皆さんこんばんにちは、ユウです。
今回は、Unityを使って3Dゲームのタイトルを作っていきたいと思うよ!
シンプルに作れるけど、応用すると市場に出回っているものと遜色ないものが作れるから、ぜひ挑戦してみてね!
今回のこの記事のメリット
✅Unityにおけるタイトル作成が身につく!
✅Unityの基礎を復習できる
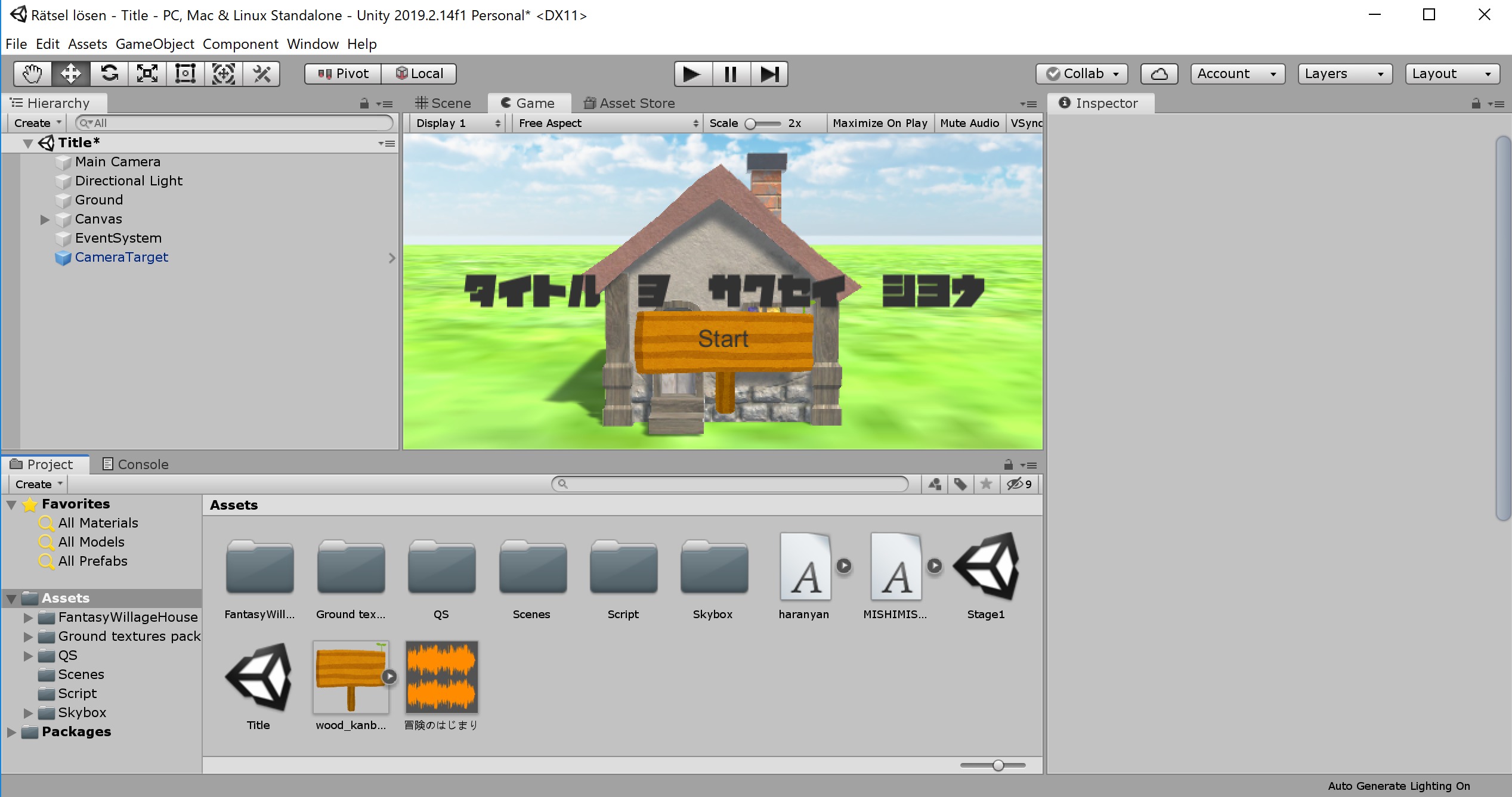
今回のタイトル

作っていくタイトルは上のようになります。
このタイトルでは、空を動くようにし、スタートボタンを押すと別のシーンへ遷移する処理を行うようにしています。
ですので今回は主に、「空の動き」、「UIの設定」について紹介していきます。
他の地面などのオブジェクトは簡単に作成できるので、説明は省略していきます。
作業環境は下の画像の様になっています。

タイトルの概形を作成
・地面
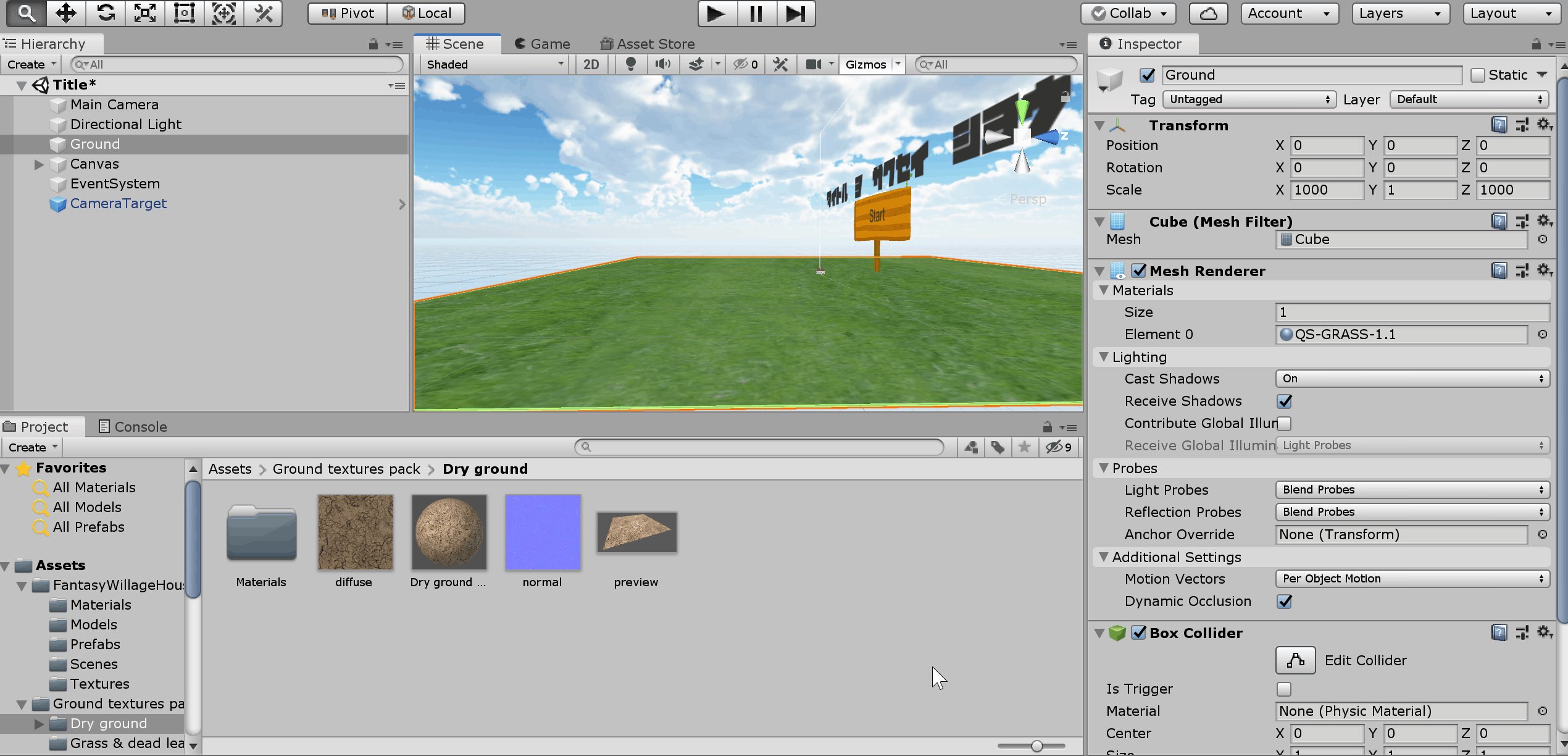
まずは、地面を作成していきます。
「Hierarchy」→「create」→「3D Object」→「Cube」を選択します。
ここで、オブジェクト名を変更することをオススメします。
今回の作業量はさほど多くないので特に問題は無いのですが、名前を変更してそのオブジェクトが何をしているのか分かるようにしておくと、作業が進めやすいです。
