの要素
・img – imageの略で、このタグを使うことでHTMLに画像を挿入することが出来ます。
・br breakの略で、段落の役割があります。
となります。
これらは基本的な要素となり、HTMLを書いていく内に必ず覚えられます。
まずは暗記というよりも、実際に手を動かして考えながら勉強していった方が、身につくんじゃないかなと思います。
【実践】HTMLでWeb制作しよう

それでは実際に書いていきましょう。
今回のコードエディタはVisual Studio Codeを使っています。
Visual Studio Codeについては拡張機能まで説明しているので以前の記事を見てもらえると嬉しいです。

コードは以下の通りになります。
皆さんもぜひ、リンクや写真を変えて書いてみて下さい。

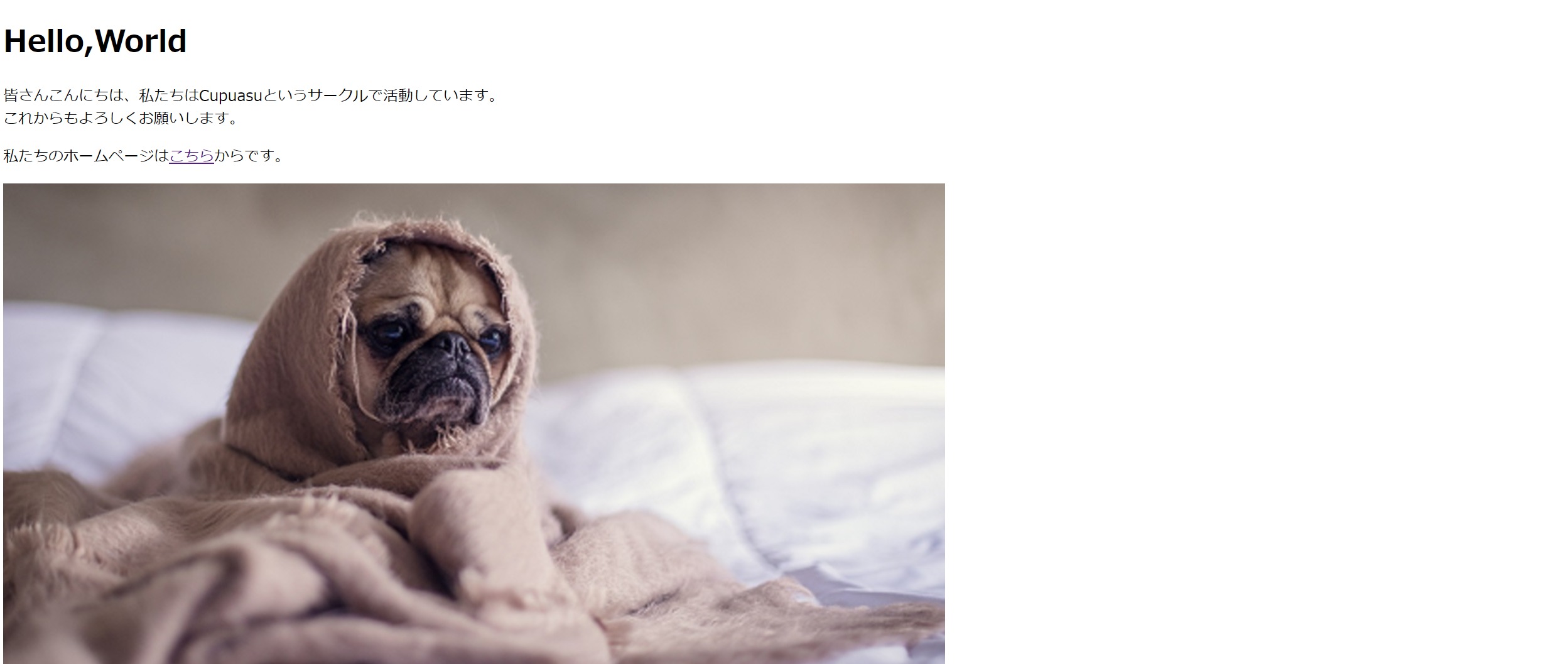
こんな風になっていれば成功です。
画像やリンクについて分からないという方は、まずは読み進めてもらえれば良いかと思います。
では、これから説明していこうと思います。
<head> ~ </head>の中身については以前紹介しているタグの説明を見ていただけると分かると思うので、今回は割愛します。
まずは、文字について見ていきましょう。
h1タグで囲んだものとpタグで囲んだものとでは、文字の大きさ、太さが違うと思います。
これは、h1タグが見出しの効果が働いているからです。
このようにWebページのタイトルなどを書く際にh1タグは使用されます。
h タグを使用する際の注意点としては番号順に使用していくと言うことです。
h2を使いたい場合は事前にh1を使う必要があります。
これは構造の問題で、システム的には問題ないのですが、ユーザーの使いやすさなどから言うとこの通りにした方が良いです。
また、h2を2回など複数回使用するのは問題ありません。
次に段落です。
段落を見てみると、h1, p, imgでそれぞれ段落が変わっていることが分かります。
これは、h1とp要素がそれぞれブロック要素と呼ばれるものだからです。
いまはまだ、そこまで理解していなくて大丈夫ですが、後になると大切な要素の種類となるので覚えておいて損はないです。
ブロック要素というのは横いっぱいに広がっている要素になります。
横いっぱいに広がっているのでh1,p要素の隣には要素が入ることが出来なくなっています。
ですから、段落も変わってしまうのです。
