皆さんこんばんにちは、ユウです。
今回はWeb制作をしていく上で、避けては通れないブラウザごとの表示について紹介していきたいと思います。
皆さんはWeb制作をしていく際に、必ずブラウザで確認して制作を進めていくと思います。
しかし、初心者の方が自分で作り始めたときに陥りやすいのが、1つのブラウザでしか確認していないということです。
現在、日本では複数のブラウザが使われています。
複数使われているブラウザですが、ブラウザ毎で表示のされかたが違う仕様になっているので、必ず各ブラウザで確かめる必要があります。
この作業は面倒くさいのですが、誰がどのブラウザを使っているのか分からない以上、Web制作をしていく上では必ず行うべき作業となります。
今回はブラウザの特徴から対処法まで紹介していくので、お時間がある方はぜひ最後までお付き合い下さい。
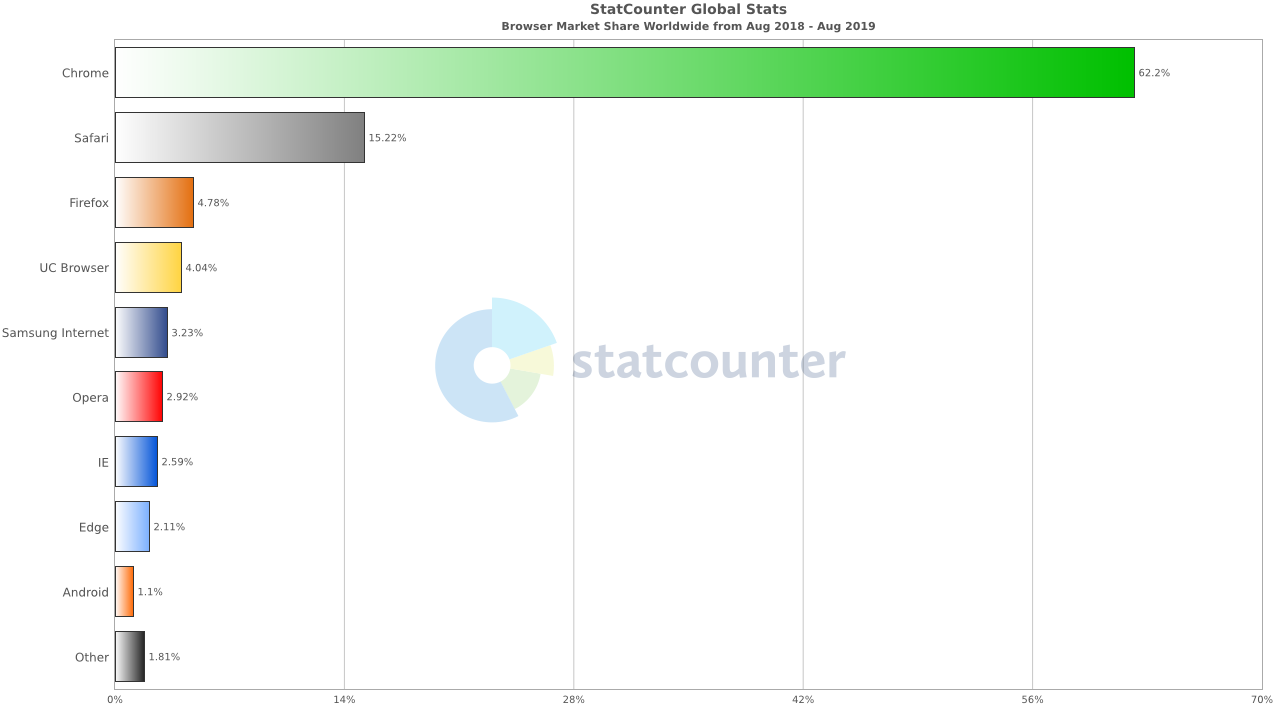
ブラウザのシェア率
以下のグラフは世界中で使用されているブラウザの割合となります。

ブラウザの特徴
それでは各ブラウザの特徴を紹介していきます。
Google Chrome

Googleが提供する純正のブラウザです。
ほとんどのAndroidスマホに搭載されているのが印象的ですね。
Googleアカウントを利用すること、でメールやカレンダーなどGoogleの他のサービスと簡単に連動できるので人気がかなりあるブラウザです。
パソコンとスマホの同期も簡単に行えます。
現在のシェア率も非常に高く、世界中で最も使われているブラウザです。
Firefox

Mozilla Foundation社が開発したブラウザです。
かわいい狐のマークがシンボルで、昔から人気が高いブラウザです。
Firefoxもスマホとパソコンなど他のデバイスとの同期が簡単です。
拡張機能で好きなようにカスタマイズ出来る事からも、非常に人気となっています。
Internet Explorer

Microsoft社が開発したブラウザです。
e のマークで有名で、IEとも略されます。
昔のWindowsパソコンには必ず入っていたブラウザです。
機能面でChromeに負けてしまうため最近ではマイナーなブラウザへとなってしまっています。
Microsoft Edge

Microsoft社が開発したブラウザです。
シェア率が下がったInternet Explorerの後継ブラウザとなります。
IEの後継として作られたものなので高機能な性能となっています。
現在はまだ下火ですが、これから伸びてくる可能性もあります。
Safari

iPhoneやMacbookなどのiOS端末向けに標準搭載されているブラウザです。
他のブラウザよりもデザイン性が高くCSSに強いブラウザです。
デザイン性を重視したいならば、選ぶべきブラウザです。
Windowsパソコンとの相性が悪いのが問題点となります。
Opera

ノルウェーのOperaSoftware ASA社が開発したブラウザです。
スマホに入れている人が多いのではないでしょうか。
このブラウザはデータを圧縮し、通信容量を減らしてくれる大変ありがたいブラウザです。
AndroidはOpera、iPhoneではOpera Miniとして取り扱われています。
なぜブラウザ毎で表示が違うのか?
ブラウザの共通部分としては「インターネットを閲覧するソフト」という点です。
しかし、そこから各々の会社は独自の開発方法でブラウザを開発しているので、ブラウザ毎にクセが違うということになります。
対処方法
まず、以下の結果を見てみて下さい。
See the Pen
WNeWMPN by 悠(人) (@yutohanabusa)
on CodePen.
各ブラウザ毎で色が変わるようにコードを書いています。
もし良かったらこのページをブラウザを変えて表示してみて下さい。
以下にこのコードのCSSについて紹介しています。
<span=”yellowline”>.browser-color{ color: ~ ;}の外側を変えていくことでブラウザ毎で変えることが出来ます。
Google Chrome、Safari、Opera
この3つともwebkitというものでも作られているため、3つともこの記述で適応できます。
しかし、それぞれのブラウザで違う表示をしたいという場合は、この記述は適用できません。
Google Chrome、Opera
Google ChromeとOperaはこの記述で表示することが出来ます。
Firefox
これでFirefoxに適応できます。
Internet Explorer
これはIE11のみ適応できる記述なので、他のバージョンでは上手く機能しないので気をつけるようにして下さい。
Microsoft Edge
Microsoft Edgeには2種類の書き方がありますが、どちらでも構いません。
Safari
Safariはこの記述で出来るます。
古いものだと効かない場合があるので気をつけるようにしましょう。
最後に
今回はWeb制作において面倒くさいブラウザの適用について紹介してきました。
これをしておかないと、どんなにきれいなWebページでも非常に使い勝手が悪いものになってしまいます。
ぜひ、Webページのために面倒くさがらずやっていきましょう!
今回は以上となります。
最後まで読んでいただきありがとうございました。