名前を変更したい場合は、「Hierarchy」にある、オブジェクトを選択した後にクリックすることで変更することが出来ます。(右クリックすることでRenameを選択できるのでそこから変更することも出来ます)
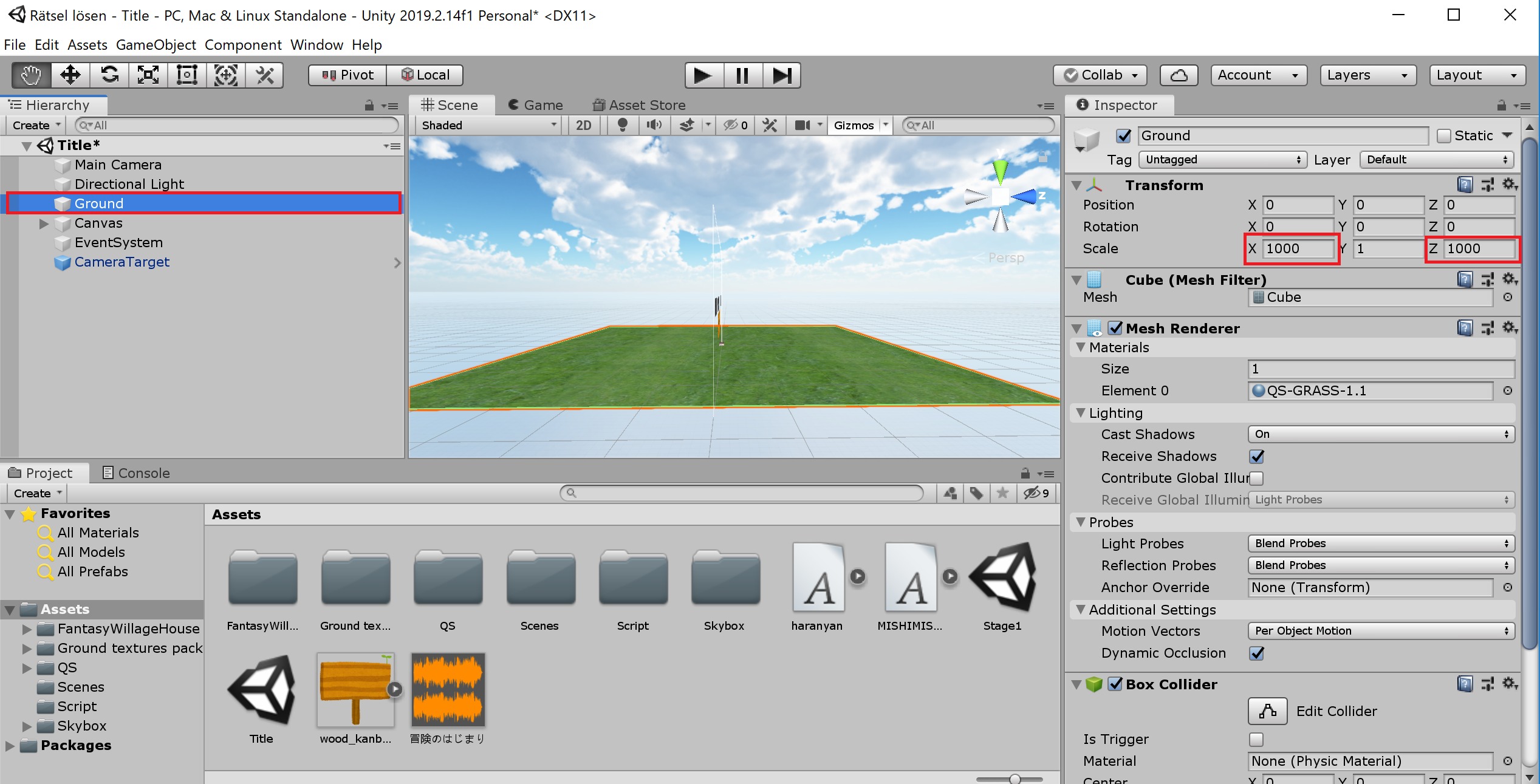
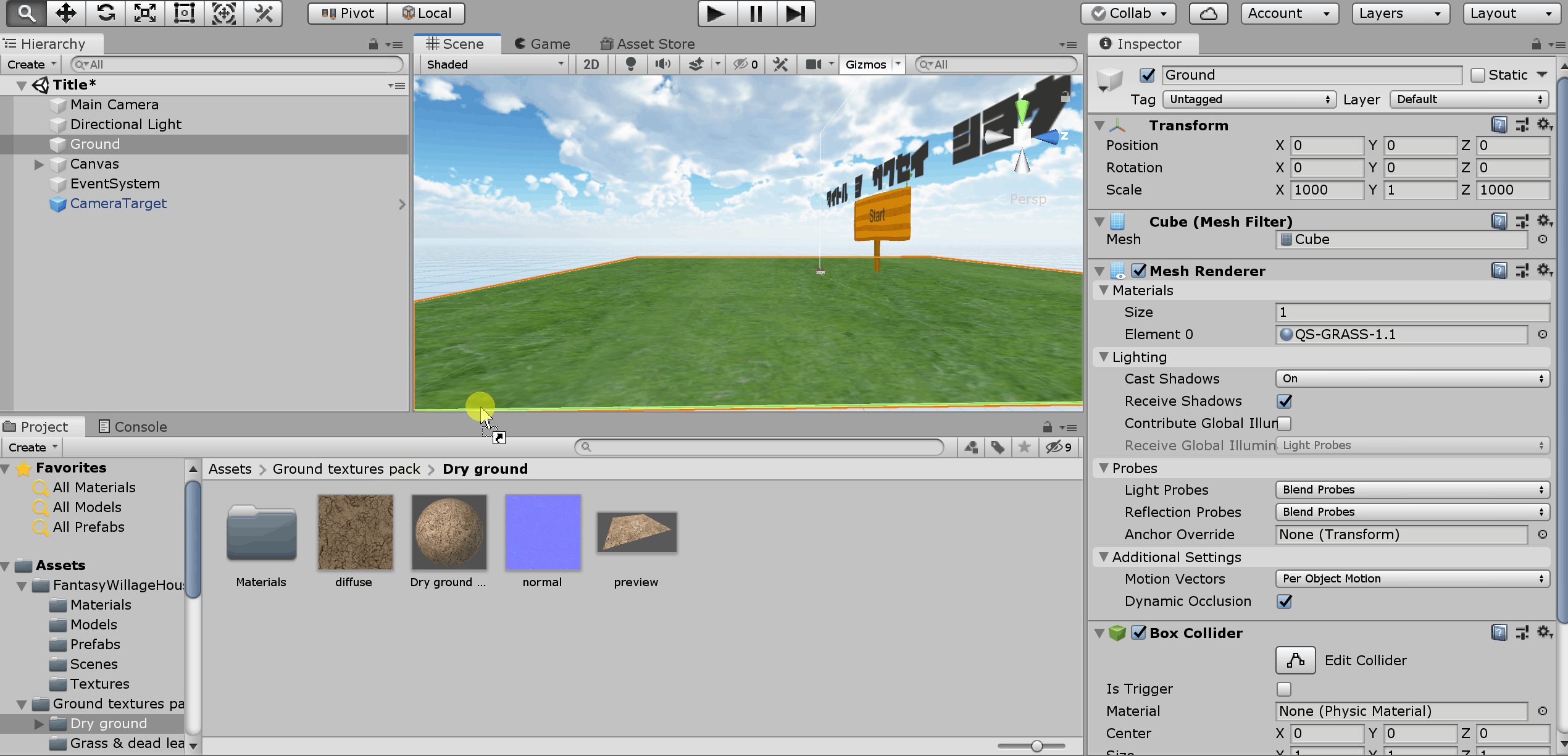
正四面体のキューブの大きさを変更して地面のようにしていきます。
「Inspector」の「Transform」内のスケールを変更します。
値は、私の場合は大きめに取って、x:1000, y:1, z:1000としています。
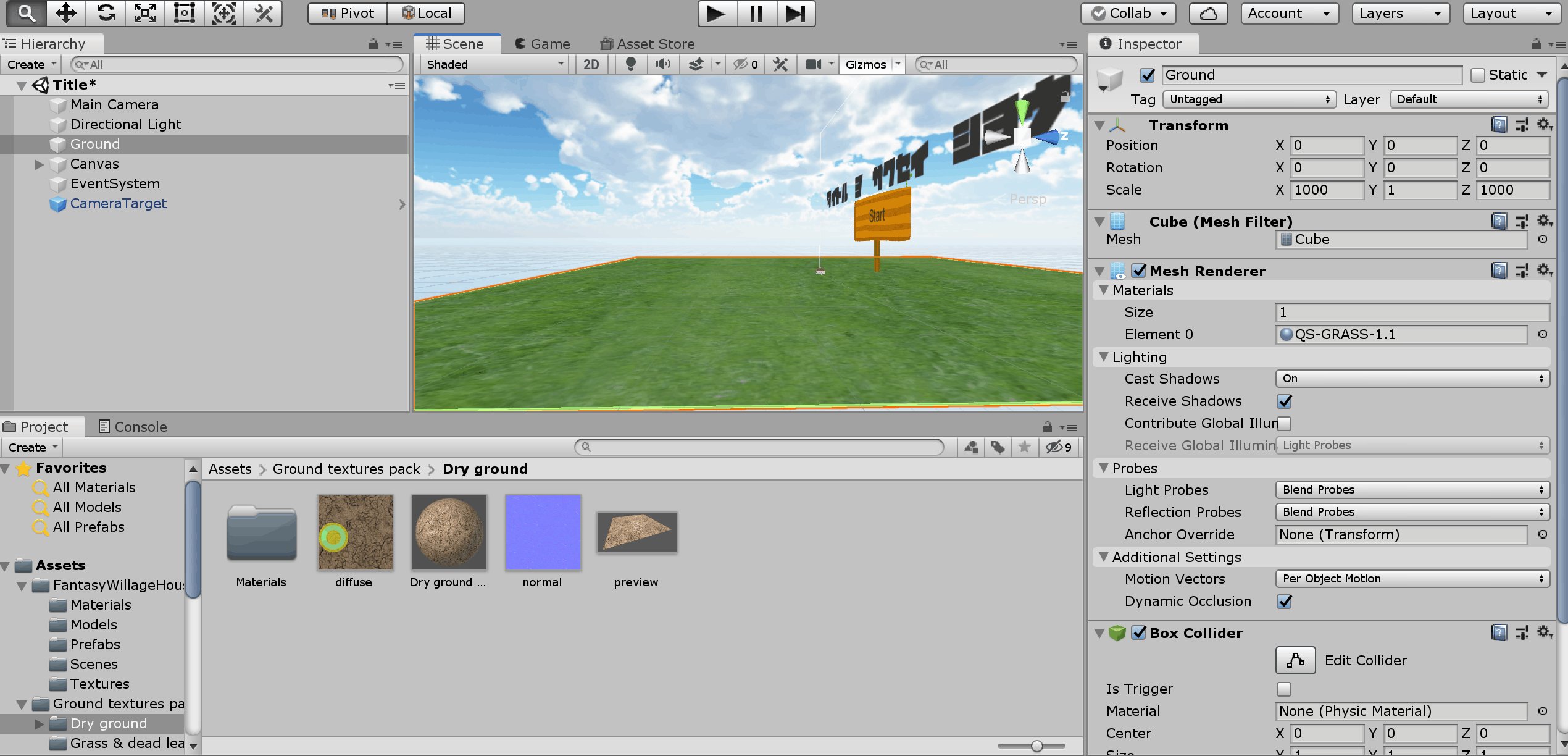
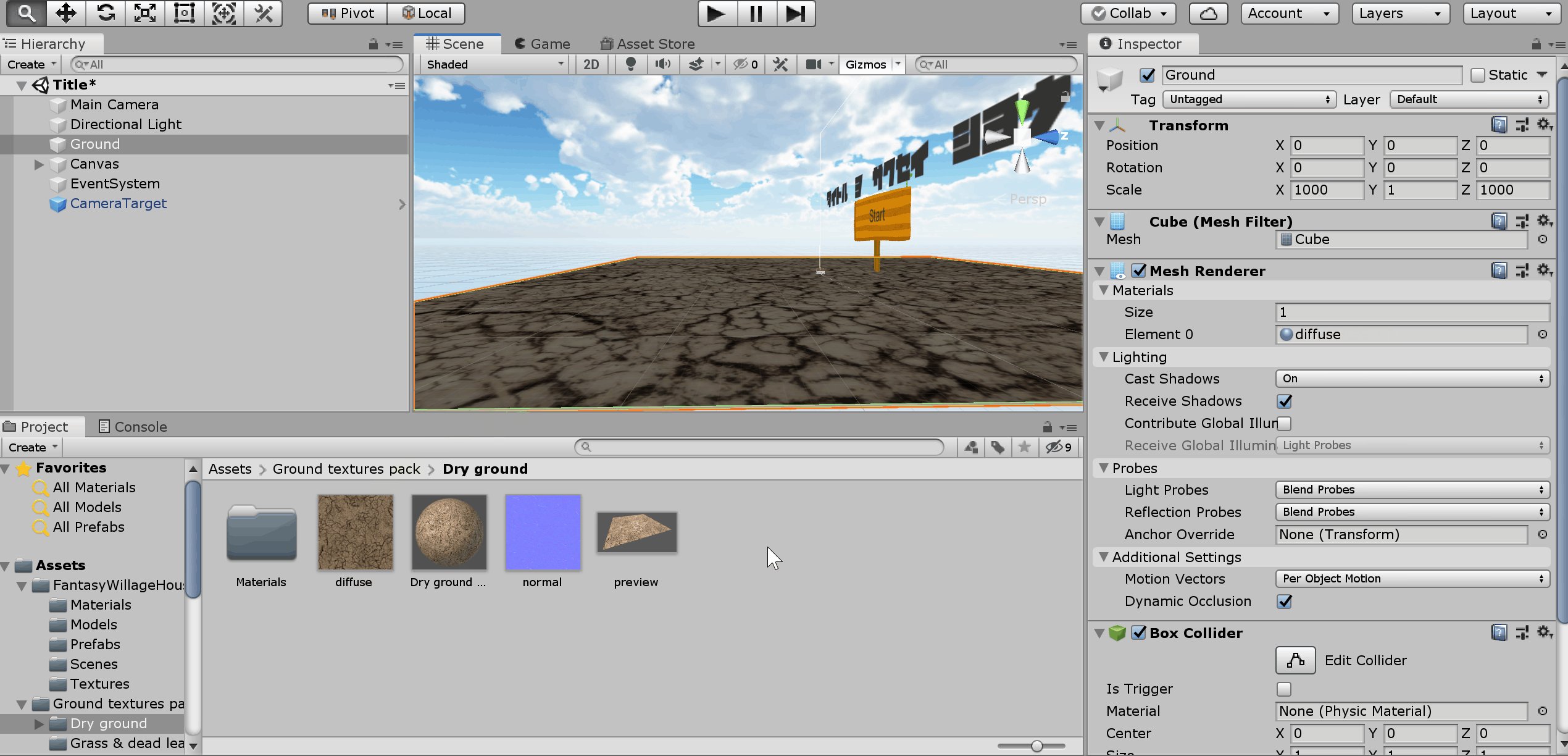
そして、地面の色を変更したいので、Asset Storeからインポートしたマテリアルを「Project」から作成したCubeにドラッグアンドドロップをします。

Assetは様々なものがあり、無料のものでもかなり質が良いものがあるので、ぜひ探してみて下さい。
今回の地面で使っているAssetは、Yughues Free Ground Materialsというものです。
これも、無料のアセットでとても使いやすいので参考程度に調べてみて下さい。
(Asset URL: https://assetstore.unity.com/packages/2d/textures-materials/floors/yughues-free-ground-materials-13001)