このほかにもあとインライン要素とインラインブロック要素があるのでそちらに興味がある方は、調べてみてはどうでしょうか。
今はまだ書いてないですが、そのうちこの記事でも取り上げる予定なのでその際は読んでいただけると嬉しいです。
次はリンクについてです。
まず、見てほしいのは要素の中に要素があることです。
このように要素の中に別の要素を入れるのはHTMLを書くのは一般的になっていきます。
a タグで”こちら”を囲んでいるのですが、a タグで囲むとそれはクリックできるようになります。
リンクの張り方ですが、href(hypertext reference)の値に書いていきます。
リンクはそこをクリックして飛びたいページのURLを貼っていきます。
URLの取得方法は飛びたいページをブラウザ調べるとページの上部にhttp~と書かれている部分があると思います。
そこの部分をコピーしてhrefの部分に貼り付けてもらえると大丈夫です。
最後に写真についてです。
写真の画像が大きすぎるといった場合は、Windowsならペイントなどを使って画像の大きさを調整できるのでそれを試してみてください。
写真はsrc(source)の値に写真のデータを貼り付けます。
今回のコードの書き方だと写真のデータとhtmlファイルは一緒のフォルダの階層に存在しなければなりません。

このような感じですね。
このように一緒の階層に置くことで、HTMLが画像を読み込んでくれるようになります。
これは、参照と言われるものなのですが、少しだけ難しくなるので今は覚えなくて良いです。
src の隣にあるalt属性は画像を読み込めないブラウザを使用するときに代わりに文字を表示してくれます。
これは必ずではないですが、書いておくようにしましょう。
これでコードの説明は終わりです。
HTMLでのWeb制作まとめ

・HTMLでのWeb制作において、タグと要素が大事
・タグは開始タグだけのものと、終了タグもあるものの2種類ある
・理屈を聞くよりとりあえず作ってみよう!
最後に
今回はHTMLを書いていく際に基本となるタグの使い方について基本的なタグを使い説明してきました。
タグは適度に重ねていくことでHTMLを管理しやすくなり、CSSやjQueryを使う際にとても役立ちます。
今回の記事でHTMLの基本となる書き方を実感できてもらえたら嬉しいです。
少し長くなってしまいましたが、最後まで読んでいただきありがとうございます。