・物体(家)

次に、物体を配置していきます。
今回は適当に家を配置してみましょう。
ここで、キャラクターを配置したいという方は家のオブジェクトをキャラに置き換えて作業してもらうと、出来るかと思います。
今回使用する家も無料Assetです。
(Asset URL: https://assetstore.unity.com/packages/3d/environments/fantasy/fantasy-houses-exterior-138320)
任意のオブジェクトをAsset等から選び、「Project」から「Hierarchy」へドラッグアンドドロップすると配置できます。
ここで、オブジェクトが小さすぎた場合などは調整しなければなりません。(ほとんどの場合は調整が必要)
基本的に位置や大きさは、地面と同じように調整していきます。
・空
次に空について紹介していきます。
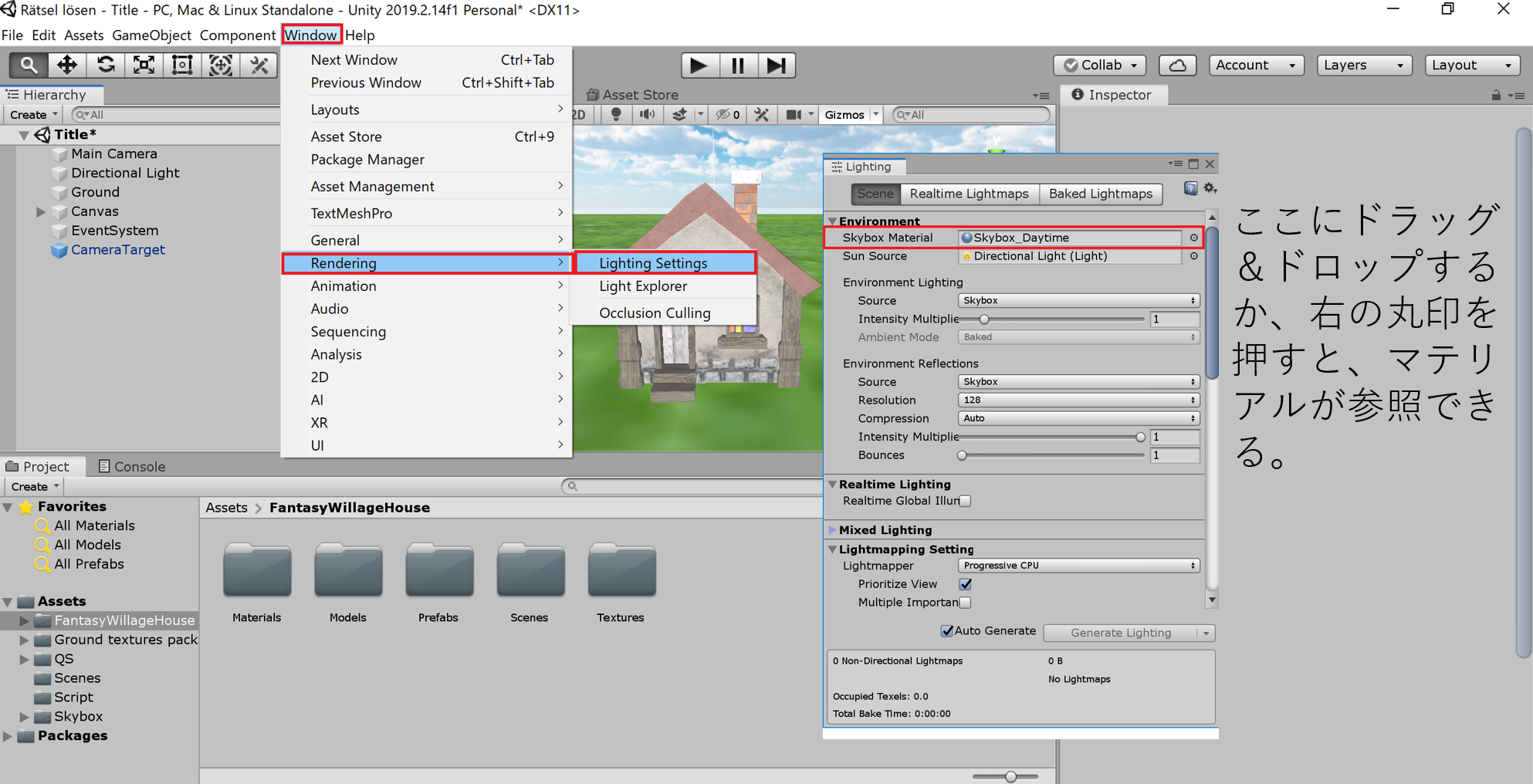
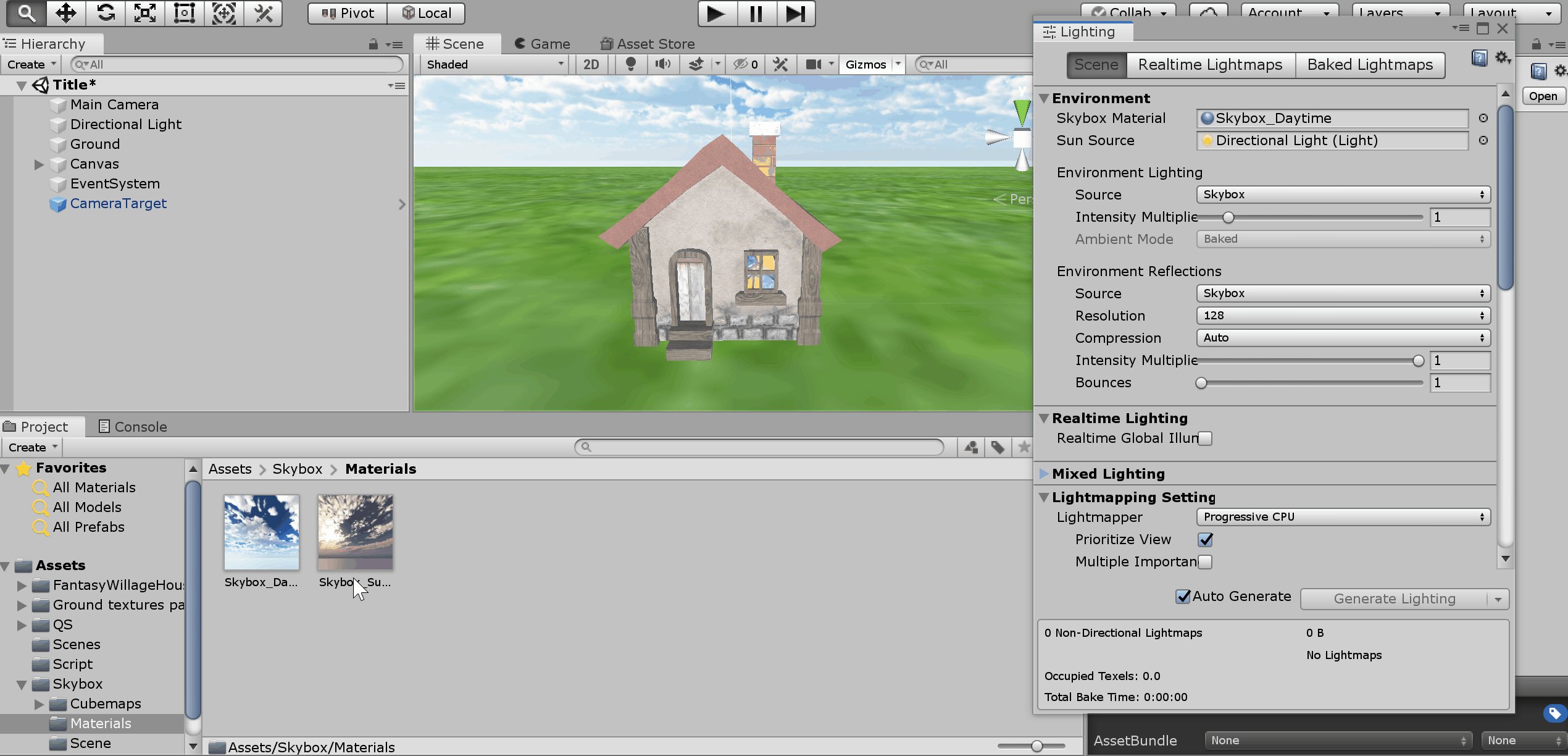
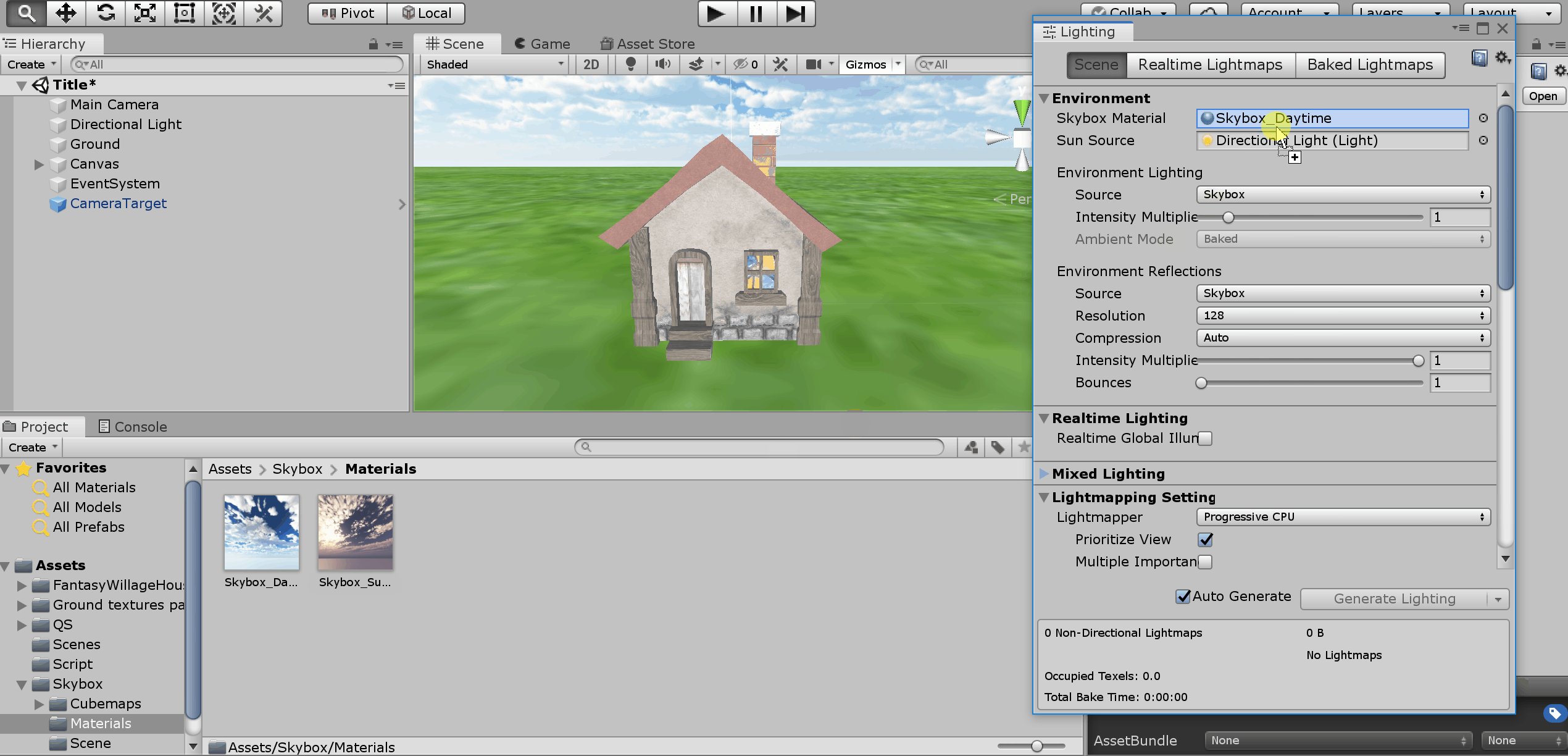
まずは、「Window」→「Rendering」→「Lighting Settings」をクリックしていきLightingのウィンドウを開いて下さい。
開いたウィンドウの上の方に「Skybox Material」というものがあるかと思います。
ここで、空を調整することが出来ます。
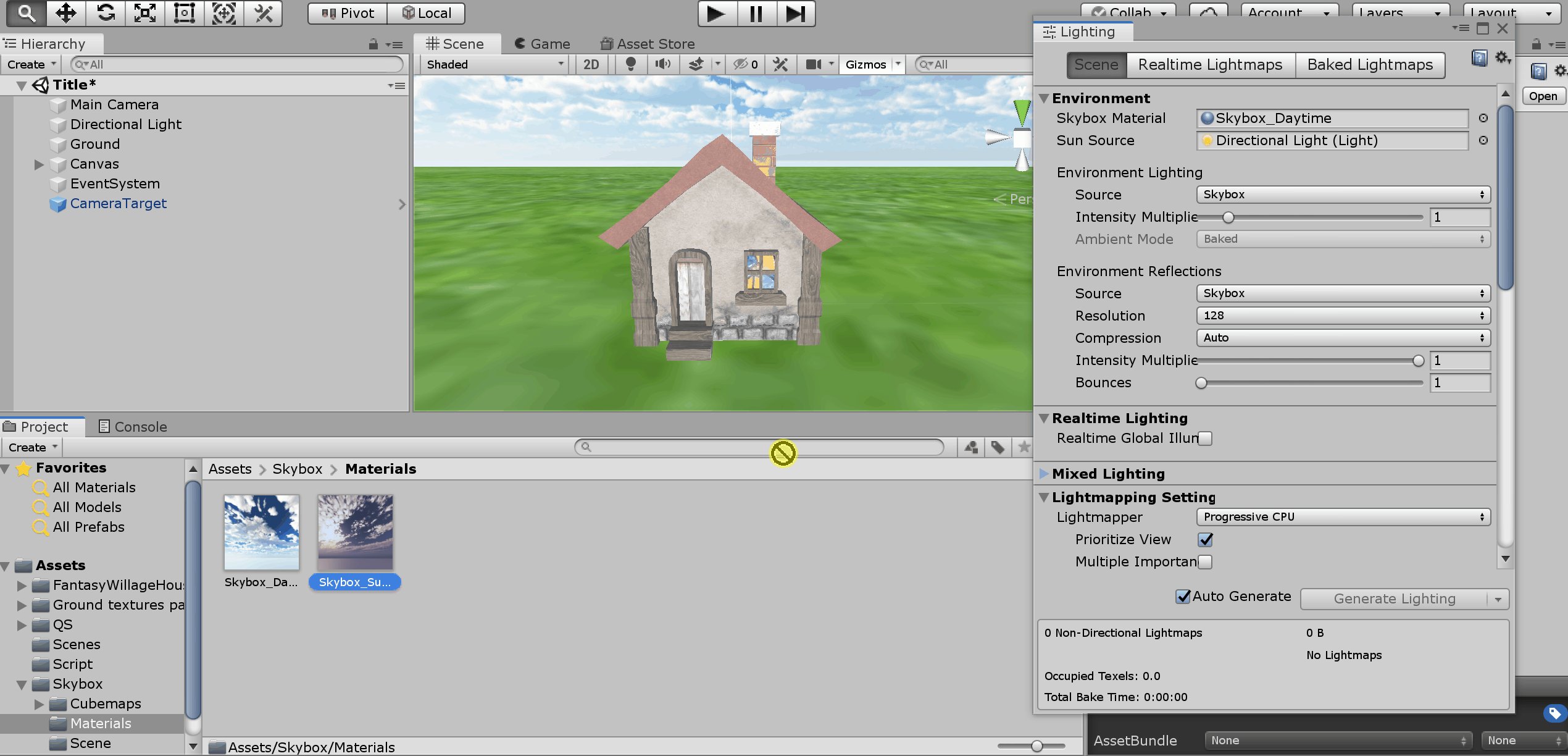
ここに、好きな空用のマテリアルをドラッグアンドドロップするか、右にあるマークをクリックし参照して、自分のフォルダの中からマテリアルを探して設定することが出来ます。

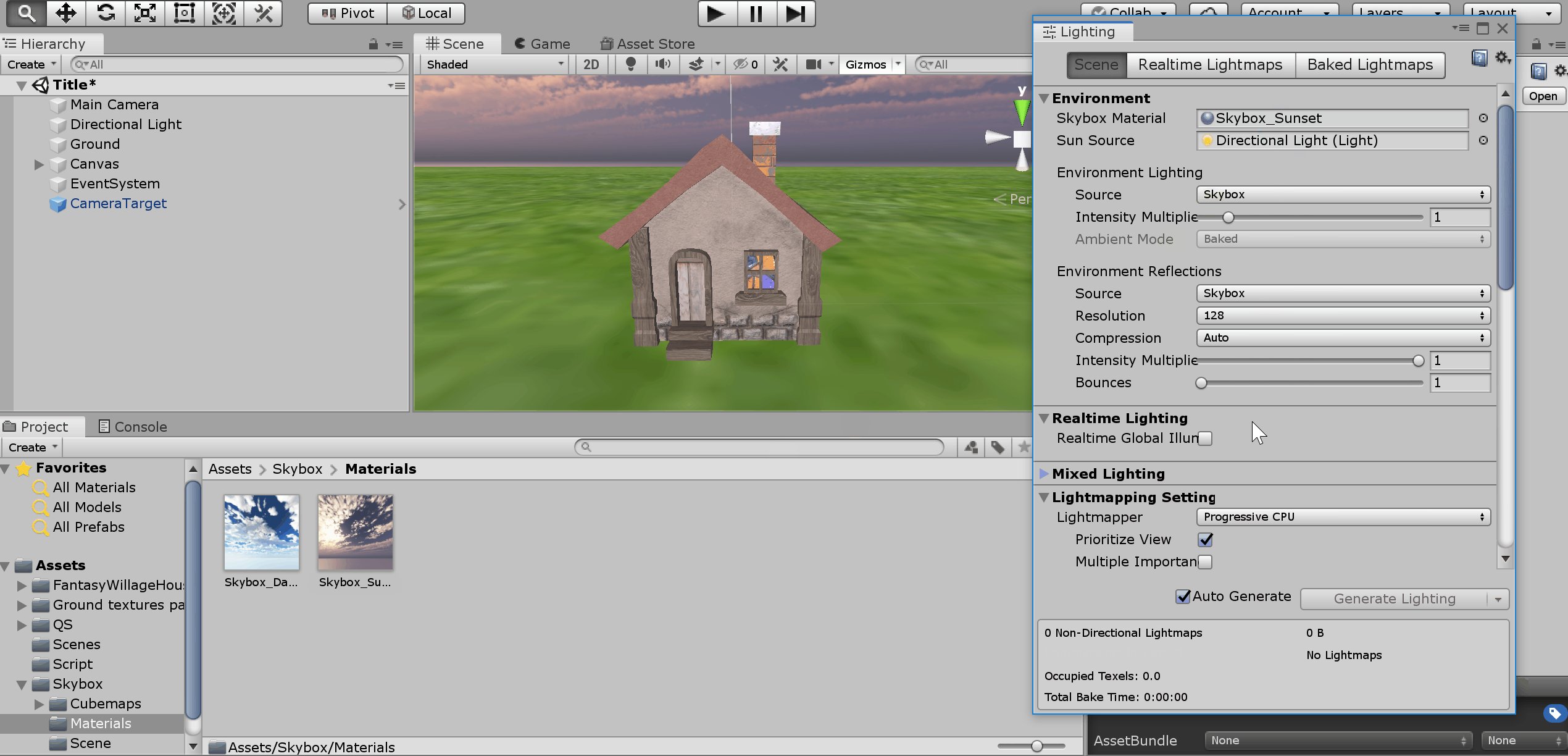
今回のマテリアルも無料のAssetを使用しています。
このAssetは、2種類しか表現できませんが、とてもきれいなので使ってみてはいかがでしょうか。
(Asser URL: https://assetstore.unity.com/packages/2d/textures-materials/sky/free-hdr-sky-6121)
・タイトルロゴやボタン
タイトルロゴやボタン等のプレイヤー側から見える世界に配置するものは「UI」(User Interface)で設定することが出来ます。
「Hierarchy」→「create」→「UI」→「Text」または「Button」を選択することで、UIを作成することが出来ます。
すると、「Hierarchy」欄に「Canvas」と「EventSystem」が生成されていると思います。
これらは。間違って消さないようにして下さい。
UIは基本「Canvas」の中に書き込まれますし、「EventSystem」はボタンなどのクリックを制御してくれるものなので残しておく必要があります。
私は何回か「EventSystem」を消してしまい、ボタンが反応しない等の苦い経験をしてしまったので、皆さんも気を付けて下さい。
タイトルロゴ
まずは、タイトルロゴについて紹介していきます。
今回のロゴは画像ではなく文字(Text)で作っていきます。
先ほどUI作成の手順で紹介したように、「Text」まで選択して下さい。

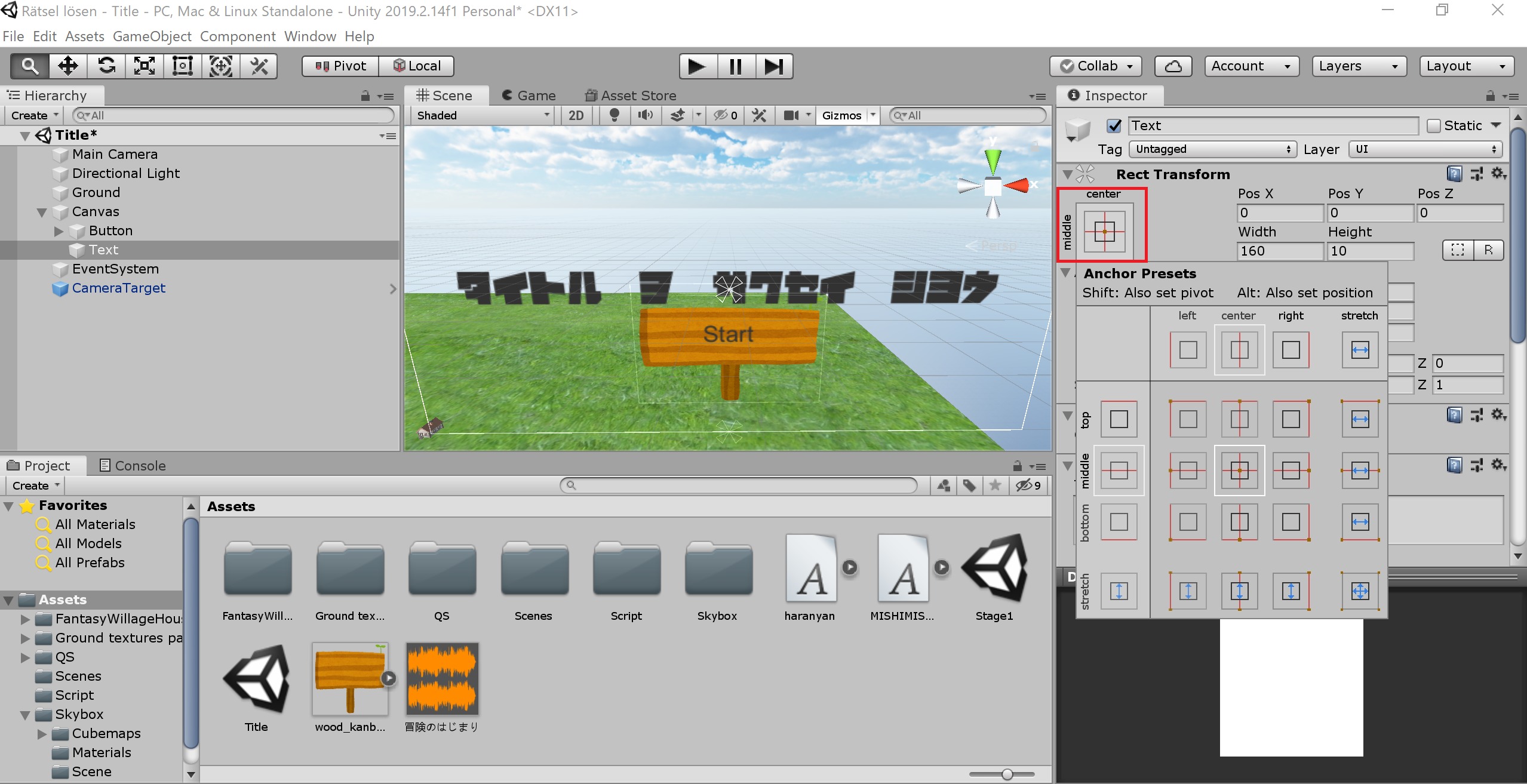
まずは、位置調整を行います。
今回は真ん中にロゴを配置するので、デフォルト通りで良いと思いますが、もし右上に配置したい場合は、上の画像の赤枠で囲んでいるところをクリックしてみて下さい。
すると、上の画像の様なウィンドウが現れるかと思います。
ここでは、配置の始点を選ぶことが出来ます。
今回の場合は、真ん中に配置しているので9つある四角のなかで中央にある四角を選択しています。
これを行ってるので、Pos X, Y, Zの値を0にすると、真ん中に表示されるようになります。
ですので、右上に配置したい場合はこのウィンドウの右上の四角を選択してPos X, Y, Zの値を0にすれば簡単にできます。
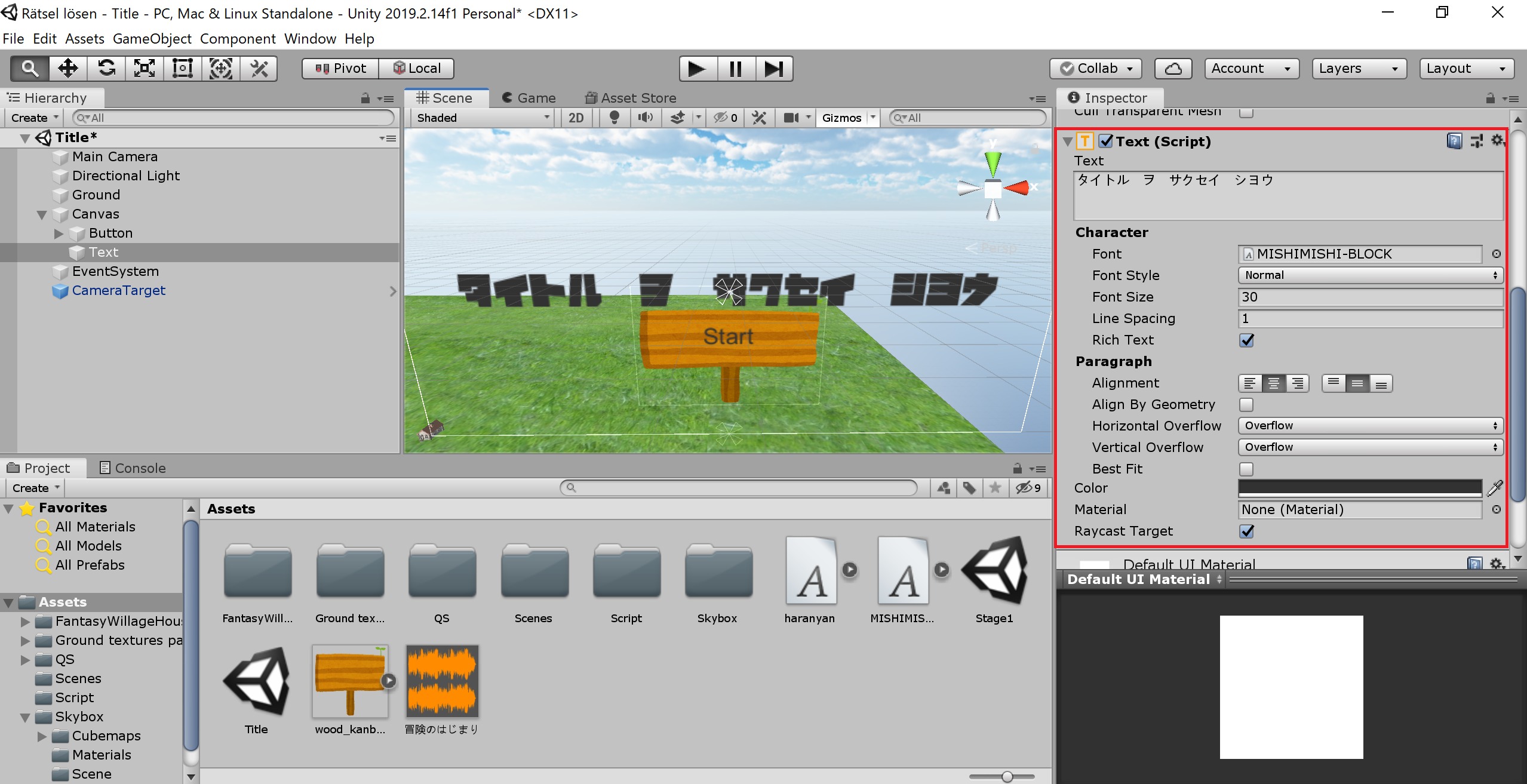
次に、文字の書体などを調整していきます。
文字の書体や大きさを変えたい場合は、上の赤枠(Text(Script))を変更していきます。
デフォルトの状態ですと、私が作成しているような書体では無いと思います。
これは、フォントを外部からダウンロードして適応させています。
今回紹介しているのは、フリーフォントのミシミシブロックを使用しています。
(URL:https://ymnk-design.booth.pm/items/915966)
フォントをダウンロードしたら、エクスプローラーから、直接ドラッグアンドドロップしてUnityの「Project」の中に入れます。
そのあと、「Text(Script)」の「Font」に、再びドラッグアンドドロップします。
これだけで、文字にフォントを適用することが出来ます。
フォントの他にも、文字の大きさを変えたい場合は、「Font Size」を変えれば良いのですがここで少し注意することがあります。
それは、「Horizontal Overflow」と「Vertical Overflow」の値をどちらとも「Overflow」にしておくということです。
これを行っていないと、文字が枠からはみ出さなくなり、フォントサイズを変更しても文字の一部が隠れてしまうという事が発生してしまうので、注意して下さい。
ボタン
ボタンの作成もロゴと同じように「UI」から作成します。
先ほどは「Text」と選んだ部分を「Button」で選択して下さい。
すると、「Canvas」の中に「Button」とその子要素に「Text」が生成されると思います。
「Text」の部分はボタンの中に書く文字を入力しておくこで、Start等を表示させることが出来ます。
使い方は、先ほど紹介した「Text」を参考にすれば良いかと思います。
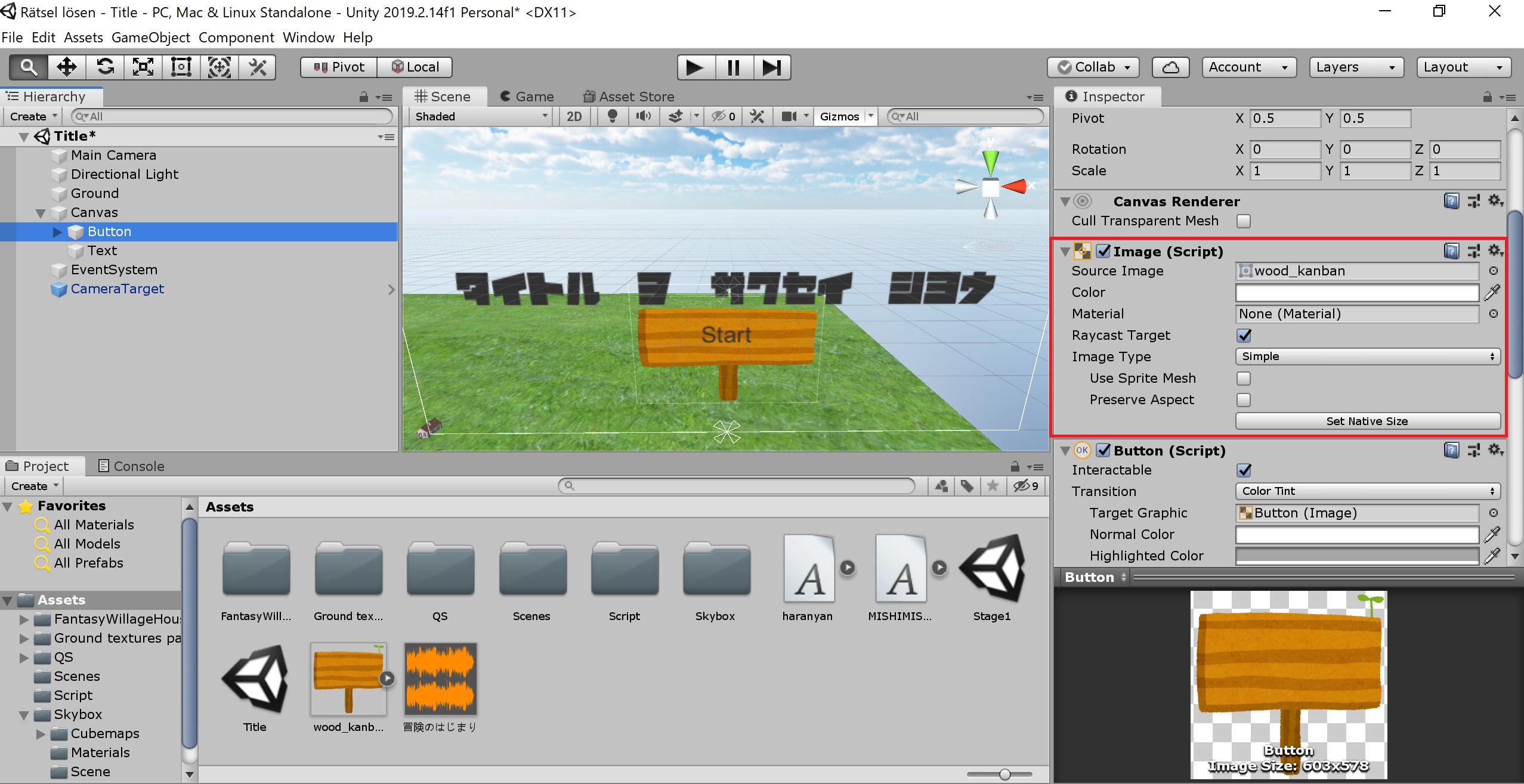
「Button」では、ボタンの本体をどうしたいかを設定することが出来ます。
まず、ボタンのデフォルトの状態はシンプルなボタンが現れるかと思います。
今回はこのボタンを画像に置き換えていこうかと思います。
始めに、適当なフリー素材からボタンになる様なものを探してきます。
今回私はいらすとやさんから引っ張ってきました。(URL:https://www.irasutoya.com/2013/06/blog-post_1457.html)
この画像をボタンにしていきます。
「Button」の「Image(Script)」内にある「Source Image」の欄に画像をドラッグします。
これで、画像をボタンに設定することが出来ます。
あとは、WidthやHeightで調整するときれいにボタンを作成する事が出来ます。
これで、一通り素材の配置が終わりです。
スクリプト
これから、空の動かし方とボタンの制御について紹介していきます。
制御している言語はC#で行っています。
スクリプトを適用させたい場合は、作成したスクリプトを適用させたいUIやオブジェクトにドラッグアンドドロップすると適用出来ます。
空を動かす

ソースコード
ボタンの制御(シーン遷移)

ボタンの制御では、いくつか行程があります。
まずは下のコードでスクリプトを作成して、ボタンに適用させて下さい。
ソースコード
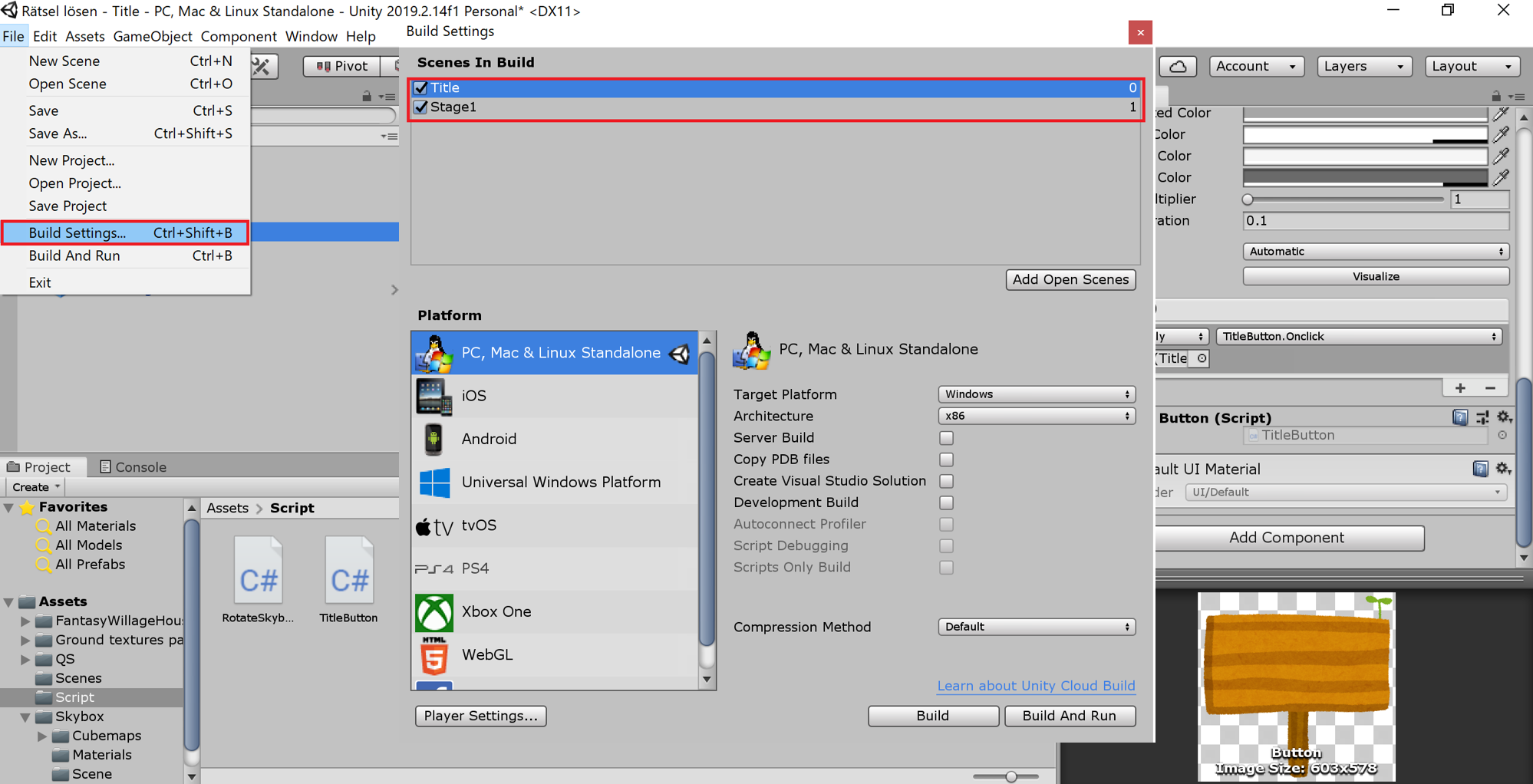
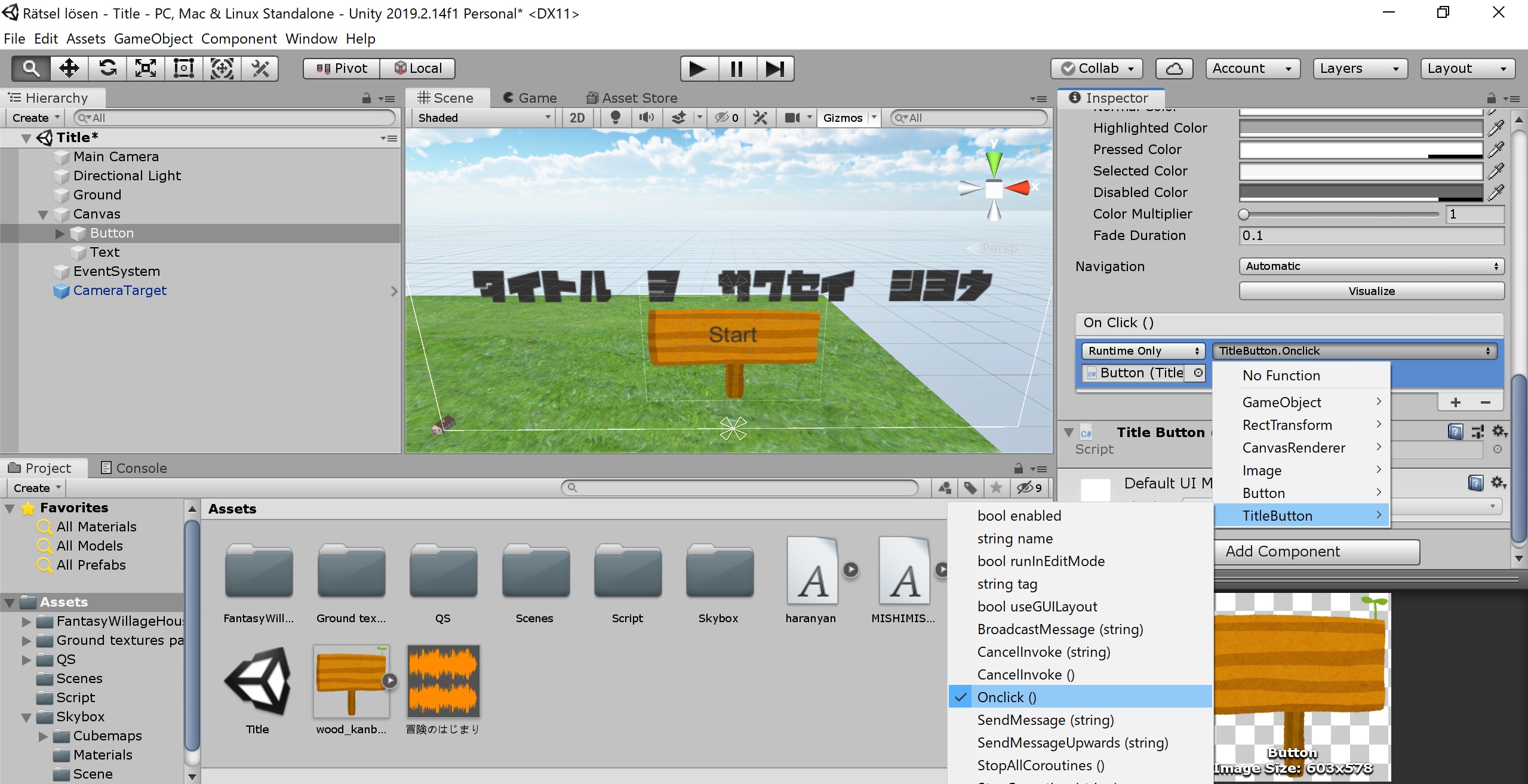
これを行った後は、「Button(Script)」のOn Click()を変更していきます。


次に、右側の欄を「TitleButton」→「OnClick()」を選択します。
このOnClick()などは、上のコードで書いている関数なので、コードを変えて記述している人はOnClick()の部分を照らし合わせて、適応して下さい。
最後にSceneの設定を行っていきます。
「File」→「Build Settings…」から右のウィンドウを出します。
このウィンドウにSceneを追加していきます。
このScene追加は、ドラッグアンドドロップで追加できるので簡単にできます。
この処理を終わらせると、ボタンを押すとSceneを変更することが可能になります。
最後に
今回は、3Dゲームのタイトル制作を行ってきました。
この処理をある程度理解できれば、応用してかなりクオリティが高いものを作ることが出来ます。
ぜひ、挑戦してみてはいかがでしょうか!
今回はこれで以上となります。
長くなってしまいましたが、最後まで読んでいただきありがとうございました。